Bạn đã từng nghe đến thuật ngữ “kiếm tiền online với Affiliate Marketing” hay còn được gọi là “tiếp thị liên kết”. Đây là một hình thức kiếm tiền trực tuyến rất phổ biến và không còn xa lạ với phần đông mọi người. Tuy nhiên, để thành công với Affiliate Marketing, các Masterweb thường chia sẻ các mã giảm giá để thu hút khách hàng. Nhưng khi người xem ấn vào để xem mã giảm giá, thường sẽ xuất hiện mã giảm giá đồng thời tự động trỏ link tới trang Affiliate marketing của sản phẩm đấy.
Vậy làm sao để tạo nút mã giảm giá như vậy cho website của bạn? Nếu bạn quan tâm đến vấn đề này, bài viết này sẽ chỉ cho bạn chi tiết cách làm.
1. Tạo nút mã giảm giá khi ấn vào xuất hiện mã và mở link Affiliate Marketing có tác dụng gì?

Để hiểu rõ hơn về tác dụng của việc tạo nút mã giảm giá khi ấn vào xuất hiện mã và mở link Affiliate Marketing, chúng ta hãy xem ví dụ của một website rất nổi tiếng trong lĩnh vực này – Web Canh Me. Anh chủ của website này có thể kiếm từ 1000-10.000$ mỗi tháng chỉ bằng cách triển khai Affiliate Marketing.
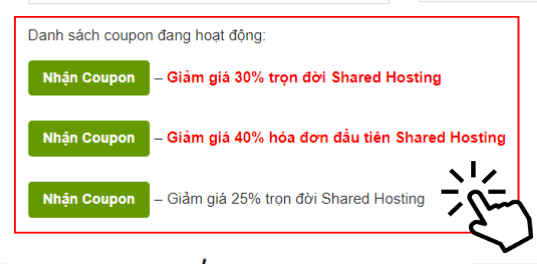
Thật đơn giản, khi người dùng ấn vào nút mã giảm giá trên website của Web Canh Me, sẽ xuất hiện mã giảm giá đồng thời tự động trỏ link tới trang Affiliate marketing của sản phẩm đấy. Điều này giúp tăng tỉ lệ chuyển đổi và thu hút nhiều khách hàng hơn đến với sản phẩm của bạn.
Ngoài ra, việc tạo nút mã giảm giá cũng giúp tăng tính chuyên nghiệp và đáng tin cậy của website của bạn. Khách hàng sẽ cảm thấy an tâm hơn khi biết rằng mã giảm giá được cung cấp bởi website chính thức của sản phẩm, chứ không phải là các trang web lừa đảo.
2. Tạo nút mã giảm giá giống Web Canh Me như thế nào?
Để tạo nút mã giảm giá giống như Web Canh Me, bạn cần làm theo các bước sau:
Trước tiên, bạn cần quyết định xem muốn tạo nút mã giảm giá như thế nào. Có hai phương án để tạo nút mã giảm giá như Web Canh Me:
Phương án 1: Sử dụng plugin
Nếu bạn không có kỹ năng lập trình, việc sử dụng plugin là một lựa chọn đơn giản và hiệu quả. Các plugin như “Affiliate Coupons” hoặc “Coupon Creator” sẽ giúp bạn tạo nút mã giảm giá một cách dễ dàng và nhanh chóng. Tuy nhiên, bạn cần chú ý đến tính tương thích của plugin với theme và phiên bản WordPress của bạn.
Phương án 2: Tự lập trình
Nếu bạn có kỹ năng lập trình, việc tự tạo nút mã giảm giá sẽ giúp bạn linh hoạt hơn trong việc tùy chỉnh và điều khiển. Bạn có thể sử dụng các ngôn ngữ lập trình như HTML, CSS và JavaScript để tạo nút mã giảm giá theo ý muốn.
Để tạo nút mã giảm giá cũng rất đơn giản, bạn sẽ cần 2 đoạn mã sau
Đoạn mã nguồn PHP, để thêm đoạn mã nguồn này bạn sẽ thêm theo đường dẫn sau
Appearance -> Edit -> Chọn tệp Functions.php, sau đó bổ sung đoạn mã dưới đây:
/*Button Coupon. */
function themevip_bt_coupon( $atts) {
extract(shortcode_atts(array(
'link' => '',
'coupon' => '',
'text' => "'Copy và sử dụng coupon giảm giá bên dưới khi thanh toán:'",
'content' =>'',
'a' => "'"
), $atts));
return '<a href="javascript:void(0)" target="_blank" onclick="s=prompt('.$text.','.$a.''.$coupon.''.$a.');window.open('.$a.''.$link.''.$a.'); " class="coupon-code">'.$content.'</a>';
}
add_shortcode( 'btcoupon', 'themevip_bt_coupon' );
/*Link Coupon. */
function themevip_link_coupon( $atts) {
extract(shortcode_atts(array(
'link' => '',
'content' =>'',
'a' => "'"
), $atts));
return '<a href="javascript:void(0)" target="_blank" onclick="window.open('.$a.''.$link.''.$a.');" class="coupon-code">'.$content.'</a>';
}
add_shortcode( 'linkcoupon', 'themevip_link_coupon' );
Tiếp đến bạn cần thêm đoạn CSS như dưới đây để làm đẹp cho nút giảm giá.
Để thêm đoạn CSS bạn đi theo đường dẫn sau Appearance -> Customize -> Additional CSS
.coupon-code{
background-color: #669900; ( Màu của Nút)
text-align: center;
color: #fff;
cursor: pointer;
font-weight: bold;
font-size: 14px;
padding: 10px 15px;
display: inline-block;
margin-bottom: 10px;height: initial;
text-decoration:none;
border-radius:5px;
}
a.coupon-code:hover {
background-color: #7bab1a; ( Màu khi di chuyển chuột )
color:#fff;
}
Cuối cùng, bạn có 2 lựa chọn sử dụng nút mã giảm giá theo từng nhu cầu khác nhau.
Lựa chọn 1
[linkcoupon link="https://themevip.net" content="Kích hoạt ưu đãi"]
Đây là loại nút thông thường, khi người dùng nhấp vào link affiliate sẽ được kích hoạt và chuyển hướng dẫn người dùng tới trang đó.
Lựa chọn 2 ( Canh Me đang dùng)
[btcoupon link="https://themevip.net" coupon="CodeGiamGia" content="Nhận Coupon"]
Khi người dùng nhấp vào nút này sẽ có một pop-up bật lên trên cùng màn hình hiển thị Code cho người dùng, sau khi người dùng sao chép và nhấn Ok thì sẽ được tự động chuyển hướng URL theo ý muốn của bạn.
3. Lựa chọn phương án tạo nút mã giảm giá phù hợp cho website của bạn
Việc lựa chọn phương án tạo nút mã giảm giá phù hợp với website của bạn là rất quan trọng. Bạn cần xem xét các yếu tố sau đây:
Tính tương thích với theme và phiên bản WordPress
Nếu bạn sử dụng plugin để tạo nút mã giảm giá, hãy chắc chắn rằng plugin này tương thích với theme và phiên bản WordPress của bạn. Nếu không, có thể gây ra lỗi và ảnh hưởng đến trải nghiệm người dùng.
Độ linh hoạt trong tùy chỉnh
Nếu bạn muốn tùy chỉnh nhiều hơn về mặt giao diện và tính năng của nút mã giảm giá, việc tự lập trình sẽ là phương án tốt hơn. Bạn có thể linh hoạt trong việc thay đổi màu sắc, kích thước và hiệu ứng của nút để phù hợp với website của bạn.
Độ dễ sử dụng
Nếu bạn không có kỹ năng lập trình, việc sử dụng plugin sẽ là phương án đơn giản và dễ sử dụng hơn. Bạn chỉ cần cài đặt và tùy chỉnh theo các hướng dẫn có sẵn.
Tuy nhiên, nếu bạn muốn tự lập trình, hãy chắc chắn rằng bạn có đủ kiến thức và kỹ năng để thực hiện điều này.
4. Tổng kết cách tạo nút mã giảm giá chuyên nghiệp như Web Canh Me
Như đã đề cập ở trên, việc tạo nút mã giảm giá khi ấn vào xuất hiện mã và mở link Affiliate Marketing sẽ giúp tăng tính chuyên nghiệp, thu hút khách hàng và tăng tỉ lệ chuyển đổi cho website của bạn.
Tạo nút mã giảm giá khi ấn vào xuất hiện mã và mở link Affiliate Marketing là một trong những cách hiệu quả để tăng tính chuyên nghiệp và thu hút khách hàng cho website của bạn. Với các bước đơn giản và các công cụ hỗ trợ như plugin hay kỹ năng lập trình cơ bản, bạn có thể tạo nút mã giảm giá giống như Web Canh Me và tăng thu nhập từ Affiliate Marketing.
Hãy áp dụng ngay và theo dõi sự thay đổi tích cực trên website của bạn!
 Source Code Theme wordpress dịch vụ thuê xe 04
1 ×
Source Code Theme wordpress dịch vụ thuê xe 04
1 × Flatsome Multi Purpose Responsive WooCommerce Theme
1 × 0₫
Flatsome Multi Purpose Responsive WooCommerce Theme
1 × 0₫ All in One WP Migration Unlimited Extension
1 × 0₫
All in One WP Migration Unlimited Extension
1 × 0₫ Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
1 ×
Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
1 × Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 1 ×
Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 1 ×
 Flatsome Multi Purpose Responsive WooCommerce Theme
Flatsome Multi Purpose Responsive WooCommerce Theme  All in One WP Migration Unlimited Extension
All in One WP Migration Unlimited Extension  Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome  Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn
Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn