Cách thay đổi nút thêm vào giỏ hàng hoặc add to cart của Woocommerce
Woocommerce là một plugin được sử dụng phổ biến cho các trang web bán hàng. Chức năng đầy đủ và tính linh hoạt của nó giúp người dùng tạo ra một trang web bán hàng chuyên nghiệp. Tuy nhiên, với một số người dùng, nút “thêm vào giỏ hàng” hoặc “add to cart” của Woocommerce không phù hợp với nhu cầu của họ hoặc có thể từ quá dài. Vì vậy, chúng ta cần phải thay đổi nút này dựa trên nhu cầu của riêng mình. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thay đổi nút “thêm vào giỏ hàng” hoặc “add to cart” trong Woocommerce WordPress.

Bắt đầu chỉnh sửa
Trước khi bắt đầu chỉnh sửa đoạn mã, chúng ta cần đảm bảo rằng chúng ta đang sử dụng một chủ đề con (child theme). Điều này sẽ giúp chúng ta tránh những rủi ro khi sử dụng chủ đề gốc (parent theme) và sẽ giảm thiểu rủi ro khi các phiên bản chủ đề mới được phát hành.
Bước đầu tiên để thay đổi nút “thêm vào giỏ hàng” hoặc “add to cart” trong Woocommerce WordPress là truy cập vào bảng quản trị WordPress. Tiếp theo, chúng ta sẽ di chuyển đến mục Giao diện > Chỉnh sửa. Các bạn nên sửa ở child theme nhé, nó cũng có file function. php. Tránh tình trạng cập nhật mới thì bị mất hết code.
Thay đổi văn bản nút “thêm vào giỏ hàng” trên trang sản phẩm đơn
Để thay đổi văn bản nút “thêm vào giỏ hàng” trên trang sản phẩm đơn, chúng ta sử dụng mã sau đây:
// To change add to cart text on single product page
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
function woocommerce_custom_single_add_to_cart_text() {
return __( 'Mua ngay', 'woocommerce' );
}
Chúng ta sẽ thêm đoạn mã này vào cuối tệp functions.php của chủ đề con. Sau khi đã thêm đoạn mã và lưu lại, bạn sẽ thấy rằng văn bản của nút “thêm vào giỏ hàng” đã thay đổi thành “Mua ngay”.
Bạn có thể thay đổi văn bản “Mua ngay” thành bất kỳ từ hoặc cụm từ nào bạn muốn.
Thay đổi văn bản nút “thêm vào giỏ hàng” trên trang sản phẩm sưu tập
Để thay đổi văn bản nút “thêm vào giỏ hàng” trên trang sản phẩm sưu tập, chúng ta sử dụng mã sau đây:
// To change add to cart text on product archives(Collection) page
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
function woocommerce_custom_product_add_to_cart_text() {
return __( 'Mua ngay', 'woocommerce' );
}
Chúng ta cũng sẽ thêm đoạn mã này vào cuối tệp functions.php của chủ đề con. Sau khi đã thêm đoạn mã và lưu lại, bạn sẽ thấy rằng văn bản của nút “thêm vào giỏ hàng” đã thay đổi thành “Mua ngay”.
Bạn có thể thay đổi văn bản “Mua ngay” thành bất kỳ từ hoặc cụm từ nào bạn muốn.
Kết luận
Như vậy, chúng ta đã biết cách thay đổi nút “thêm vào giỏ hàng” hoặc “add to cart” trong Woocommerce WordPress. Chỉ cần sử dụng mã và thêm vào tệp functions.php của chủ đề con là bạn có thể thay đổi văn bản theo ý thích của mình.
Lưu ý rằng việc sử dụng chủ đề con (child theme) sẽ giúp bạn tránh được những rủi ro khi sử dụng chủ đề gốc (parent theme) và sẽ giảm thiểu rủi ro khi các phiên bản chủ đề mới được phát hành.
Hy vọng bài viết này sẽ giúp ích cho bạn và giúp bạn tùy chỉnh nút “thêm vào giỏ hàng” hoặc “add to cart” một cách dễ dàng và thuận tiện hơn.
- Hướng Dẫn Kiếm Tiền Online Với AI Content Blog: Cách Đạt 1000$/Tháng Nhờ Viết Nội Dung Tự Động
- Cách tối ưu SEO cho website sử dụng theme Flatsome
- Hướng Dẫn Cài Lại Source Code WordPress Mới Mà Vẫn Giữ Bài Viết, Sản Phẩm Cũ Và Không Mất Index Google
- Coupon giảm giá Hosting HostArmada mới nhất
- Cách sử dụng Chat Gpt miễn phí qua Telegram không cần tài khoản
Bài viết cùng chủ đề:
-
Tạo nút mã giảm giá có chứa link tiếp thị liên kết như các trang chia sẻ Coupon mã giảm giá
-
Cấu hình bấm nút thêm vào giỏ hàng thì chuyển ngay đến trang thanh toán trong WooCommerce
-
Top 100 cách xây dựng backlink chất lượng cho website mới nhất
-
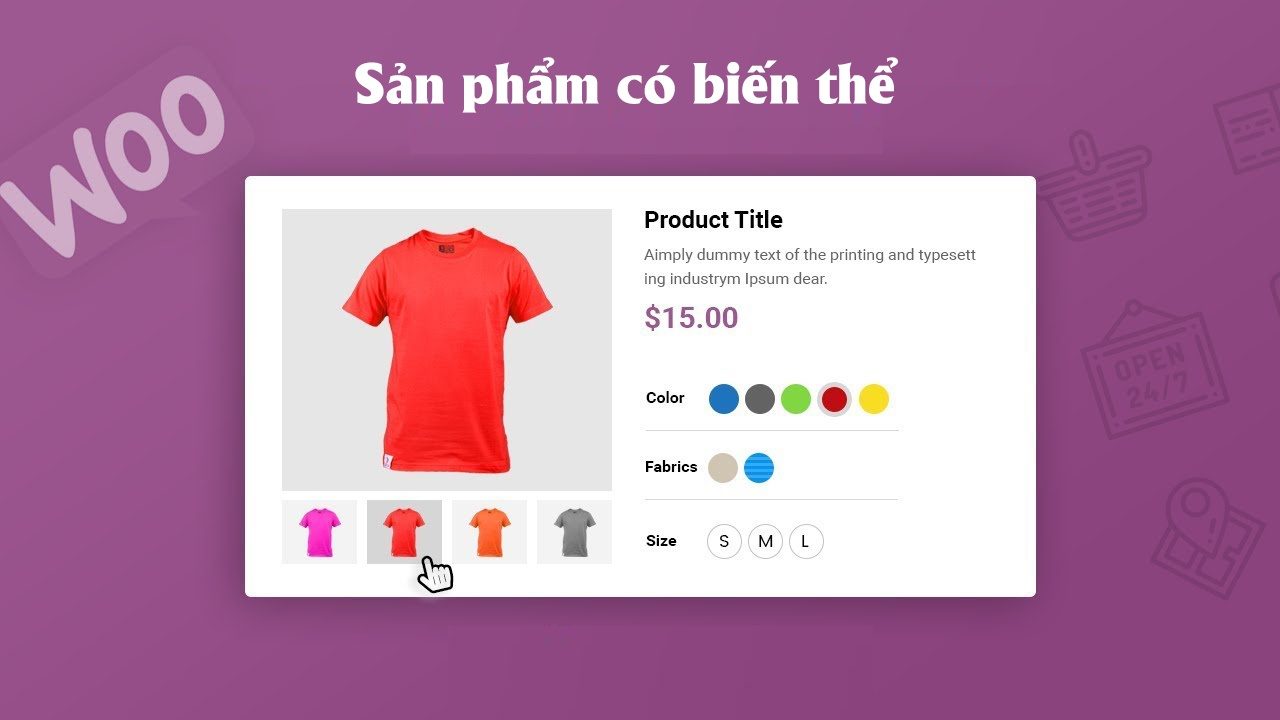
Hướng dẫn đăng sản phẩm có biến thể trên Flatsome
-
Hướng dẫn dịch Theme Plugin WordPress sang tiếng Việt
-
Hướng dẫn cài đặt website giống demo từ chuyên mục Mẫu website cài sẵn
-
Đăng ký tài khoản miễn phí để connect các sản phẩm trên MyThemeShop
-
Đổi Ip trên trình duyệt để tạo tài khoản Chat Gpt chính chủ
-
Hướng dẫn cài đặt website giống demo từ chuyên mục Mẫu website cài sẵn (duplicator)
-
Hướng dẫn thay đổi thông tin đăng nhập quản trị Website WordPress trong phpmyadmin
-
Cách tạo bài viết mới trên website wordpress
-
WP All Import Pro và cách nhập dữ liệu wordpress nhanh chóng
-
Cách cập nhật hình ảnh Thumbnail bài viết khi chia sẻ link
-
Cách xóa ảnh đồng thời khi xóa sản phẩm trong woocommerce