Hướng dẫn đăng sản phẩm có biến thể trên Flatsome
Để đăng sản phẩm có nhiều biến thể khác nhau về giá, trọng lượng, dung tích, màu sắc, kích cỡ, chất liệu,… bạn cần cập nhật thông tin chi tiết cho từng biến thể. Điều này sẽ phức tạp hơn so với đăng sản phẩm đơn giản thông thường. Tuy nhiên, bài viết này sẽ hướng dẫn bạn cách đăng sản phẩm có biến thể trên Flatsome phiên bản 3.14 trở lên hoặc các plugin Additional Variation Images Gallery for WooCommerce hoặc WooSwatches – Woocommerce Color or Image Variation Swatches có thể sử dụng tương tự.
Bước 1: Bật tùy chọn nhiều biến thể
Đi đến Admin > Flatsome > Advanced > Woocommerce
Chọn ô VARIATION SWATCHES và lưu cài đặt.
Bước 2: Tạo thuộc tính cho sản phẩm
Đi đến Admin > Sản phẩm > Các thuộc tính
Có thể tạo các thuộc tính như trọng lượng, dung tích, màu sắc, kích thước, chất liệu, thương hiệu,.. Theo định nghĩa của bạn. Những thuộc tính này có thể khác nhau về giá hoặc đơn giản là bạn muốn tách ra thành 2 sản phẩm riêng biệt để khách hàng lựa chọn.
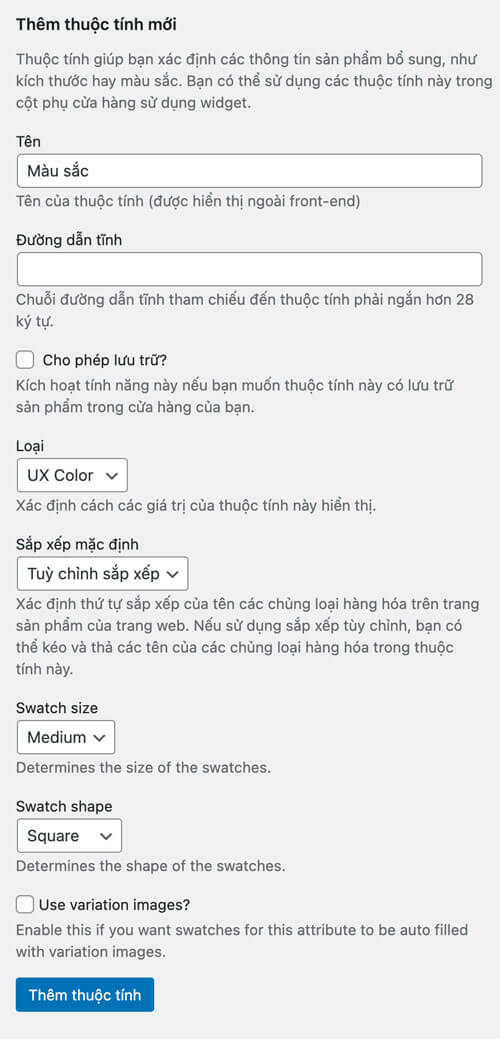
Tạo thuộc tính
 Tên: Tên thuộc tính
Tên: Tên thuộc tính
Đường dẫn tĩnh: Không cần quan tâm
Cho phép lưu trữ: Chọn để lưu trữ và sử dụng nhiều lần.
Loại: Có ba lựa chọn:
– UX Color: Hiển thị thuộc tính theo màu sắc
– UX Image: Hiển thị thuộc tính bằng hình ảnh
– UX Label: Hiển thị thuộc tính dưới dạng chữ (text)
Swatch size: Kích thước hiển thị của thuộc tính trong trang chi tiết sản phẩm, sau này có thể tinh chỉnh.
Swatch shape: Kiểu hình dạng hiển thị thuộc tính trong trang chi tiết sản phẩm, sau này có thể tinh chỉnh.
Use variation images: Sử dụng ảnh của thuộc tính sản phẩm làm ảnh hiển thị của thuộc tính.
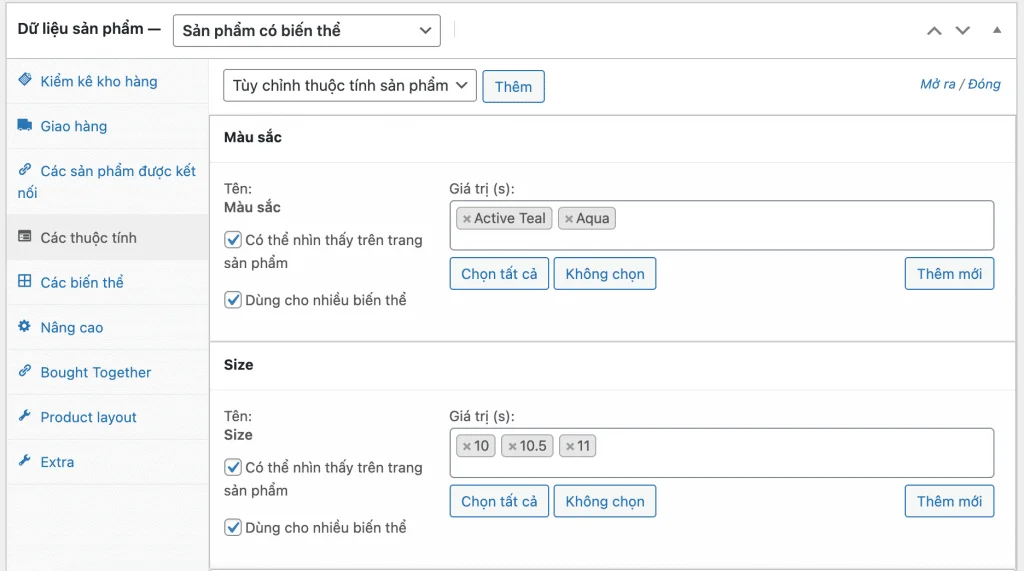
Bước 3: Thiết lập loại thuộc tính sản phẩm
Để thêm các thuộc tính cho sản phẩm, bạn chỉ cần nhấp vào đây.

Ví dụ, nếu bạn muốn thêm thuộc tính màu sắc, bạn có thể chọn màu sắc trong phần UX Color bên dưới, tương tự với UX Label hay UX Image.
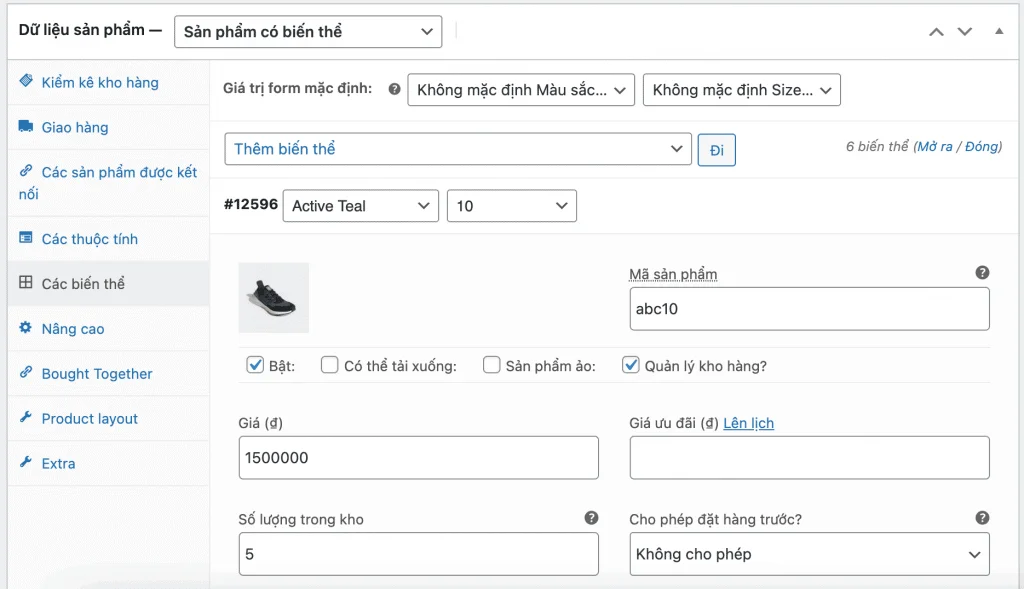
Bước 4: Tạo sản phẩm có nhiều biến thể
Với dạng sản phẩm đơn giản nếu bạn dùng UX Image thì tại phần Cấu hình chủng loại của thuộc tính sản phẩm bạn cần chọn mình ảnh cho từng thuộc tính.
Với dạng sản phẩm có biến thể thì các thuộc tính bạn tạo sẽ được lấy thông tin, hình ảnh từ phần Các biến thể, ví dụ dưới đây là cài đặt cơ bản


Phần Màu sắc để dạng UX Image
Phần Size mình để dạng UX Label
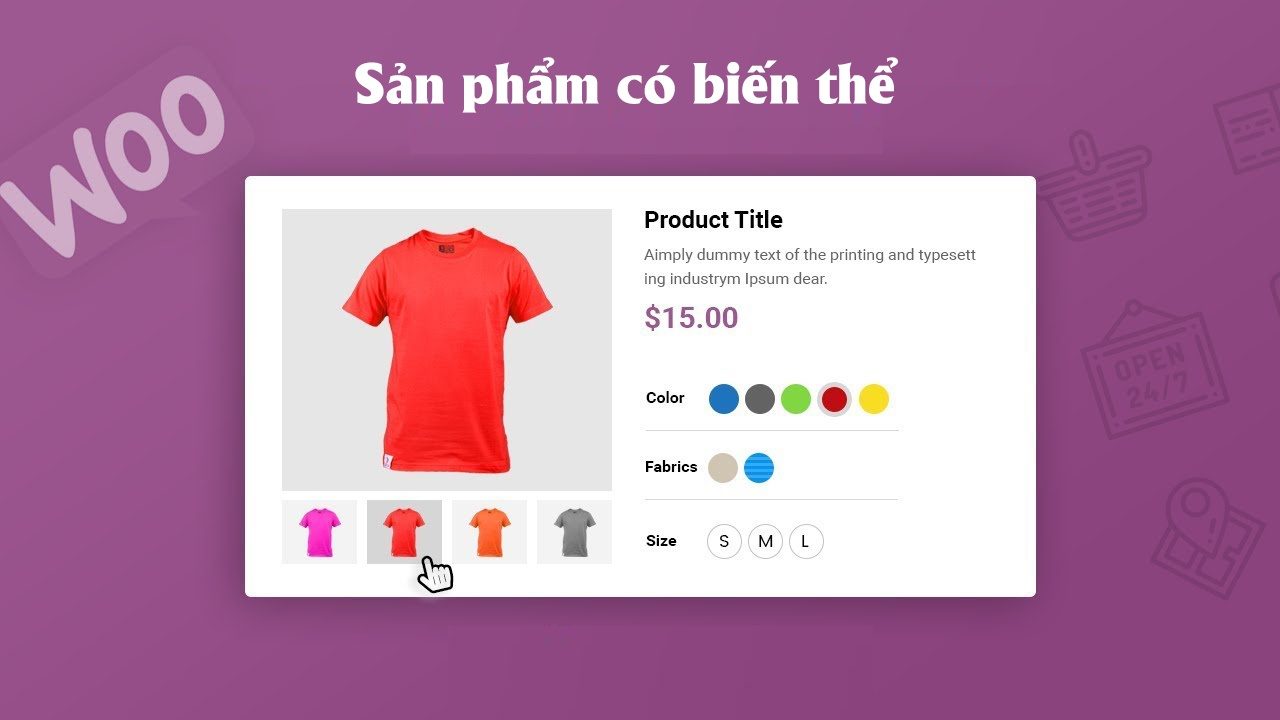
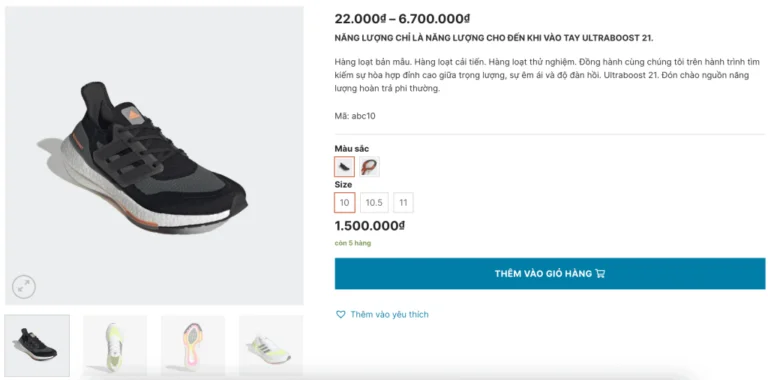
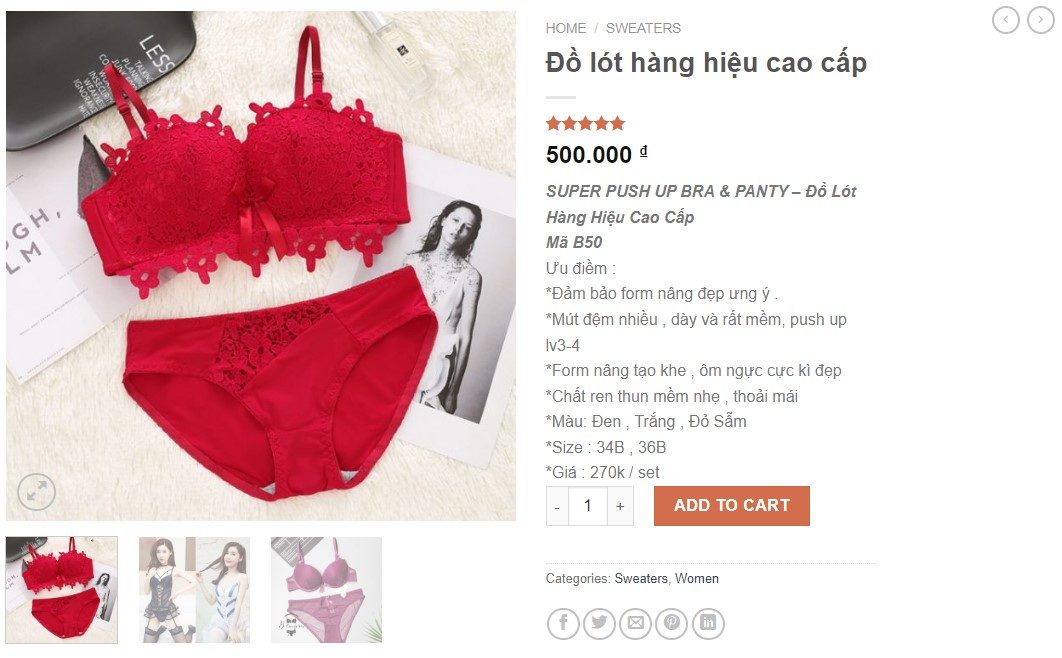
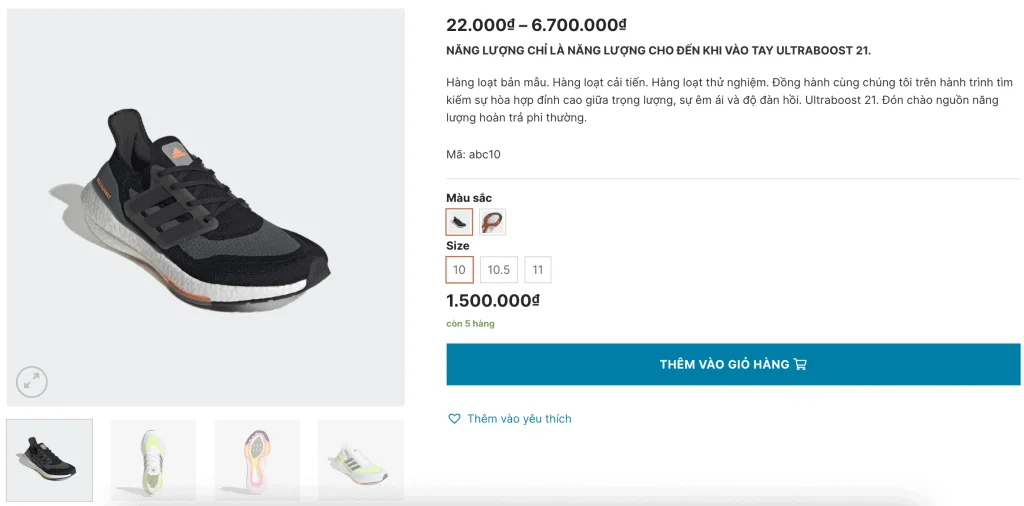
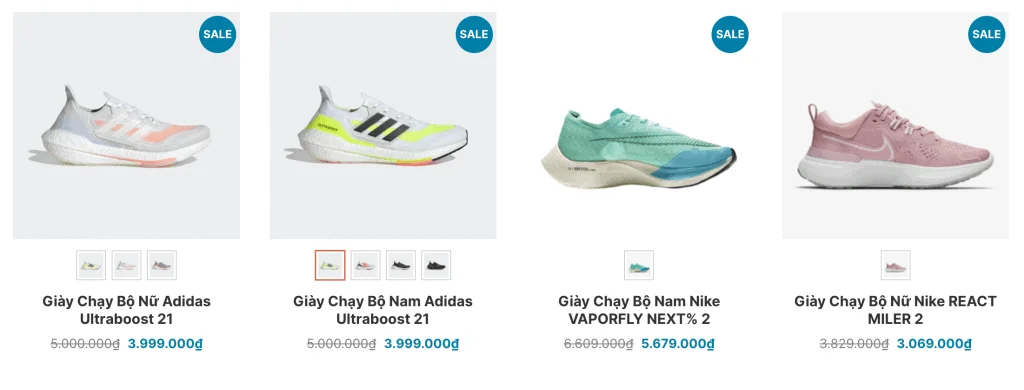
Và đây là kết quả

Nếu bạn muốn hiển thị thuộc tính màu sắc hoặc bất cứ thuộc tính nào khác như thế này:

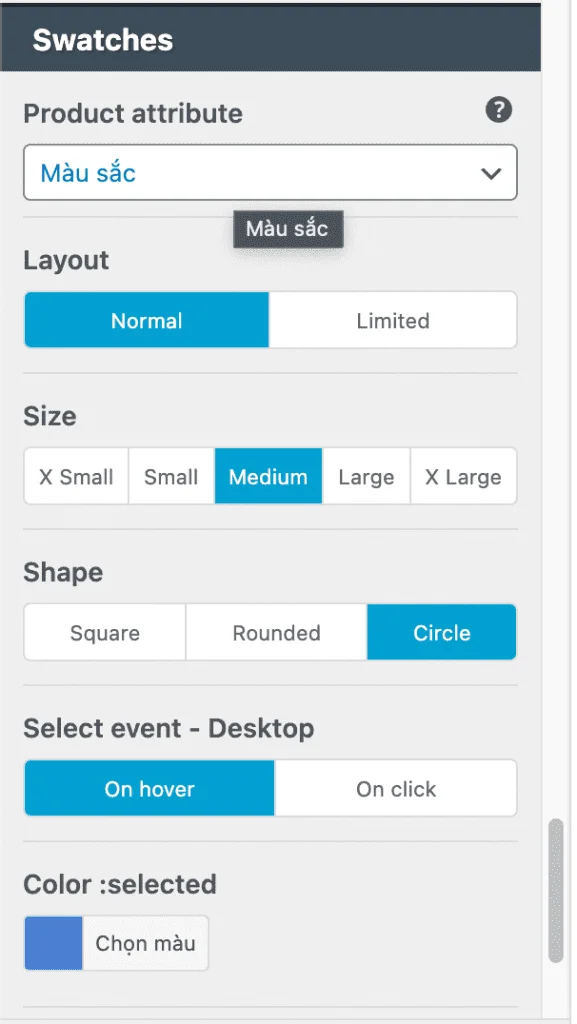
Bạn làm như sau nhé: Giao diện > Tùy biến > Woocommerce > Danh mục sản phẩm
Kéo xuống đến phần Swatches và cấu hình như mình là sẽ được như bên trên.

Chúc bạn thành công!
- Website WordPress bị chuyển hướng sang 1 website lạ chứa virus hoặc lừa đảo
- Xử lý lỗi “Please activate the theme, now the theme is not active” khi cài theme
- Coupon giảm giá Hosting HostArmada mới nhất
- So sánh các loại hình dịch vụ làm website theo mức giá
- Đổi Ip trên trình duyệt để tạo tài khoản Chat Gpt chính chủ
Bài viết cùng chủ đề:
-
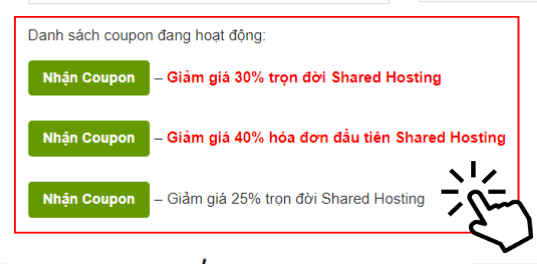
Tạo nút mã giảm giá có chứa link tiếp thị liên kết như các trang chia sẻ Coupon mã giảm giá
-
Cấu hình bấm nút thêm vào giỏ hàng thì chuyển ngay đến trang thanh toán trong WooCommerce
-
Cách thay đổi nút thêm vào giỏ hàng hoặc add to cart của Woocommerce
-
Top 100 cách xây dựng backlink chất lượng cho website mới nhất
-
Hướng dẫn dịch Theme Plugin WordPress sang tiếng Việt
-
Cài đặt gửi Email SMTP cho website WordPress
-
Các thiết lập quan trọng sau khi cài mẫu website wordpress cài sẵn.
-
Hướng dẫn cách cài đặt website wordpress cơ bản cho người mới
-
Hướng dẫn cài đặt website giống demo từ chuyên mục Mẫu website cài sẵn
-
Đăng ký tài khoản miễn phí để connect các sản phẩm trên MyThemeShop
-
Hướng dẫn đổi mật khẩu Admin WordPress dễ dàng
-
Tài khoản Chat Gpt có sẵn 18$ và cách sử dụng sao cho hiệu quả.
-
Đổi Ip trên trình duyệt để tạo tài khoản Chat Gpt chính chủ
-
Hướng dẫn cài đặt website giống demo từ chuyên mục Mẫu website cài sẵn (duplicator)
-
Hướng dẫn thay đổi thông tin đăng nhập quản trị website wordpress trong phpmyadmin
-
Cách tạo bài viết mới trên website wordpress