ThemeVip sử dụng Tutor LMS Pro & Flatsome cho website khóa học online. Tutor LMS Pro + Flatsome giúp ThemeVip xây dựng nền tảng khóa học chuyên nghiệp, dễ tùy chỉnh, tối ưu UX/UI. Hệ thống bán khóa học tự động qua WooCommerce, hỗ trợ nhiều phương thức thanh toán. Quản lý học viên thông minh, theo dõi tiến trình, cấp chứng chỉ, hỗ trợ bài kiểm tra đa dạng.
Sau đây là hướng dẫn sử dụng.
0: Cách quản trị website cơ bản
I. Tạo Khóa Học Đầu Tiên
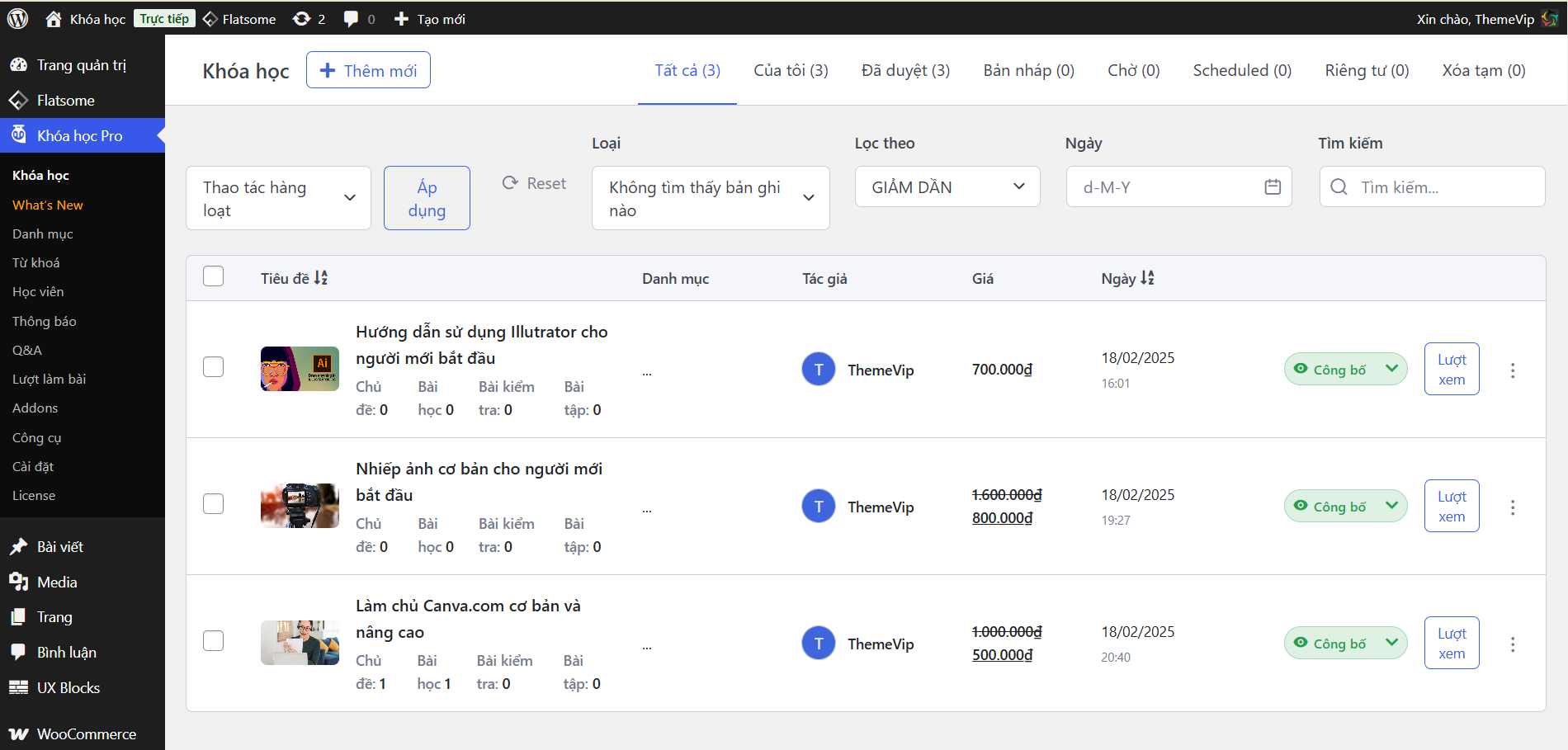
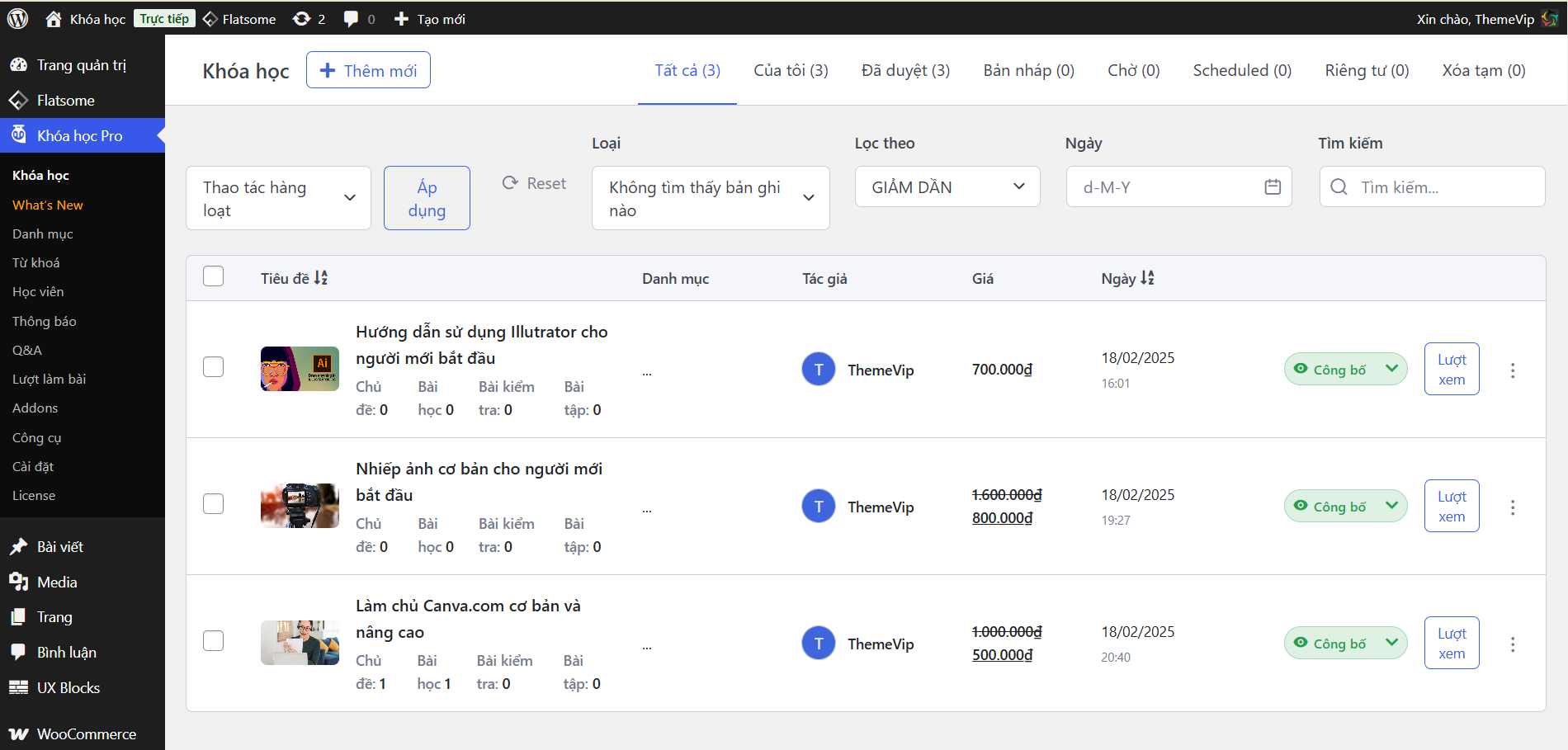
1. Truy Cập Tutor LMS Pro
- Trên bảng điều khiển WordPress, vào “Khóa học Pro”.
- Đây là nơi quản lý toàn bộ hệ thống khóa học, học viên, câu hỏi, bài tập, danh mục khóa học.

Chú thích:
-
Khóa học (Courses): Nơi bạn tạo, chỉnh sửa và quản lý các khóa học.
-
Danh mục (Categories): Tổ chức các khóa học theo chủ đề.
-
Tư khóa (Tags): Các từ khóa giúp học viên dễ dàng tìm kiếm khóa học.
-
Học viên (Students): Quản lý thông tin học viên.
-
Thông báo (Announcements): Gửi thông báo đến học viên.
-
Hỏi & Đáp (Q&A): Giải đáp thắc mắc của học viên.
-
Lượt làm bài (Quiz Attempts): Xem kết quả bài kiểm tra của học viên.
-
Tích tích bổ sung (Addons): Các tính năng bổ sung để mở rộng Tutor LMS.
-
Báo cáo (Reports): Xem thống kê về khóa học, học viên, doanh thu,…
-
Công cụ (Tools): Các công cụ nhập/xuất dữ liệu, trạng thái hệ thống,…
-
Cài đặt (Settings): Cấu hình các tùy chọn của Tutor LMS.
-
Giấy phép (License): Quản lý license key của bạn.
2. Tạo Danh Mục Khóa Học
- Vào “Khóa học” > “Danh mục”.
- Thêm các danh mục khóa học như:
- Marketing Online
- Lập trình Web
- Kinh doanh & Khởi nghiệp
3. Tạo Khóa Học Đầu Tiên
-
Thêm khóa học mới:
-
Nhập thông tin khóa học:
-
Tiêu đề (Title): Đặt tên cho khóa học.
-
Mô tả: Thêm mô tả chi tiết, hấp dẫn về khóa học.
-
Chủ đề (Add Topics): Tạo các phần nội dung chính của khóa học. Mỗi chủ đề có thể chứa nhiều bài học.
-
Tên Chủ Đề: Tên của từng chương, module,…
-
Bài Học (Lesson): Click vào đây để thêm nhiều bài học vào chủ đề.
-
Thêm nội dung cho bài học:
-
Nội dung Bài học: Click vào từng chủ đề sau đó ấn vào “Thêm mới” bên cạnh Bài Học, tại đây có thể thêm văn bản, video, hình ảnh, tài liệu, bài kiểm tra.
-
Hình Thức Bài Học: Dùng trình soạn thảo văn bản (Text) hoặc chọn trình soạn thảo trực quan.
4.1: Cấu Hình Khóa Học phần 1:
-
-
Tổng Quan (General):
-
Số học viên tối đa: giới hạn số lượng học viên (hoặc để trống để không giới hạn).
-
Cấp độ khóa học: Dễ, Trung bình, Khó.
-
Thời hạn đăng ký (Enrollment Expiration): Số ngày học viên có quyền truy cập (hoặc để trống để học vĩnh viễn).
-
Khóa học công cộng: Bật nếu muốn ai cũng xem được (không cần đăng ký).
-
Sản phẩm (Product):
-
Loại khóa học: Trả phí hoặc Miễn phí.
-
Chọn sản phẩm: Nếu khóa học trả phí, liên kết nó với một sản phẩm trên WooCommerce.
-
Giá khóa học.
-
Video Giới thiệu (Course Intro Video): Thêm video giới thiệu hấp dẫn về khóa học (từ YouTube, Vimeo,…).

Chú Thích:
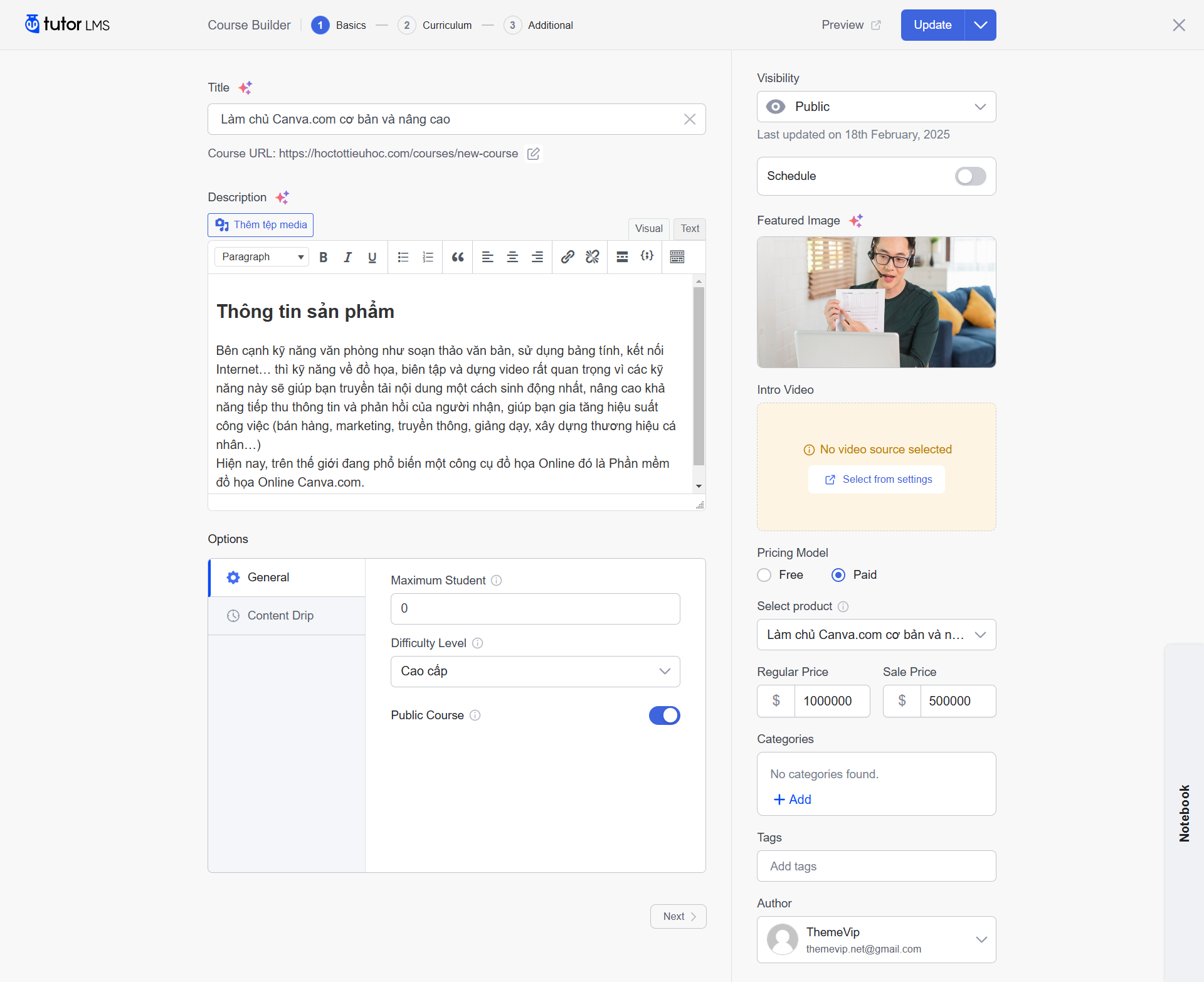
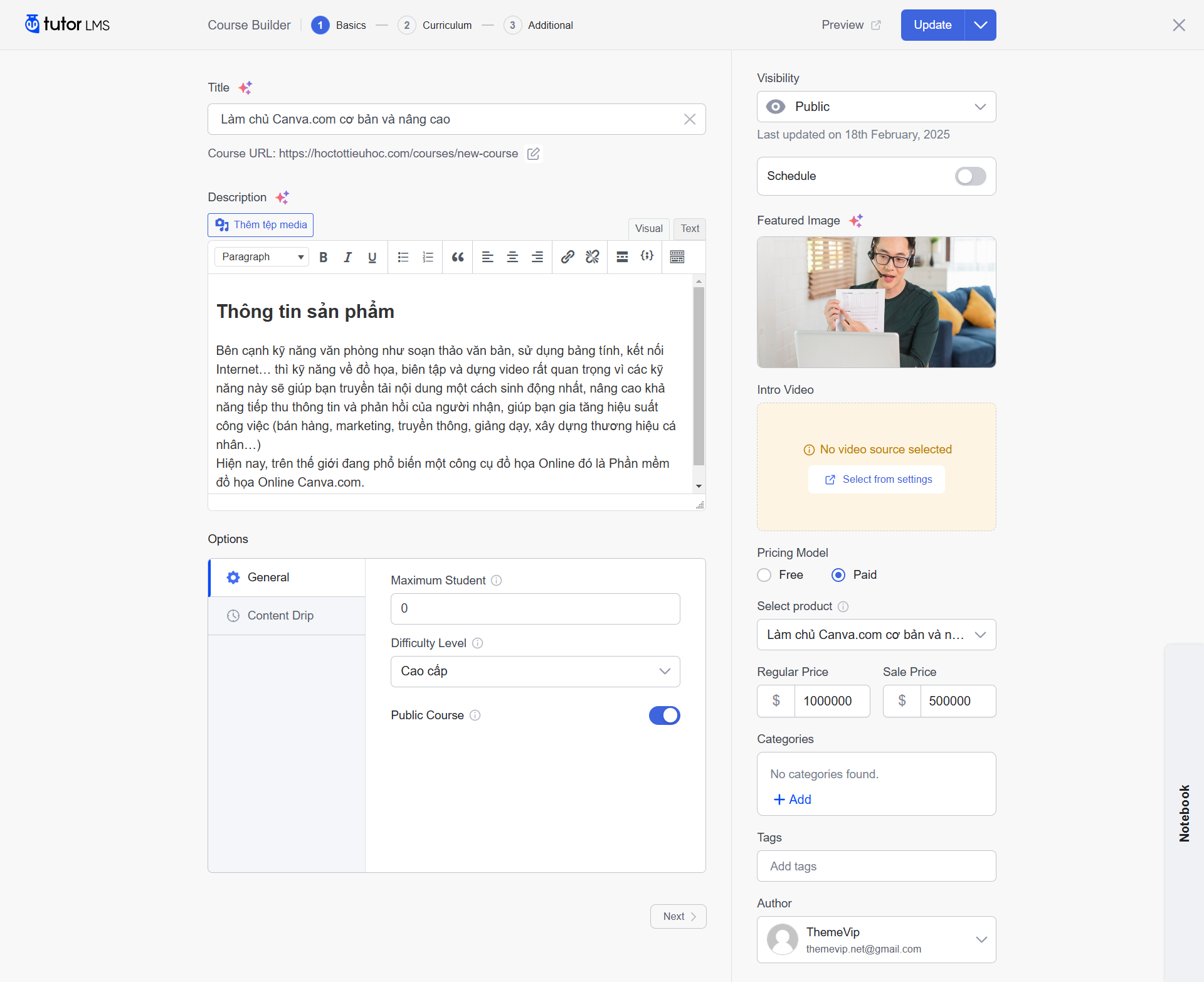
– Phần Cài Đặt Cơ Bản (Basic)
-
Tiêu Đề (Title): Nhập tiêu đề khóa học.
-
URL Khóa Học: Nhập URL khóa học.
-
Mô Tả: Thêm mô tả chi tiết về khóa học, giới thiệu khóa học
–Thông Tin Chung
-
Số Học Viên Tối Đa (Maximum Students):
Giới hạn số lượng học viên tham gia khóa học, hoặc để trống (hoặc điền 0) để không giới hạn.
-
Độ Khó (Difficulty Level): Dễ, Trung Bình, Khó.
-
Khóa Học Cộng Đồng (Public Course):
Bật/tắt để cho phép mọi người xem khóa học (không cần đăng ký).
– Thông Tin Sản Phẩm
-
Loại: Trả Phí hoặc Miễn Phí
-
Giá khóa học (Regular Price): Nhập giá gốc của khóa học.
-
Giá Khuyến Mãi (Sale Price): Nhập giá đã giảm (nếu có).
- Chọn sản phẩm (Select product): Liên kết khóa học với 1 sản phẩm trong Woocommer để sẵn sàng bán hàng
– Trình Tạo Khóa Học:
Cuối cùng, sau khi hoàn thành hãy ấn Cập Nhật (Update) để khóa học của bạn hoạt động.
4.2: Cấu Hình Khóa Học phần 2:
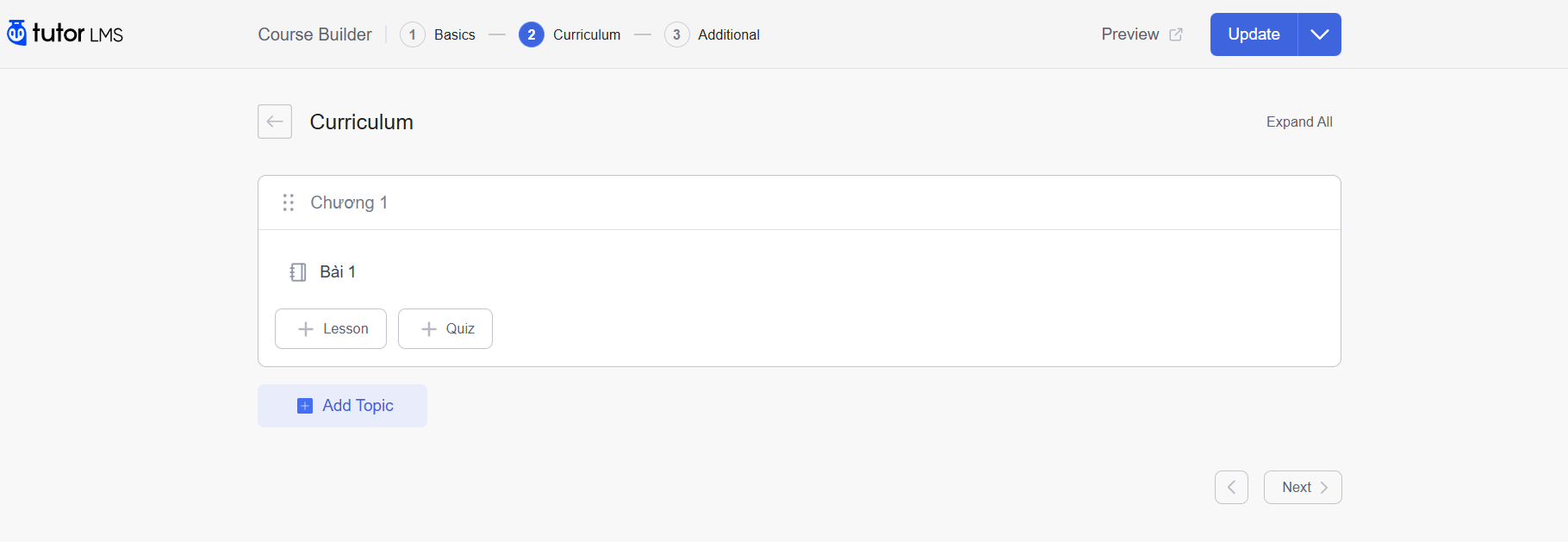
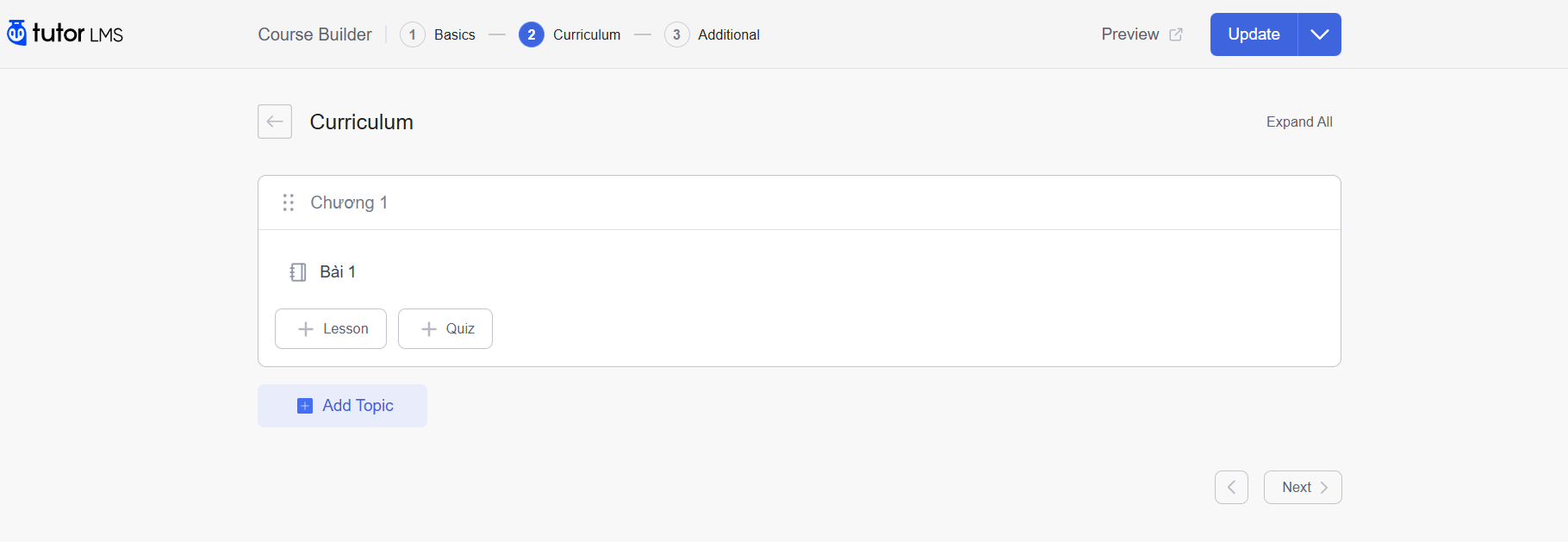
Tạo Nội Dung Khóa Học (Curriculum)

-
Truy cập mục Curriculum: Sau khi bạn đã cài đặt các thông tin cơ bản ở bước 1. Chúng ta sẽ tiếp tục tới bước 2 là phần Curriculum.
-
Thêm Chương (Topic):
-
Thêm Bài Học (Lessons) và Bài Kiểm tra (Quizzes) vào Chương:
-
Cấu Trúc Cụ Thể:
-
Sắp Xếp: Bạn có thể kéo và thả các bài học và chương để sắp xếp thứ tự.
-
Cập nhật: Chắc chắn rằng bạn đã “Cập nhật” (Update) để lưu tất cả các thay đổi.
Themevip tích hợp sẵn trình phát video khóa học Presto Player
Nếu bạn đang sử dụng mẫu website bán khóa học tự động của ThemeVip, thì Presto Player đã được tích hợp sẵn. Bạn chỉ cần tinh chỉnh lại để phù hợp với thương hiệu và nội dung của mình.
1. Thêm video YouTube vào Presto Player
- Vào Presto Player → Add New.
- Đặt tiêu đề video (VD: “Bài 1: Giới thiệu khóa học”).
- Chọn Video Type → YouTube.
- Dán link video YouTube vào ô Video URL.
- Nhấn Publish để lưu.
2. Cá nhân hóa giao diện video theo thương hiệu
- Ẩn logo YouTube: Chọn chế độ “Private” hoặc “Standard”.
- Không cho nhảy sang YouTube: Bật Disable Click-to-YouTube.
- Chỉnh màu trình phát:
- Vào Presto Player → Settings → Player Branding.
- Chọn màu chủ đạo trùng với màu thương hiệu của bạn.
- Thêm thumbnail cá nhân hóa:
- Ở mục Thumbnail, tải lên ảnh riêng của bạn.
- Bật/tắt phụ đề: Nếu có file .vtt, bạn có thể thêm phụ đề vào video.
3. Nhúng video vào bài học trên website
Cách 1: Dùng Block Presto Player (Gutenberg/Elementor)
- Chỉnh sửa bài học → Thêm block “Presto Player”.
- Chọn video bạn đã tải lên.
- Cập nhật bài học.
Cách 2: Dùng Shortcode (Hỗ trợ mọi page builder)
- Vào Presto Player, chọn video và copy shortcode.
- Dán vào bài học hoặc trang khóa học của bạn.
4. Tinh chỉnh trải nghiệm học viên
- Tự động phát video khi vào bài học: Bật tùy chọn Autoplay.
- Ngăn tua nhanh video: Giúp học viên xem đầy đủ nội dung.
- Chèn watermark (logo): Bảo vệ bản quyền khóa học.
🔥 Xong! Video của bạn sẽ phát chuyên nghiệp ngay trong bài học, không hiện logo YouTube và không bị nhảy sang YouTube! 🚀
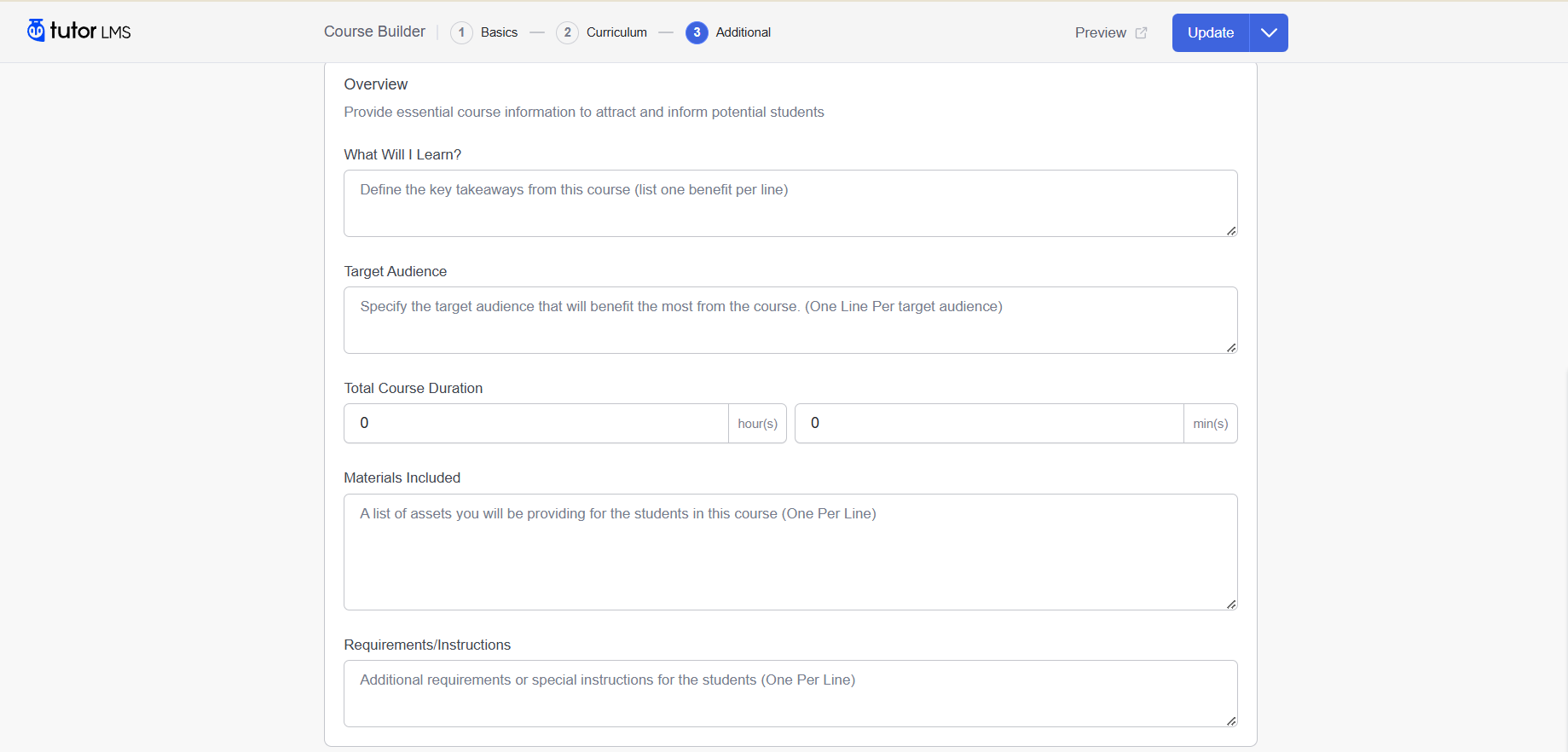
4.3. Cấu Hình Khóa Học phần 3:
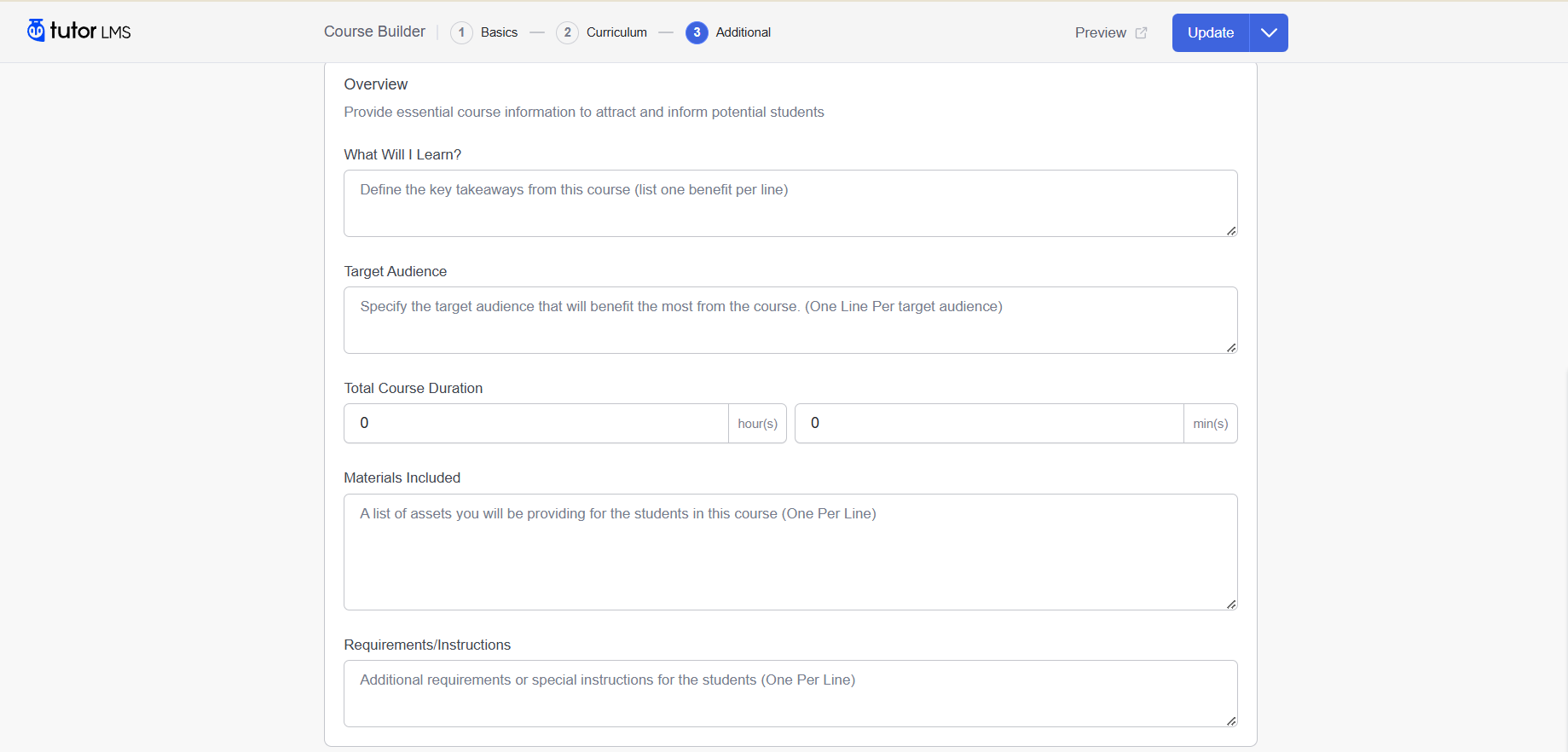
Điền Thông Tin Bổ Sung

Chú Thích:
-
Tổng Quan (Overview):
-
What Will I Learn? (Học viên sẽ học được gì?): Liệt kê các kiến thức, kỹ năng chính mà học viên sẽ có được sau khi hoàn thành khóa học. Mỗi dòng là một lợi ích chính.
-
Target Audience (Đối tượng mục tiêu): Xác định đối tượng mà khóa học hướng đến (ví dụ: “Người mới bắt đầu”, “Người có kinh nghiệm thiết kế”,…). Mỗi dòng là một đối tượng mục tiêu.
-
Total Course Duration (Tổng thời lượng khóa học): Nhập thời lượng dự kiến của khóa học (ví dụ: 10 giờ 30 phút).
-
Vật Liệu Bao Gồm (Materials Included):
-
Liệt kê các tài liệu, công cụ, phần mềm,… mà học viên sẽ nhận được trong khóa học (ví dụ: “File thiết kế mẫu”, “Plugin hỗ trợ”,…). Mỗi dòng là một vật liệu.
-
Yêu Cầu/Hướng Dẫn (Requirements/Instructions):
-
Lưu và Tiếp Tục: Sau khi điền đầy đủ, ấn nút “Next” ->”Update”
Sau khi làm xong các hướng dẫn trên, khóa học của bạn sẽ được hiển thị và mở bán trên trang web của bạn.
II. Kết Nối Với WooCommerce Để Bán Khóa Học
1. Cấu Hình Tutor LMS Để Nhận Thanh Toán
- Vào “Khóa học Pro” > “Cài đặt” > “Thanh toán”.
- Chọn WooCommerce làm phương thức thanh toán.
2. Thêm Khóa Học Vào WooCommerce
- Vào WooCommerce > Sản phẩm > Thêm mới.
- Nhập tên khóa học, mô tả, giá tiền.
- Ở mục Loại sản phẩm, chọn Khóa học.
- Liên kết với khóa học Tutor LMS bằng cách chọn khóa học tương ứng.
- Nhấn Đăng để hoàn tất.
III. Quy Trình Của Học Viên
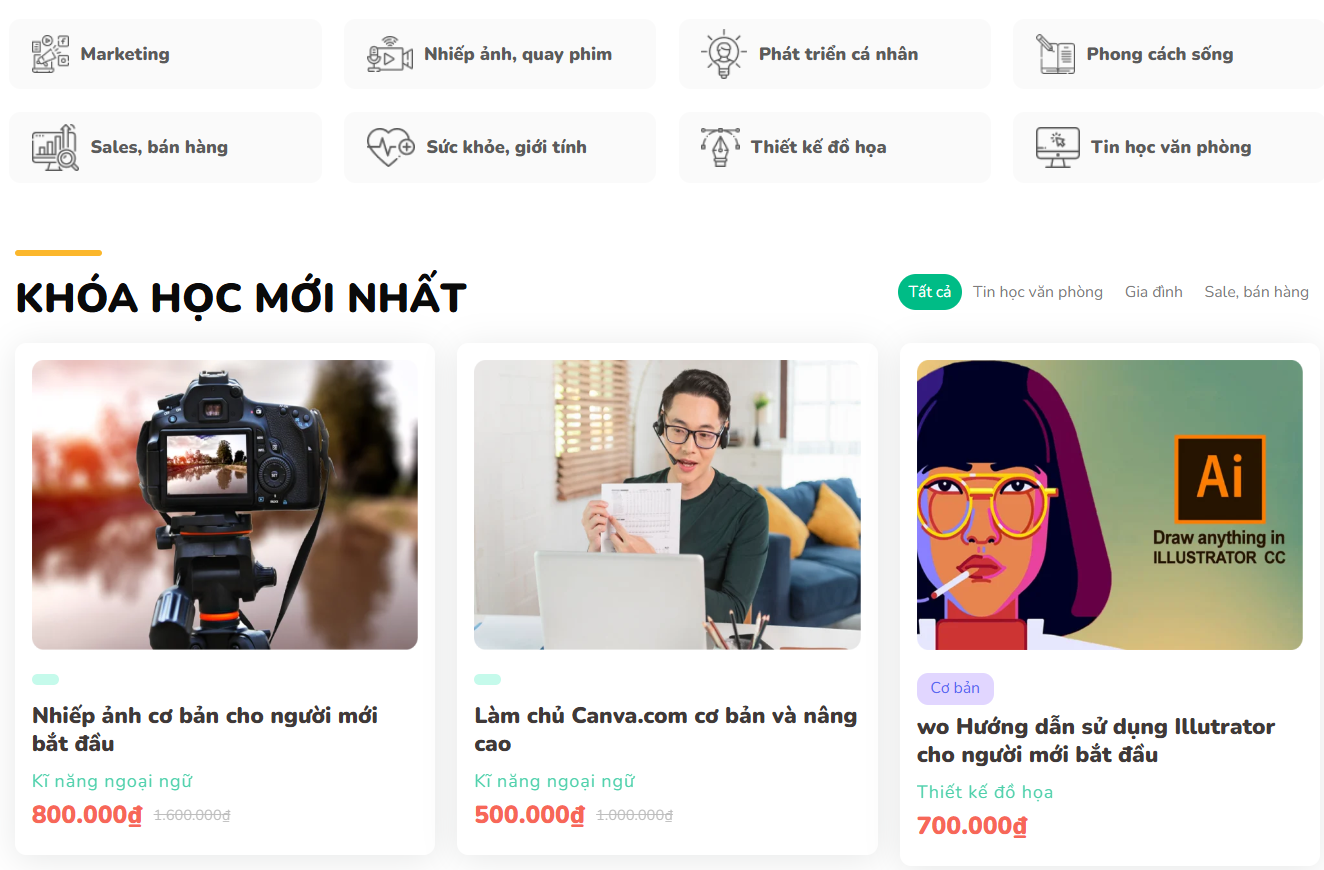
1. Học Viên Xem Thông Tin Khóa Học
- Học viên truy cập vào website, duyệt danh mục khóa học.
- Xem thông tin khóa học bao gồm mô tả, giá, video giới thiệu.
2. Học Viên Mua Khóa Học
- Nhấn “Thêm vào giỏ hàng” và tiến hành thanh toán.
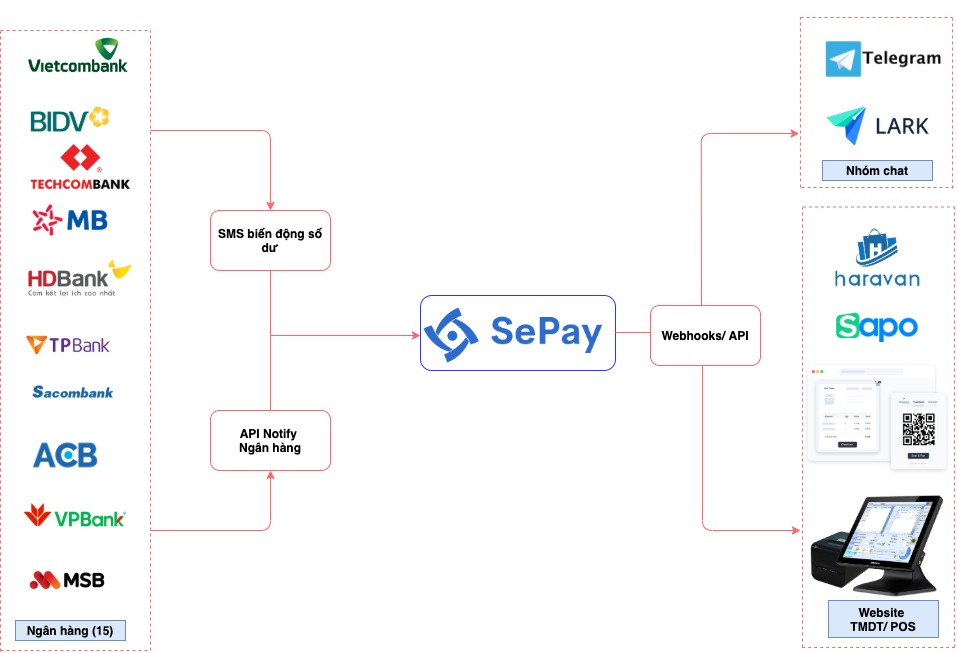
- Hệ thống WooCommerce xử lý thanh toán qua cổng SePay hoặc phương thức khác.
3. Học Viên Đăng Nhập Để Học
- Sau khi thanh toán thành công, học viên nhận được email xác nhận.
- Học viên đăng nhập vào “Tài khoản của tôi” và vào mục “Khóa học của tôi”.
- Từ đây, họ có thể bắt đầu học khóa học đã mua.
IV. Chỉnh Sửa Giao Diện Với Flatsome
1. Tùy Chỉnh Trang Danh Sách Khóa Học
- Vào “Giao diện” > “Tùy biến”.
- Chỉnh sửa bố cục trang danh mục khóa học.
- Dùng Flatsome UX Builder để thiết kế giao diện đẹp hơn.
2. Tạo Trang Khóa Học Cá Nhân
- Vào “Trang” > “Thêm trang mới”.
- Dùng UX Builder để thiết kế trang cá nhân của học viên.
Tổng kết
- Với Tutor LMS Pro, WooCommerce và Flatsome, bạn có thể xây dựng một hệ thống khóa học online chuyên nghiệp.
- Học viên có thể dễ dàng xem khóa học, mua và học trực tuyến.
- Tùy chỉnh giao diện giúp tăng trải nghiệm và thu hút học viên.
Chúc bạn thành công!
 Source Code Mẫu Website bán sơn nước Viglacera chuẩn đẹp
1 ×
Source Code Mẫu Website bán sơn nước Viglacera chuẩn đẹp
1 × Source Code Theme WordPress tin tức 13
1 ×
Source Code Theme WordPress tin tức 13
1 × Mẫu website đẹp bán ô dù quần áo mưa
1 ×
Mẫu website đẹp bán ô dù quần áo mưa
1 × Source Code Mẫu Website định giá xe cũ chuẩn đẹp
1 ×
Source Code Mẫu Website định giá xe cũ chuẩn đẹp
1 × Source Code Theme WordPress bán mật ong 02
1 ×
Source Code Theme WordPress bán mật ong 02
1 × Source Code Theme WordPress dịch vụ studio, chụp ảnh cưới 03
1 ×
Source Code Theme WordPress dịch vụ studio, chụp ảnh cưới 03
1 × Themify Music WordPress Theme
1 ×
Themify Music WordPress Theme
1 × Source Code Theme WordPress tuyển dụng, việc làm 03
1 ×
Source Code Theme WordPress tuyển dụng, việc làm 03
1 × CSS Igniter Koehn WordPress Theme
1 ×
CSS Igniter Koehn WordPress Theme
1 × Flatsome Multi Purpose Responsive WooCommerce Theme
7 ×
Flatsome Multi Purpose Responsive WooCommerce Theme
7 × All in One WP Migration Unlimited Extension
7 ×
All in One WP Migration Unlimited Extension
7 × Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
7 ×
Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
7 × Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 7 ×
Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 7 ×