-
×
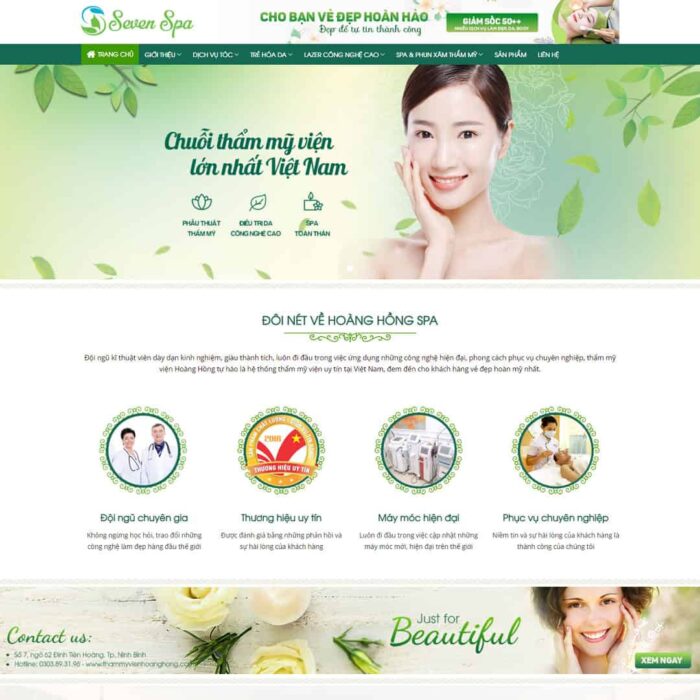
 Source Code Theme WordPress Spa làm đẹp 03
1 ×
Source Code Theme WordPress Spa làm đẹp 03
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
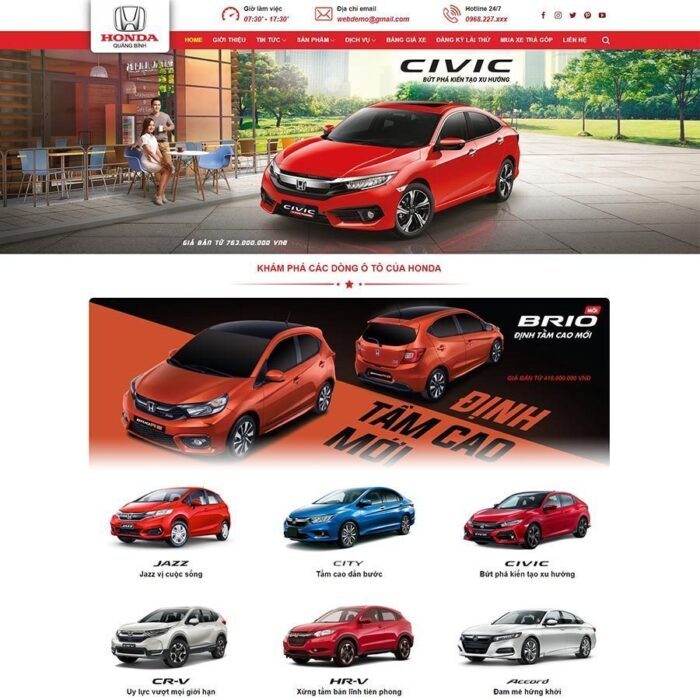
 Source Code Theme WordPress bán ô tô Honda 03
1 ×
Source Code Theme WordPress bán ô tô Honda 03
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
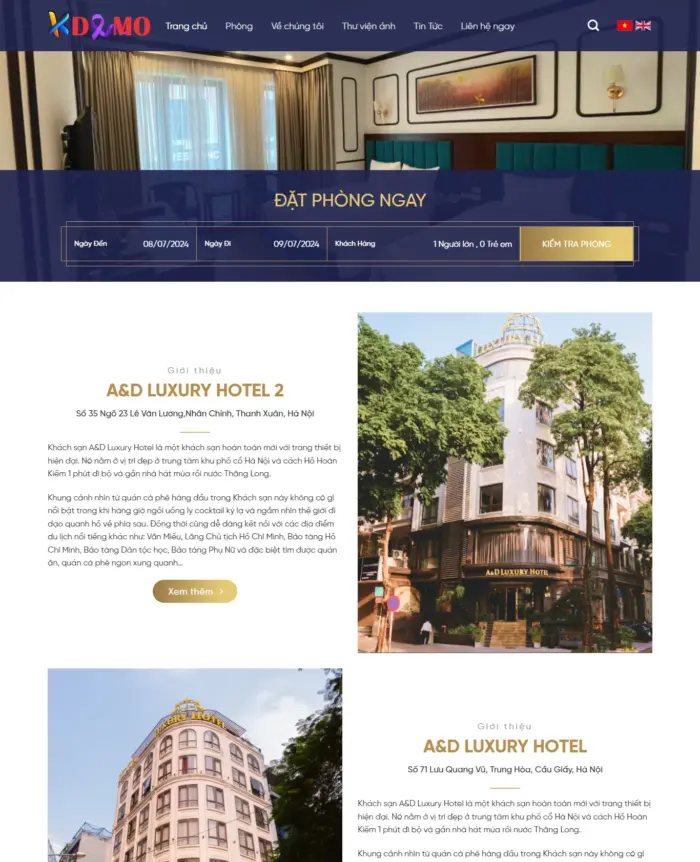
 Source Code Mẫu Website bán dịch vụ khách sạn Luxury chuẩn đẹp
1 ×
Source Code Mẫu Website bán dịch vụ khách sạn Luxury chuẩn đẹp
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
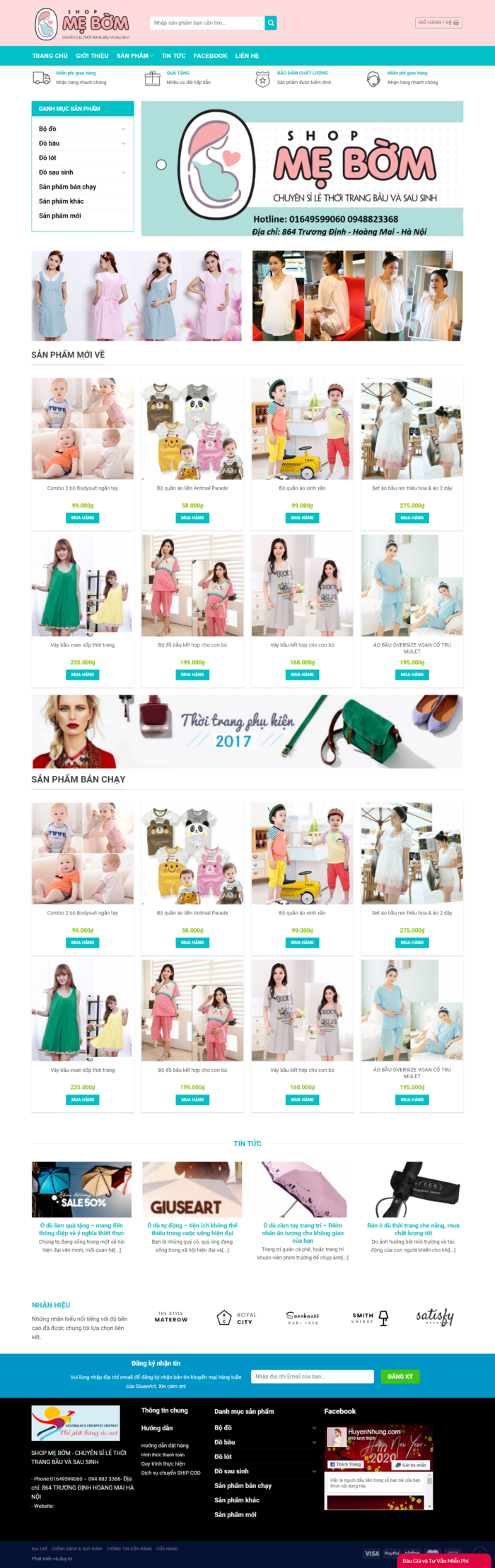
 Mẫu website đẹp bán thời trang bầu và sau sinh
1 ×
Mẫu website đẹp bán thời trang bầu và sau sinh
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
 Flatsome Multi Purpose Responsive WooCommerce Theme 4 ×
Flatsome Multi Purpose Responsive WooCommerce Theme 4 ×88.000₫Giá gốc là: 88.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ. -
×
 All in One WP Migration Unlimited Extension 4 ×
All in One WP Migration Unlimited Extension 4 ×88.000₫Giá gốc là: 88.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ. -
×
 Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
4 ×
Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
4 ×388.000₫Giá gốc là: 388.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ. -
×
 Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 4 ×
Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 4 ×300.000₫Giá gốc là: 300.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ.
Tổng số phụ: 1.552.000₫

 Source Code Theme WordPress bán ô tô Honda 03
Source Code Theme WordPress bán ô tô Honda 03  Source Code Mẫu Website bán dịch vụ khách sạn Luxury chuẩn đẹp
Source Code Mẫu Website bán dịch vụ khách sạn Luxury chuẩn đẹp  Mẫu website đẹp bán thời trang bầu và sau sinh
Mẫu website đẹp bán thời trang bầu và sau sinh  Flatsome Multi Purpose Responsive WooCommerce Theme
Flatsome Multi Purpose Responsive WooCommerce Theme  All in One WP Migration Unlimited Extension
All in One WP Migration Unlimited Extension  Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome  Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn
Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn