-
×
 Mẫu website bán đồ gốm mỹ nghệ wordpress
1 ×
Mẫu website bán đồ gốm mỹ nghệ wordpress
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
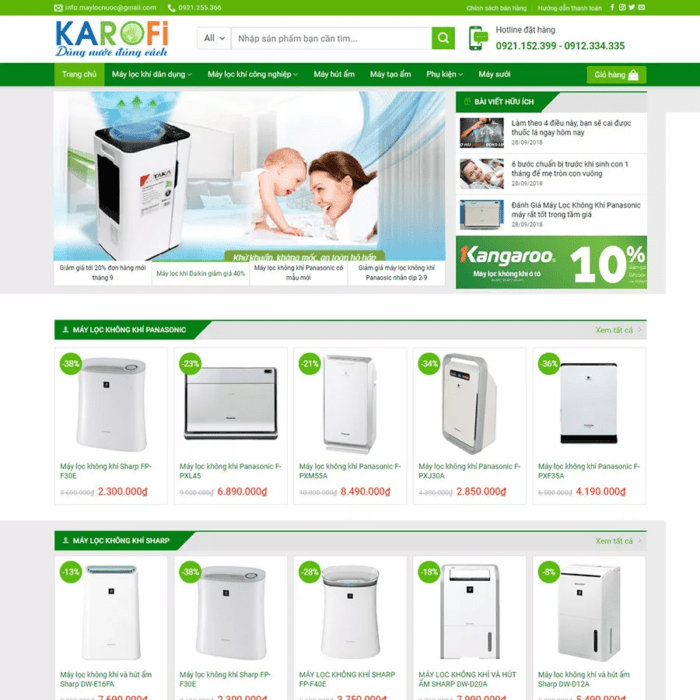
 Mẫu website bán máy lọc không khí 2 wordpress
1 ×
Mẫu website bán máy lọc không khí 2 wordpress
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
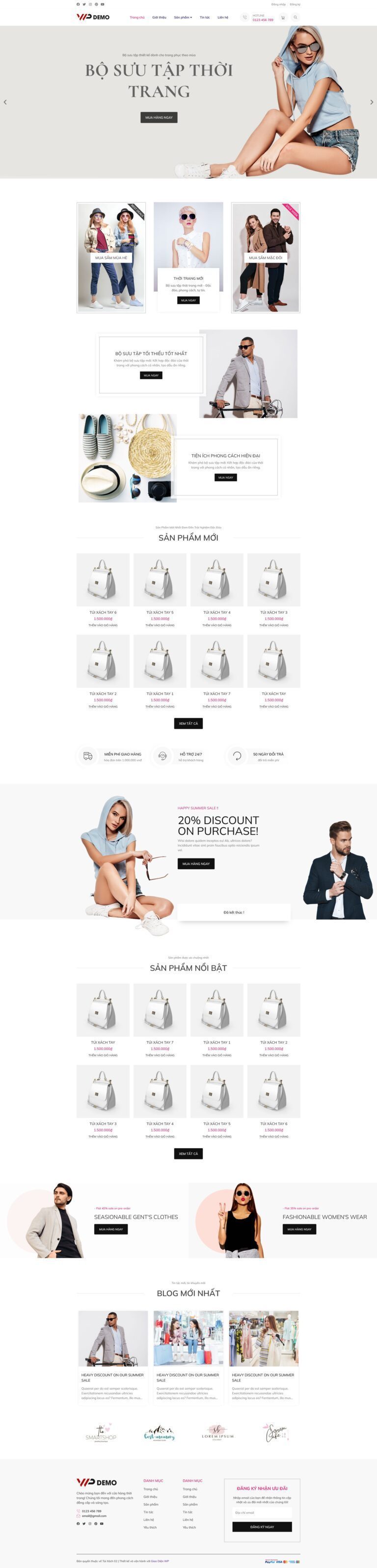
 Source Code Mẫu Website bán túi xách thời trang chuẩn đẹp
1 ×
Source Code Mẫu Website bán túi xách thời trang chuẩn đẹp
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
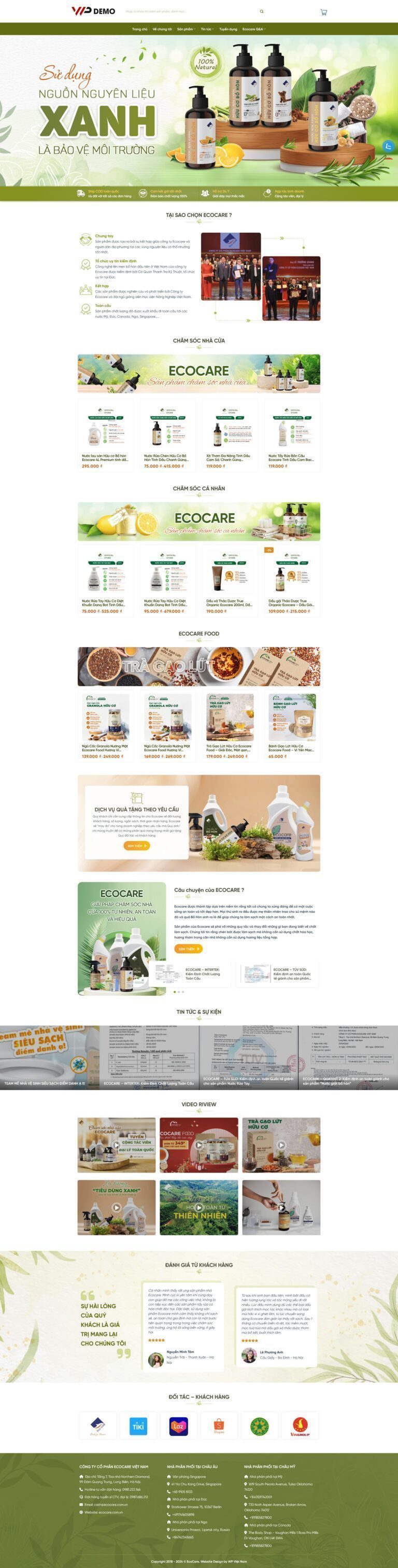
 Source Code Mẫu Website bán dược liệu sạch chuẩn đẹp
1 ×
Source Code Mẫu Website bán dược liệu sạch chuẩn đẹp
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
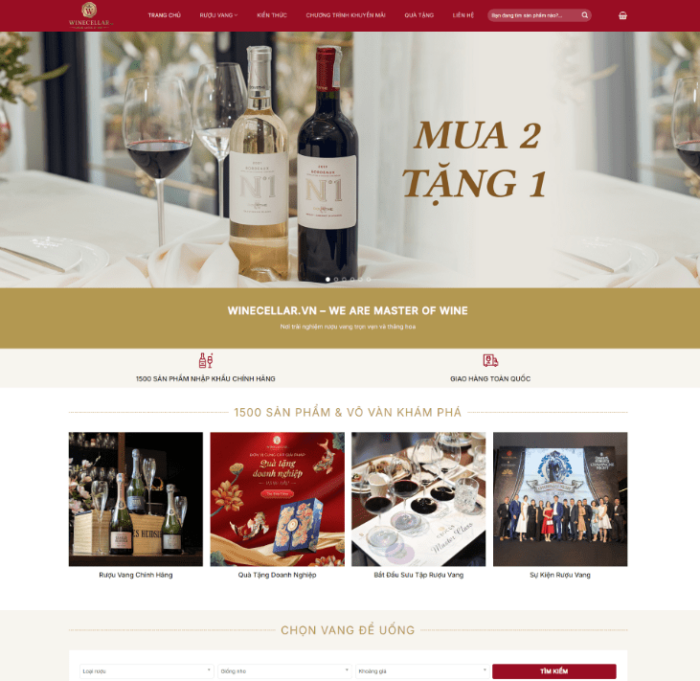
 Source Code Mẫu Website cửa hàng bán rượu 03 chuẩn đẹp
1 ×
Source Code Mẫu Website cửa hàng bán rượu 03 chuẩn đẹp
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
 Flatsome Multi Purpose Responsive WooCommerce Theme 5 ×
Flatsome Multi Purpose Responsive WooCommerce Theme 5 ×88.000₫Giá gốc là: 88.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ. -
×
 All in One WP Migration Unlimited Extension 5 ×
All in One WP Migration Unlimited Extension 5 ×88.000₫Giá gốc là: 88.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ. -
×
 Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
5 ×
Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
5 ×388.000₫Giá gốc là: 388.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ. -
×
 Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 5 ×
Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 5 ×300.000₫Giá gốc là: 300.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ.
Tổng số phụ: 1.940.000₫

 Mẫu website bán máy lọc không khí 2 wordpress
Mẫu website bán máy lọc không khí 2 wordpress  Source Code Mẫu Website bán túi xách thời trang chuẩn đẹp
Source Code Mẫu Website bán túi xách thời trang chuẩn đẹp  Source Code Mẫu Website bán dược liệu sạch chuẩn đẹp
Source Code Mẫu Website bán dược liệu sạch chuẩn đẹp  Source Code Mẫu Website cửa hàng bán rượu 03 chuẩn đẹp
Source Code Mẫu Website cửa hàng bán rượu 03 chuẩn đẹp  Flatsome Multi Purpose Responsive WooCommerce Theme
Flatsome Multi Purpose Responsive WooCommerce Theme  All in One WP Migration Unlimited Extension
All in One WP Migration Unlimited Extension  Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome  Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn
Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 
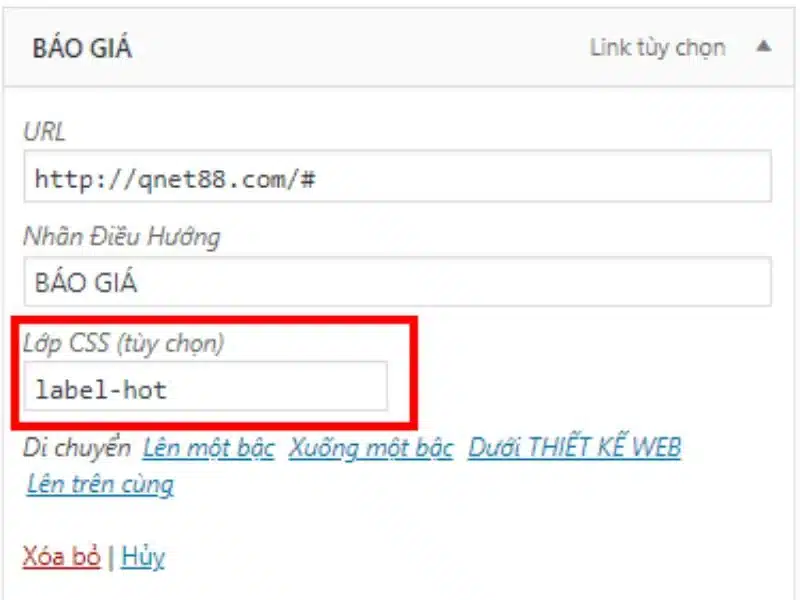
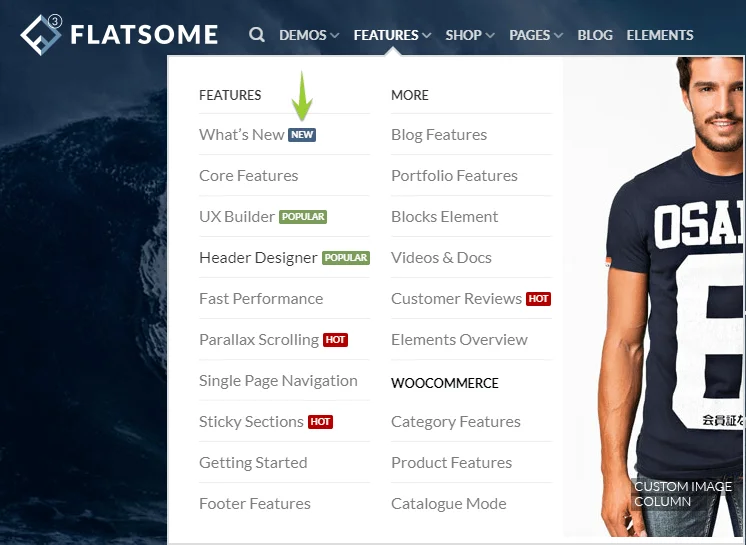
![[Tip hay Flatsome]Thay đổi nhãn giao diện flatsome cực đơn giản 2 Hình ảnh thuộc sở hữu của trang web qnet88.com](https://themevip.net/wp-content/uploads/2022/12/tC3B9y-chE1BB8Dn-hiE1BB83n-thE1BB8B.png)