-
×
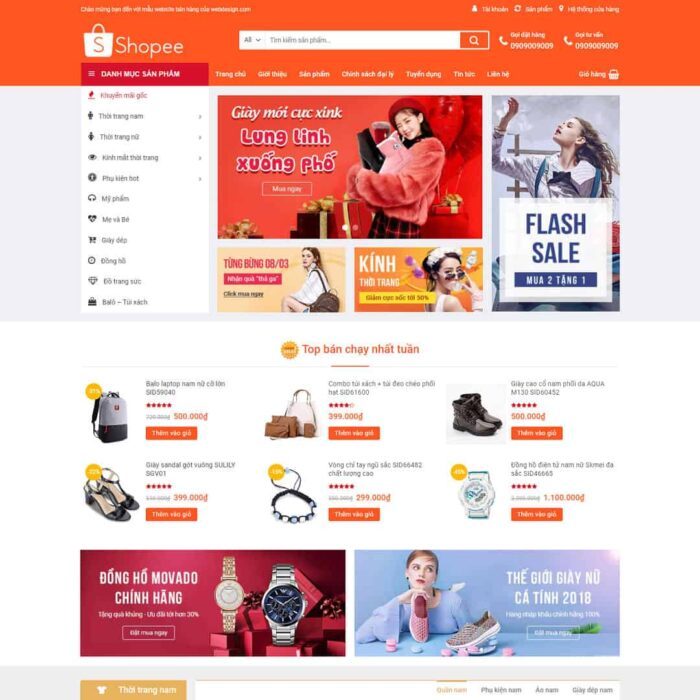
 Source Code Theme WordPress Shop thời trang, quần áo
1 ×
Source Code Theme WordPress Shop thời trang, quần áo
1 ×1.500.000₫Giá gốc là: 1.500.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
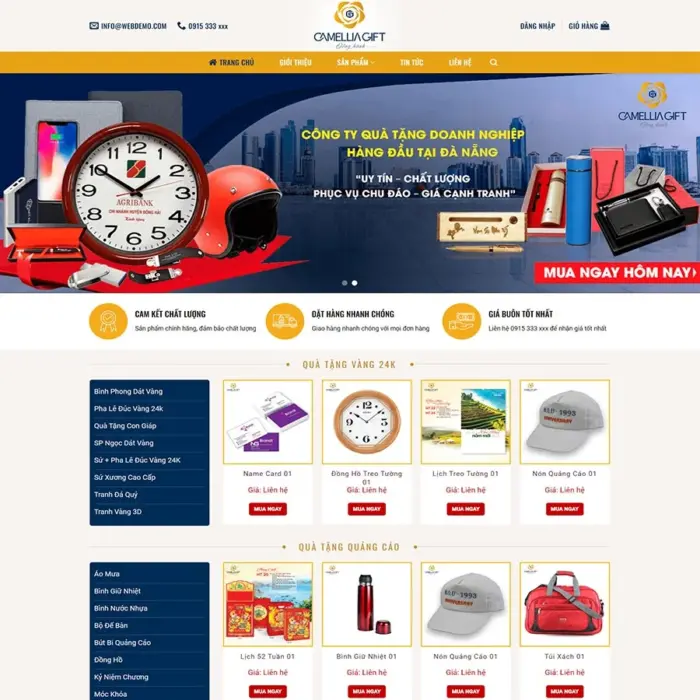
 Source Code Mẫu Website quà tặng doanh nghiệp chuẩn đẹp
1 ×
Source Code Mẫu Website quà tặng doanh nghiệp chuẩn đẹp
1 ×1.500.000₫Giá gốc là: 1.500.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
 Source Code Mẫu Website bán thực phẩm sạch 3 lúa chuẩn đẹp
1 ×
Source Code Mẫu Website bán thực phẩm sạch 3 lúa chuẩn đẹp
1 ×1.500.000₫Giá gốc là: 1.500.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
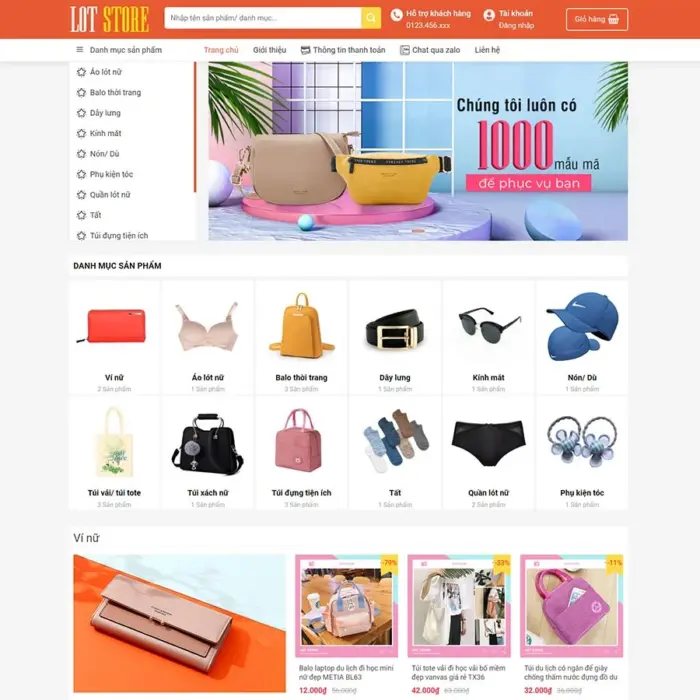
 Source Code Mẫu Website thời trang 09 chuẩn đẹp
1 ×
Source Code Mẫu Website thời trang 09 chuẩn đẹp
1 ×1.500.000₫Giá gốc là: 1.500.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
 Themify Builder FitText
1 ×
Themify Builder FitText
1 ×1.250.000₫Giá gốc là: 1.250.000₫.88.000₫Giá hiện tại là: 88.000₫. -
×
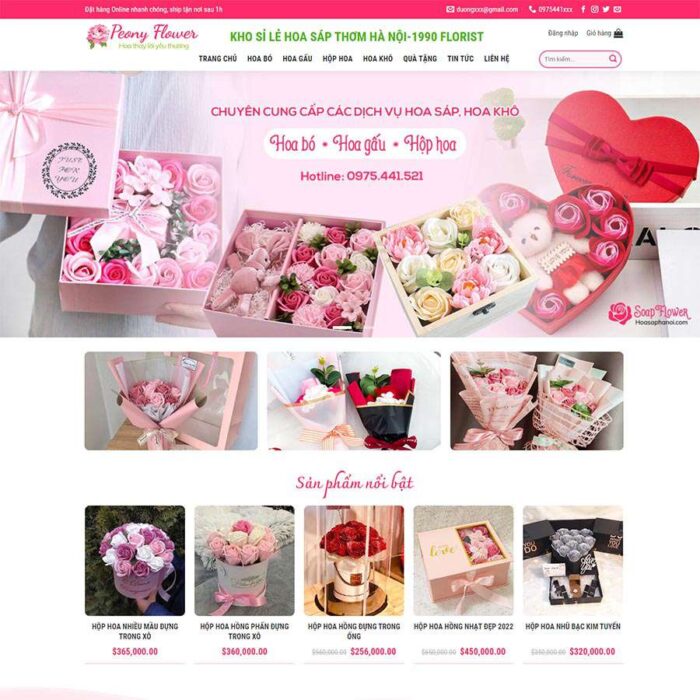
 Source Code Theme WordPress cửa hàng bán hoa 03
1 ×
Source Code Theme WordPress cửa hàng bán hoa 03
1 ×1.500.000₫Giá gốc là: 1.500.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
 Flatsome Multi Purpose Responsive WooCommerce Theme
5 ×
Flatsome Multi Purpose Responsive WooCommerce Theme
5 ×88.000₫Giá gốc là: 88.000₫.0₫Giá hiện tại là: 0₫. -
×
 All in One WP Migration Unlimited Extension
5 ×
All in One WP Migration Unlimited Extension
5 ×88.000₫Giá gốc là: 88.000₫.0₫Giá hiện tại là: 0₫. -
×
 Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
5 ×
Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
5 ×388.000₫Giá gốc là: 388.000₫.0₫Giá hiện tại là: 0₫. -
×
 Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 5 ×
Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 5 ×300.000₫Giá gốc là: 300.000₫.0₫Giá hiện tại là: 0₫.
Tổng số phụ: 2.028.000₫


![[Tip hay Flatsome]Thay đổi nhãn giao diện flatsome cực đơn giản 1 Hình ảnh thuộc sở hữu của trang web qnet88.com](https://themevip.net/wp-content/uploads/2022/12/Thay-C491E1BB95i-nhC3A3n-trC3AAn-menu-flatsome-change-label-menu-flatsome-1-548x400.png.webp)
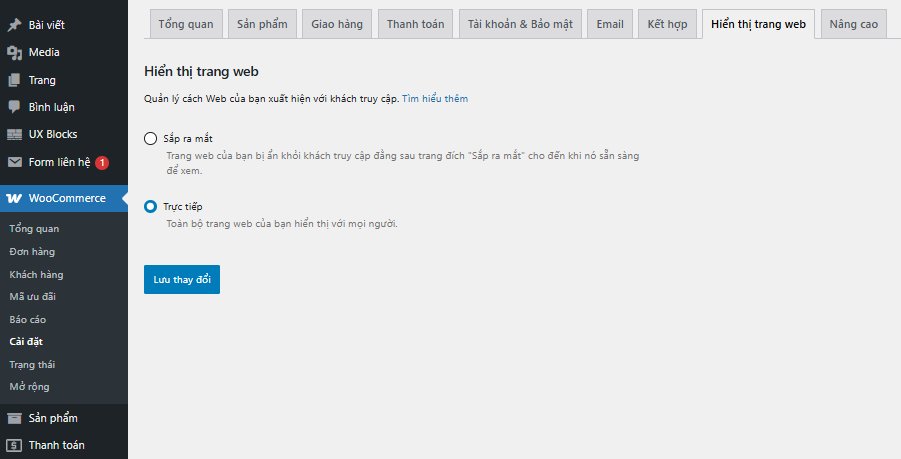
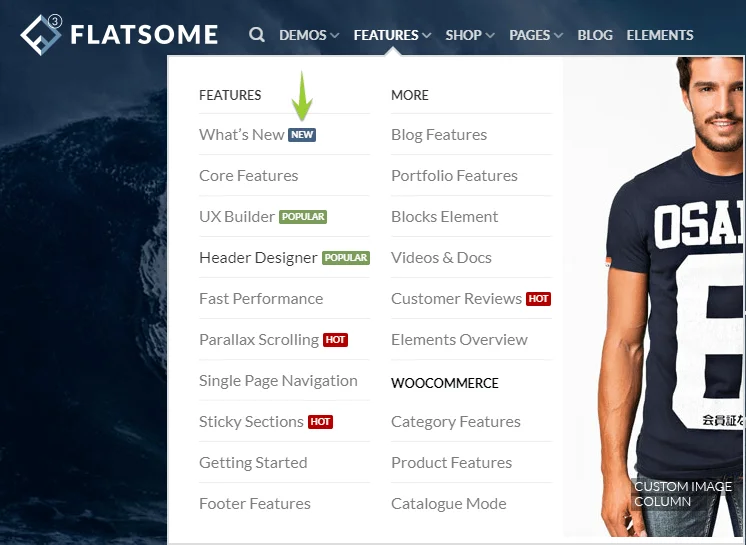
![[Tip hay Flatsome]Thay đổi nhãn giao diện flatsome cực đơn giản 2 Hình ảnh thuộc sở hữu của trang web qnet88.com](https://themevip.net/wp-content/uploads/2022/12/tC3B9y-chE1BB8Dn-hiE1BB83n-thE1BB8B.png)
![[Tip hay Flatsome]Thay đổi nhãn giao diện flatsome cực đơn giản 3 Hình ảnh thuộc sở hữu của trang web qnet88.com](https://themevip.net/wp-content/uploads/2022/12/thC3AAm-label-flatsome.png)