-
×
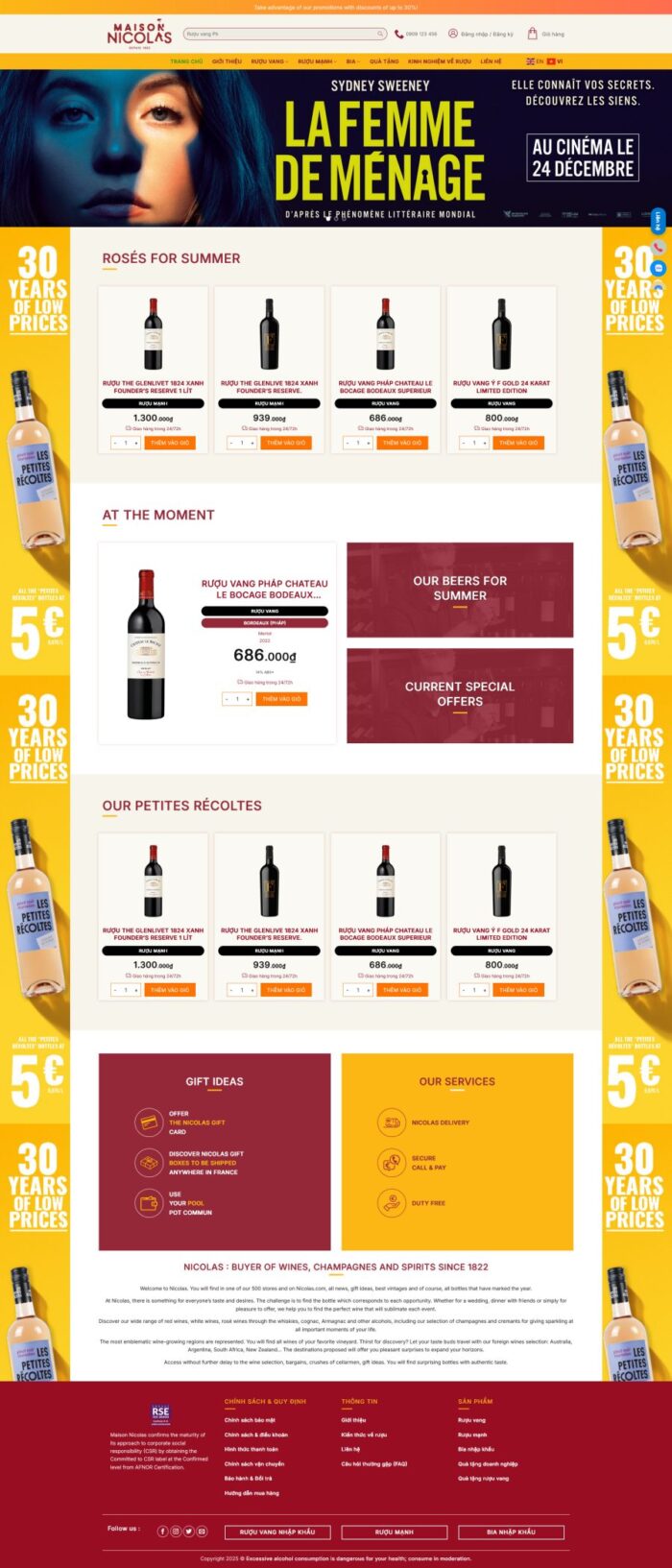
 Source Code Mẫu Website bán rượu vang 3 sang trọng chuẩn đẹp
1 ×
Source Code Mẫu Website bán rượu vang 3 sang trọng chuẩn đẹp
1 ×1.800.000₫Giá gốc là: 1.800.000₫.1.200.000₫Giá hiện tại là: 1.200.000₫. -
×
 Source Code Mẫu Website bán xe máy điện chuẩn đẹp
1 ×
Source Code Mẫu Website bán xe máy điện chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.688.000₫Giá hiện tại là: 688.000₫. -
×
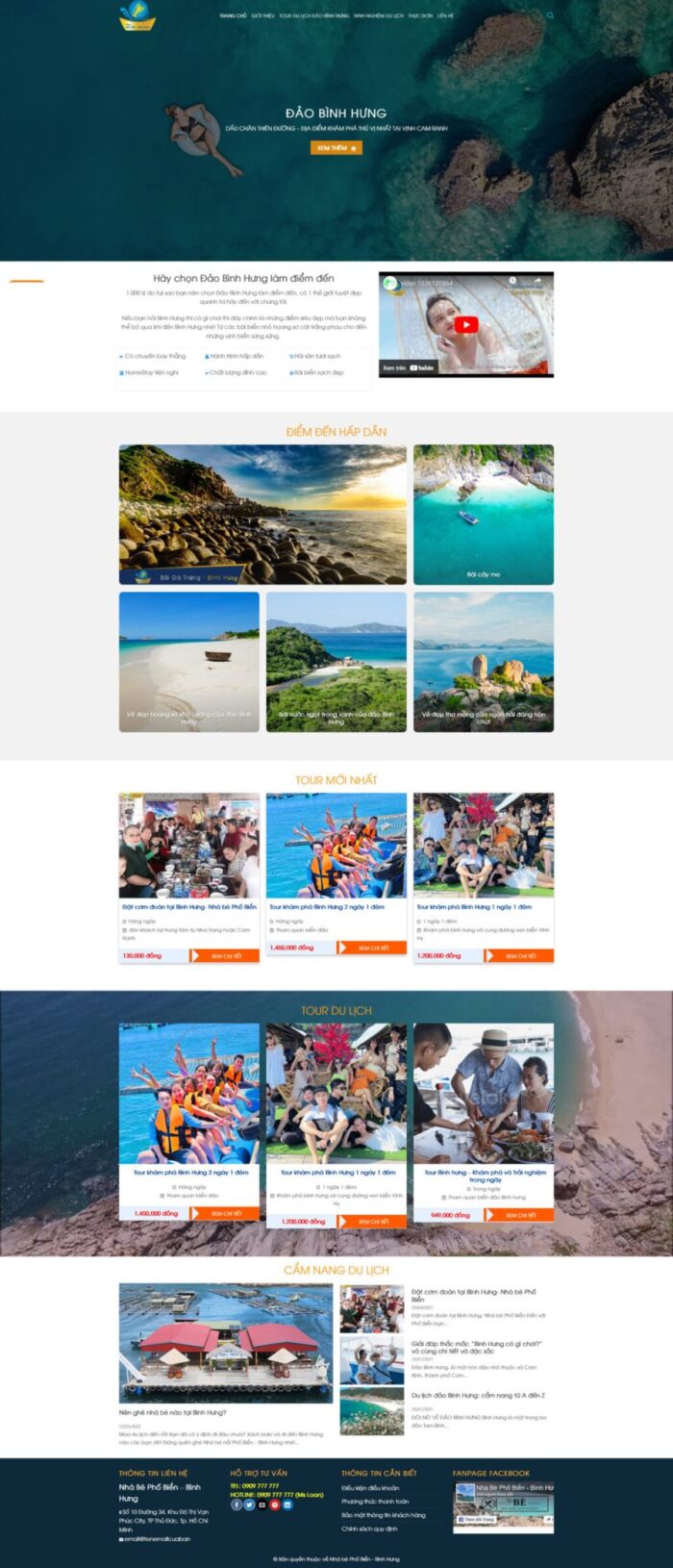
 Source Code Mẫu Website bán tour du lịch chuẩn đẹp
1 ×
Source Code Mẫu Website bán tour du lịch chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
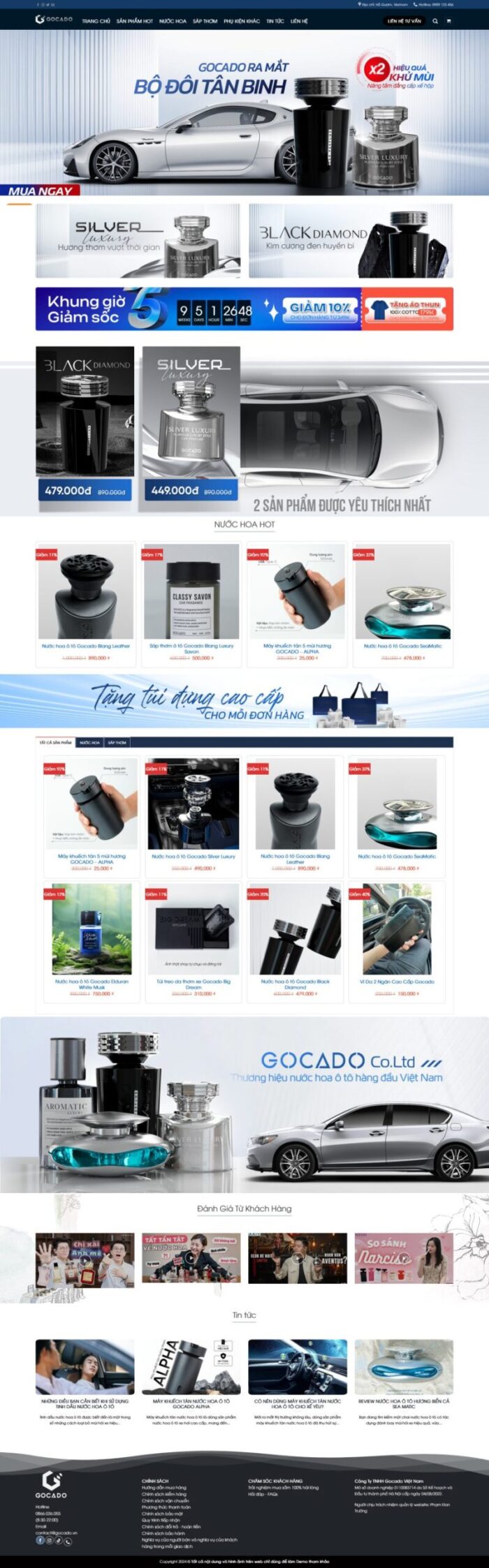
 Source Code Mẫu Website shop bán nước hoa ô tô chuẩn đẹp
1 ×
Source Code Mẫu Website shop bán nước hoa ô tô chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
 Source Code Mẫu Website trung tâm đào tạo anh ngữ chuẩn đẹp
1 ×
Source Code Mẫu Website trung tâm đào tạo anh ngữ chuẩn đẹp
1 ×1.800.000₫Giá gốc là: 1.800.000₫.1.188.000₫Giá hiện tại là: 1.188.000₫. -
×
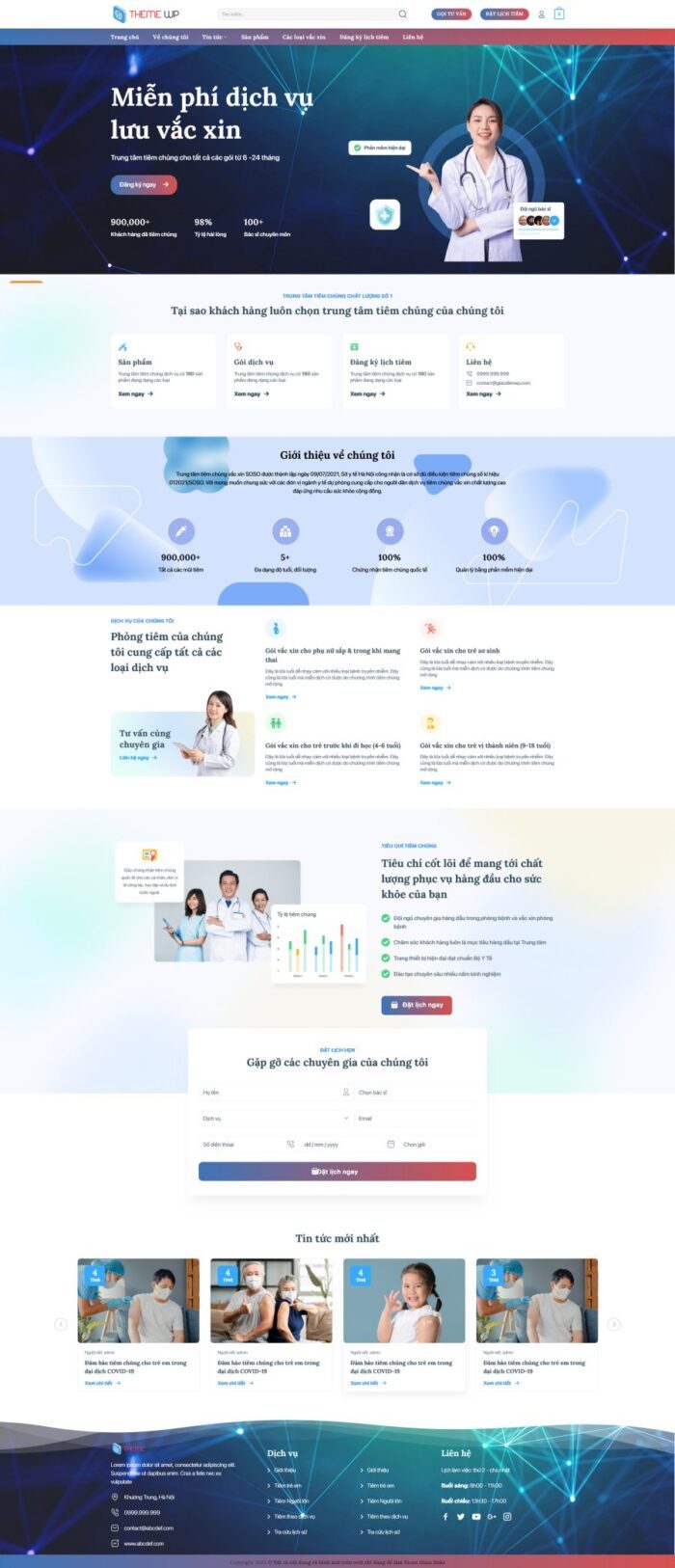
 Source Code Mẫu Website phòng khám tiêm chủng 2 chuẩn đẹp
1 ×
Source Code Mẫu Website phòng khám tiêm chủng 2 chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.788.000₫Giá hiện tại là: 788.000₫. -
×
 Source Code Mẫu Website bán thời trang 48 nhiều chức năng cao cấp chuẩn đẹp
1 ×
Source Code Mẫu Website bán thời trang 48 nhiều chức năng cao cấp chuẩn đẹp
1 ×1.500.000₫Giá gốc là: 1.500.000₫.988.000₫Giá hiện tại là: 988.000₫. -
×
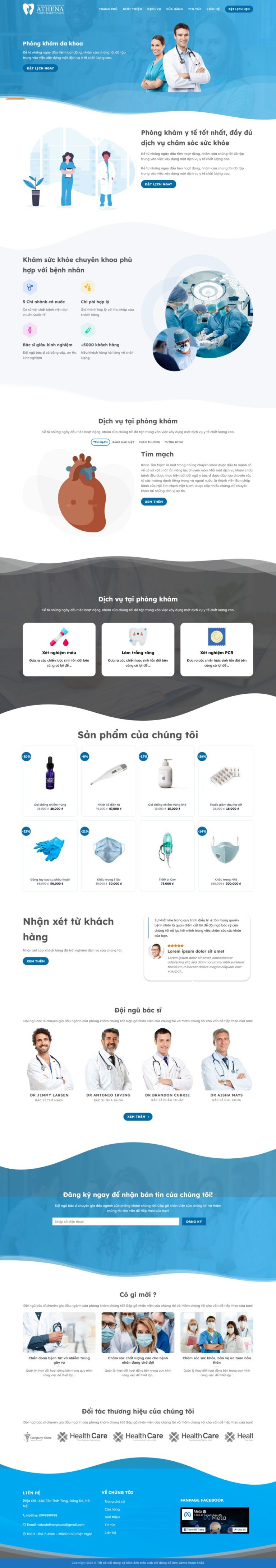
 Source Code Mẫu Website phòng khám dịch vụ y tế 5 chuẩn đẹp
1 ×
Source Code Mẫu Website phòng khám dịch vụ y tế 5 chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
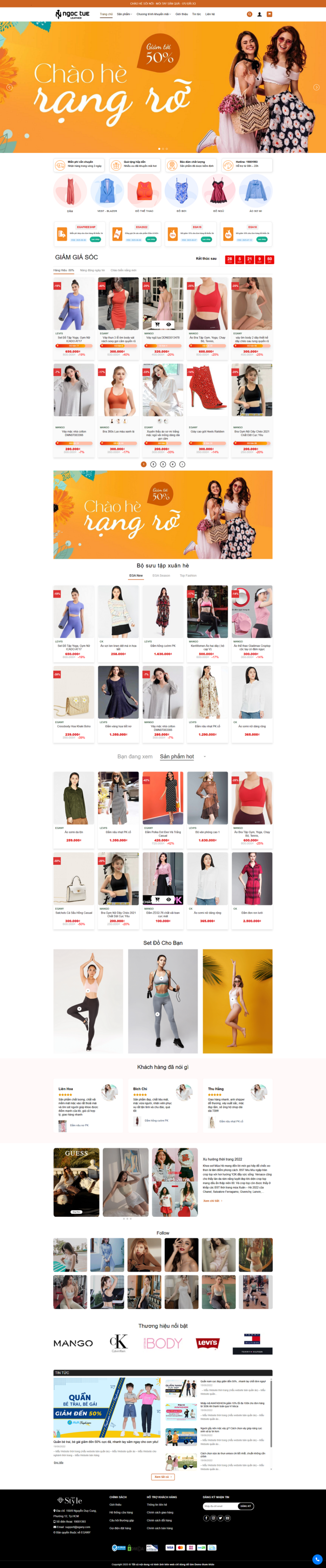
 Source Code Mẫu Website bán thời trang trẻ em 47 chuẩn đẹp
1 ×
Source Code Mẫu Website bán thời trang trẻ em 47 chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
 Source Code Mẫu Website bán phụ kiện lông mi giả chuẩn đẹp
1 ×
Source Code Mẫu Website bán phụ kiện lông mi giả chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
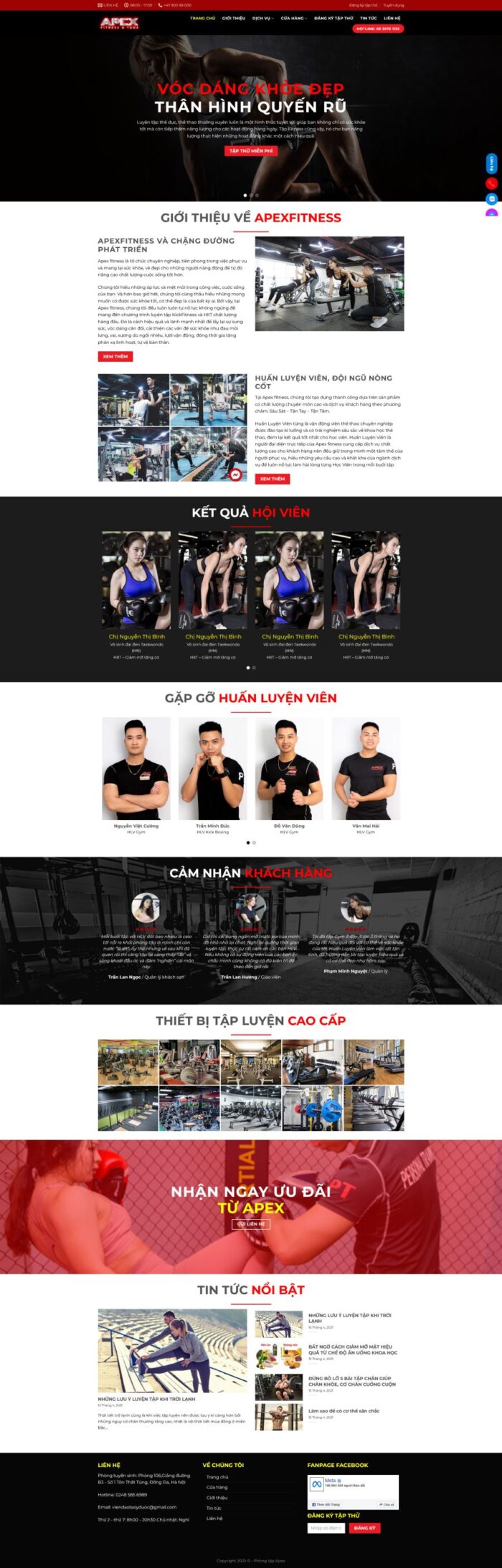
 Source Code Mẫu Website phòng tập gym fitness 6 chuẩn đẹp
1 ×
Source Code Mẫu Website phòng tập gym fitness 6 chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.488.000₫Giá hiện tại là: 488.000₫. -
×
 Source Code Mẫu Website giống tập đoàn bds thiên khôi chuẩn đẹp
1 ×
Source Code Mẫu Website giống tập đoàn bds thiên khôi chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.788.000₫Giá hiện tại là: 788.000₫. -
×
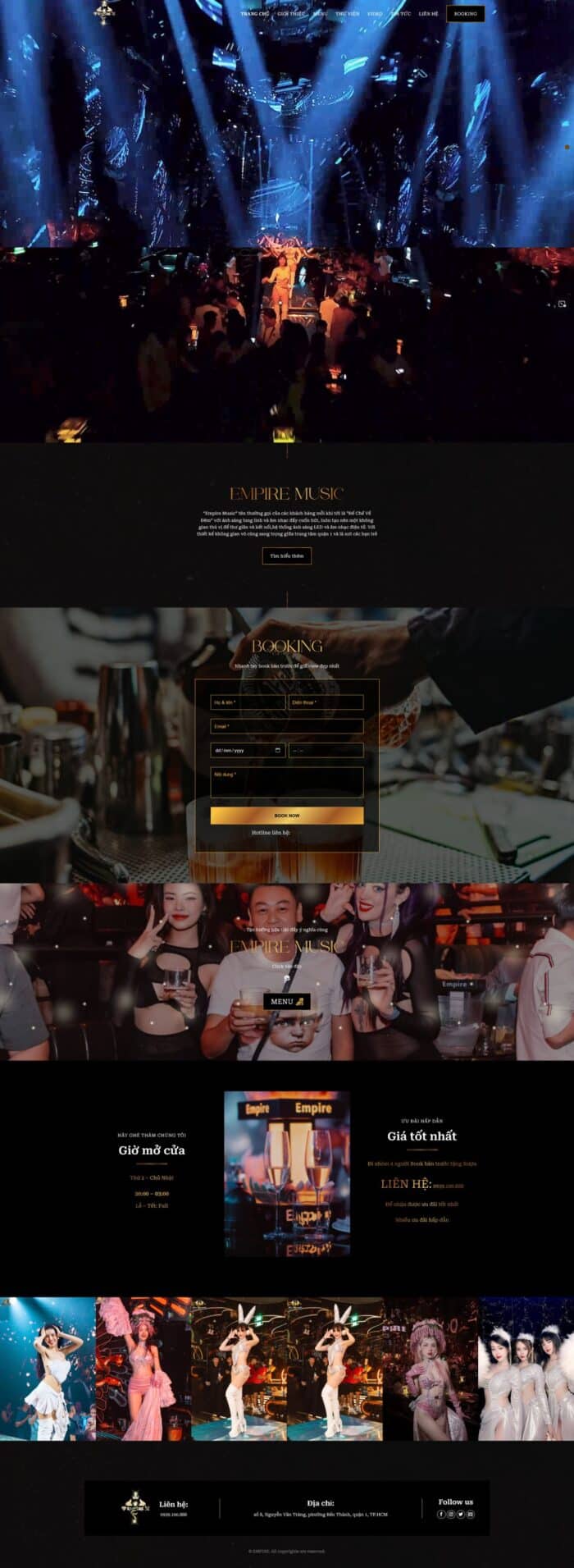
 Source Code Mẫu Website quán bar club chuẩn đẹp
1 ×
Source Code Mẫu Website quán bar club chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.788.000₫Giá hiện tại là: 788.000₫. -
×
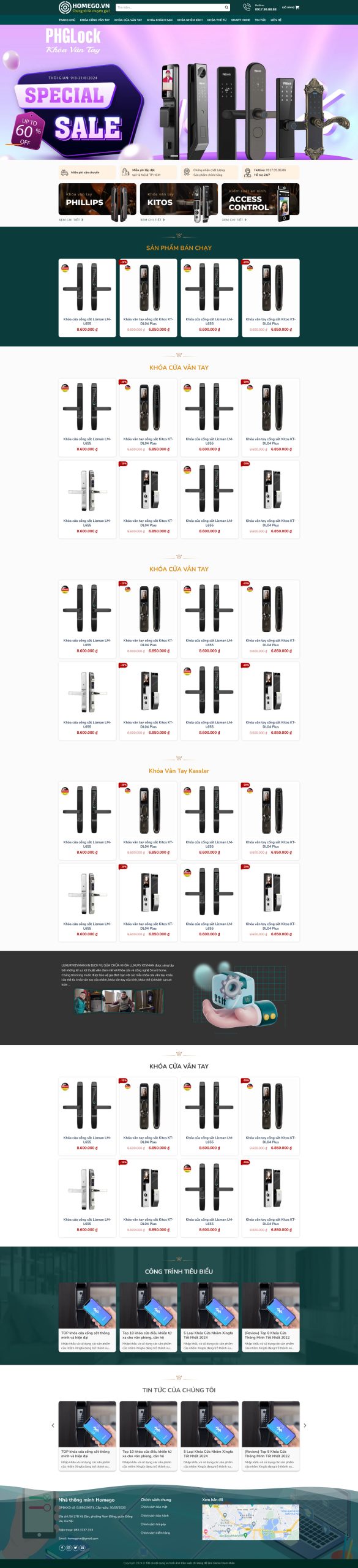
 Source Code Mẫu Website bán khóa cửa vân tay chuẩn đẹp
1 ×
Source Code Mẫu Website bán khóa cửa vân tay chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
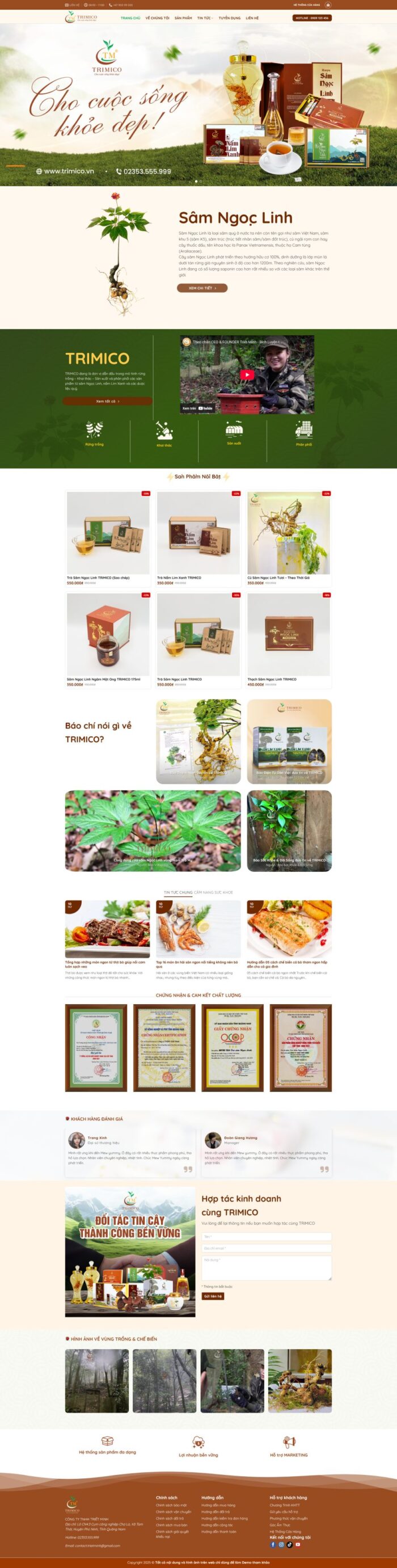
 Source Code Mẫu Website bán sâm ngọc linh chuẩn đẹp
1 ×
Source Code Mẫu Website bán sâm ngọc linh chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.788.000₫Giá hiện tại là: 788.000₫. -
×
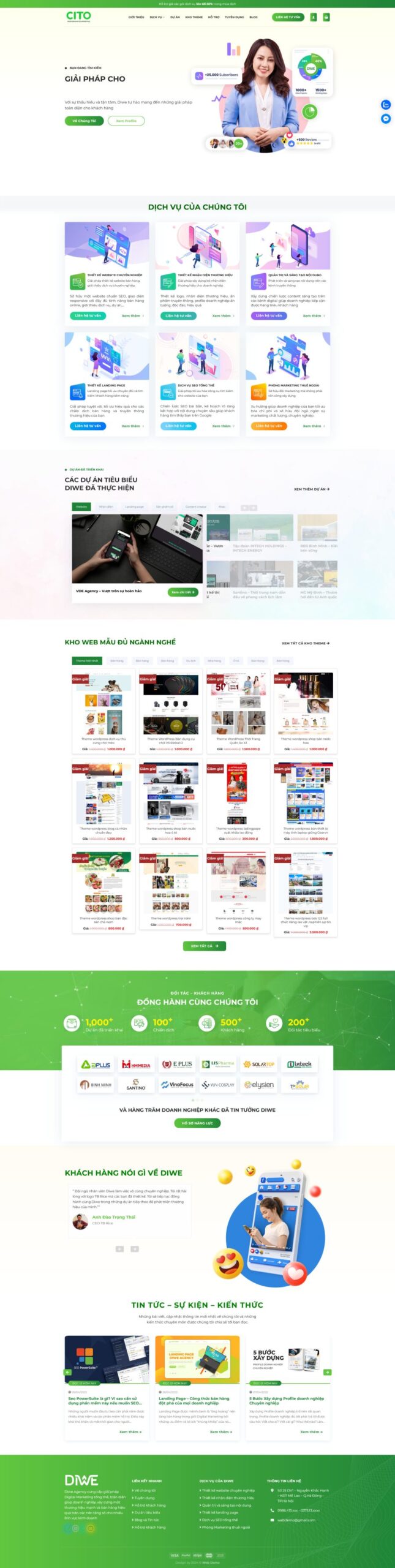
 Source Code Mẫu Website agency 4 có chức năng bán theme source code chuẩn đẹp
1 ×
Source Code Mẫu Website agency 4 có chức năng bán theme source code chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
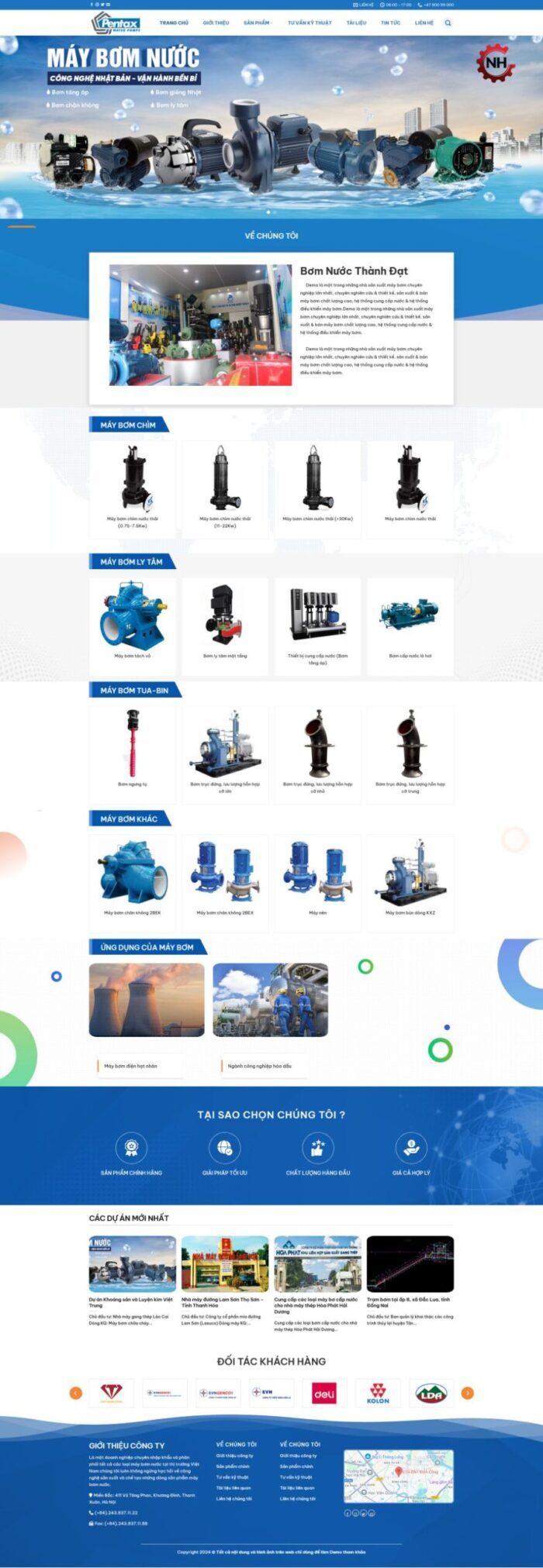
 Source Code Mẫu Website bán máy bơm nước chuẩn đẹp
1 ×
Source Code Mẫu Website bán máy bơm nước chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
 Dịch vụ nâng cấp website thông thường thành website bán khóa học online đầy đủ chức năng
1 ×
Dịch vụ nâng cấp website thông thường thành website bán khóa học online đầy đủ chức năng
1 ×2.000.000₫Giá gốc là: 2.000.000₫.1.588.000₫Giá hiện tại là: 1.588.000₫. -
×
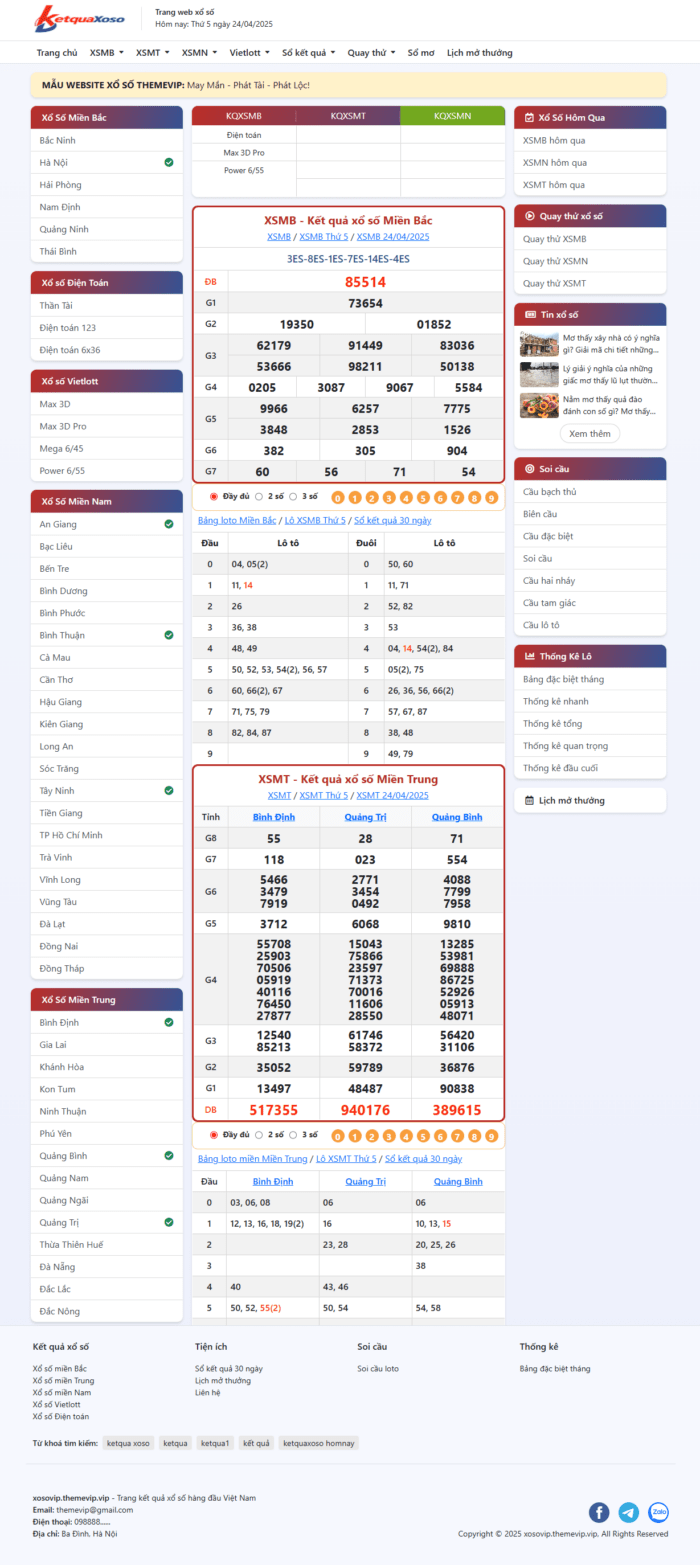
 Source Code website xổ số chuẩn đẹp tối ưu tốc độ
1 ×
Source Code website xổ số chuẩn đẹp tối ưu tốc độ
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
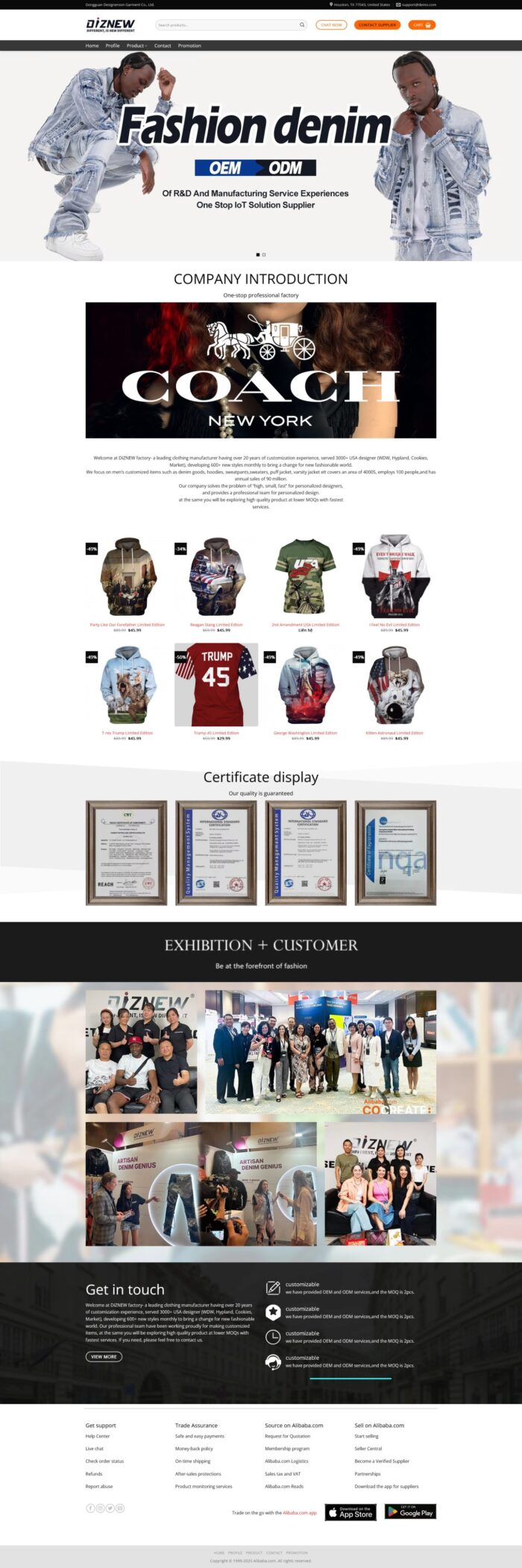
 Source Code Mẫu Website bán thời trang Diznew 46 chuẩn đẹp
1 ×
Source Code Mẫu Website bán thời trang Diznew 46 chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.788.000₫Giá hiện tại là: 788.000₫. -
×
 Source Code Mẫu Website bán theme plugin sản phẩm số chuẩn đẹp
1 ×
Source Code Mẫu Website bán theme plugin sản phẩm số chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
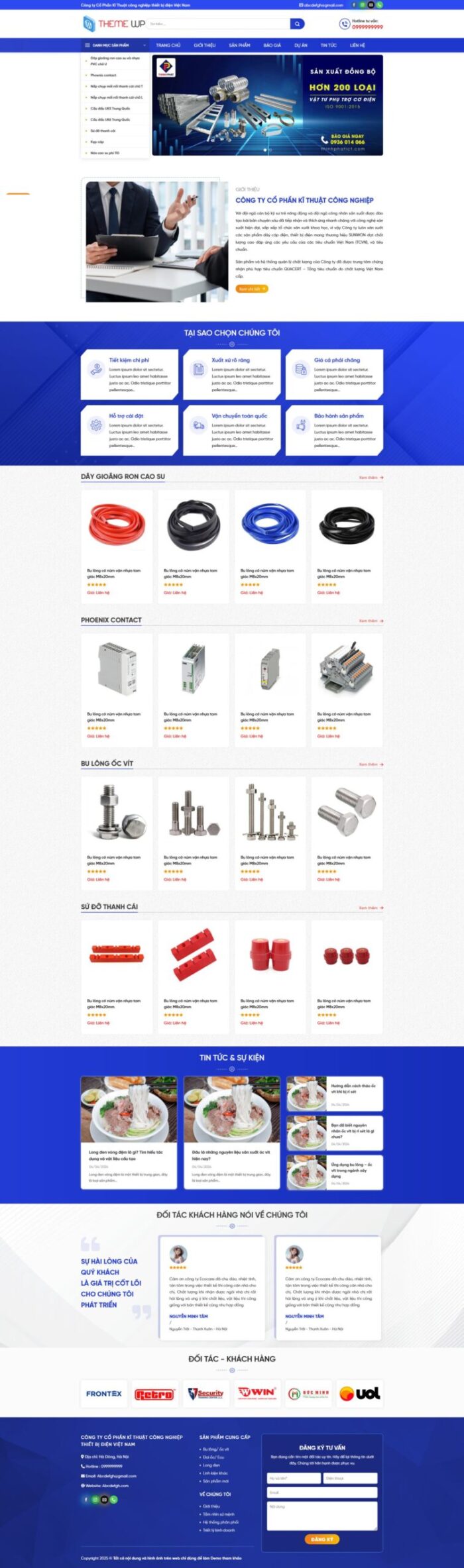
 Source Code Mẫu Website bán vật tư cơ khí máy móc chuẩn đẹp
1 ×
Source Code Mẫu Website bán vật tư cơ khí máy móc chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
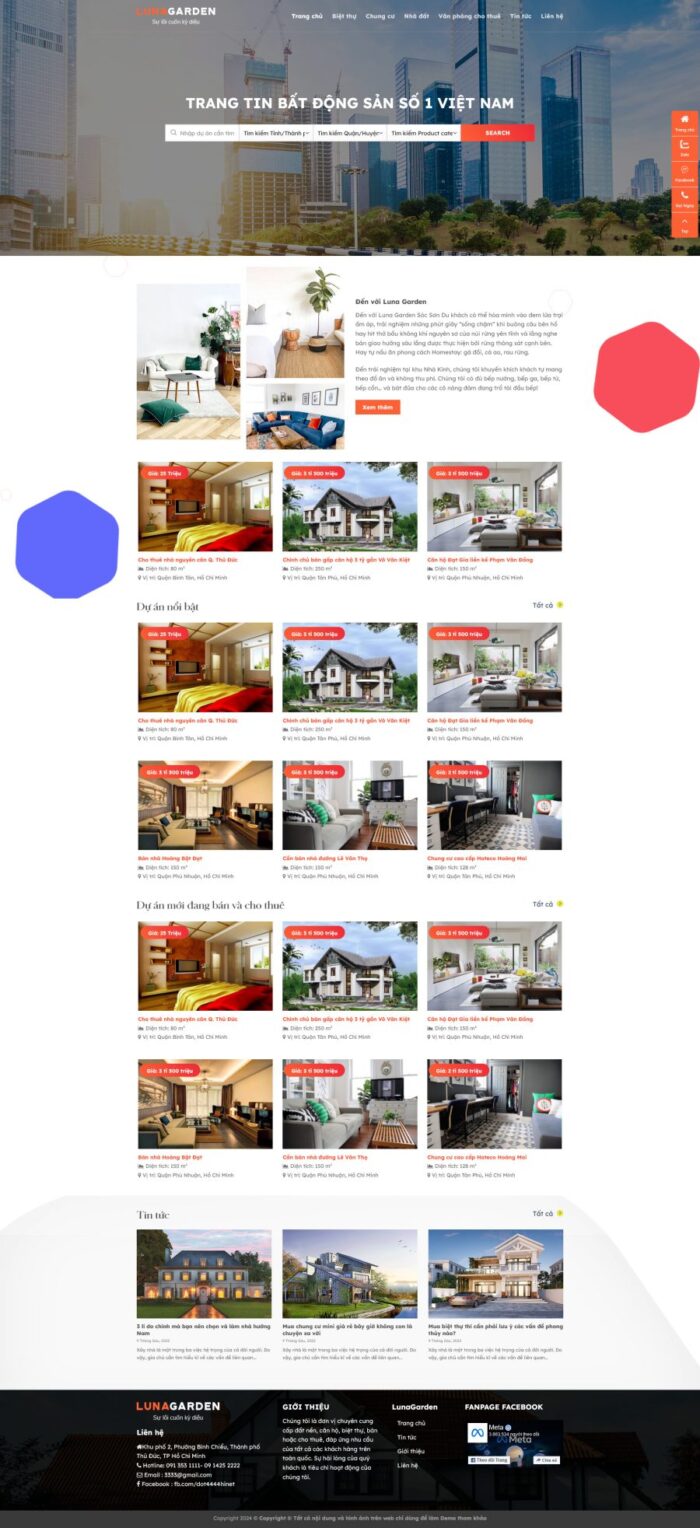
 Source Code Mẫu Website bất động sản 54 chuẩn đẹp
1 ×
Source Code Mẫu Website bất động sản 54 chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.788.000₫Giá hiện tại là: 788.000₫. -
×
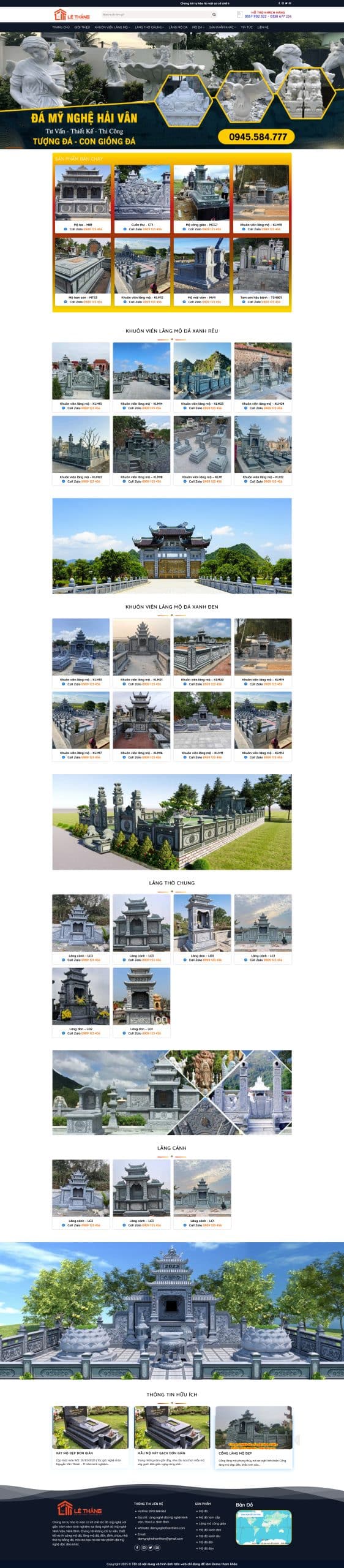
 Source Code Mẫu Website bán bia mộ đá điêu khắc 3 chuẩn đẹp
1 ×
Source Code Mẫu Website bán bia mộ đá điêu khắc 3 chuẩn đẹp
1 ×1.500.000₫Giá gốc là: 1.500.000₫.888.000₫Giá hiện tại là: 888.000₫. -
×
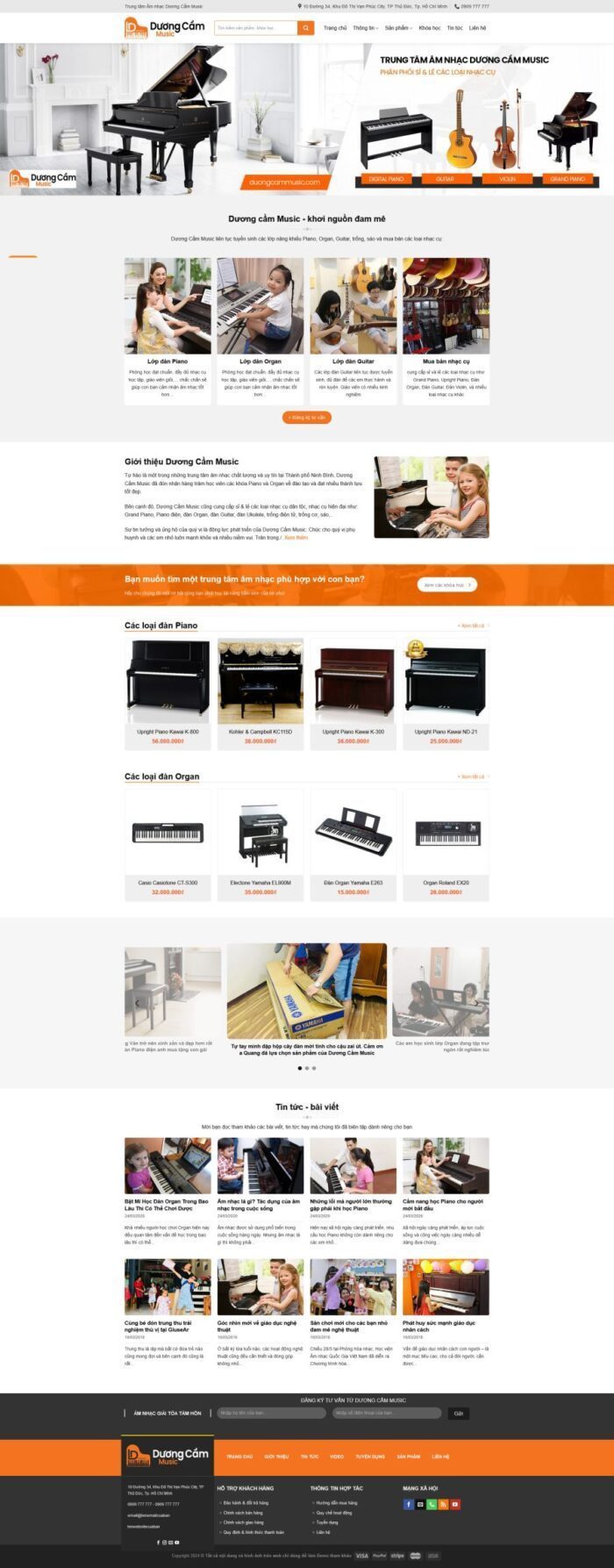
 Source Code Mẫu Website shop bán đàn nhạc cụ chuẩn đẹp
1 ×
Source Code Mẫu Website shop bán đàn nhạc cụ chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
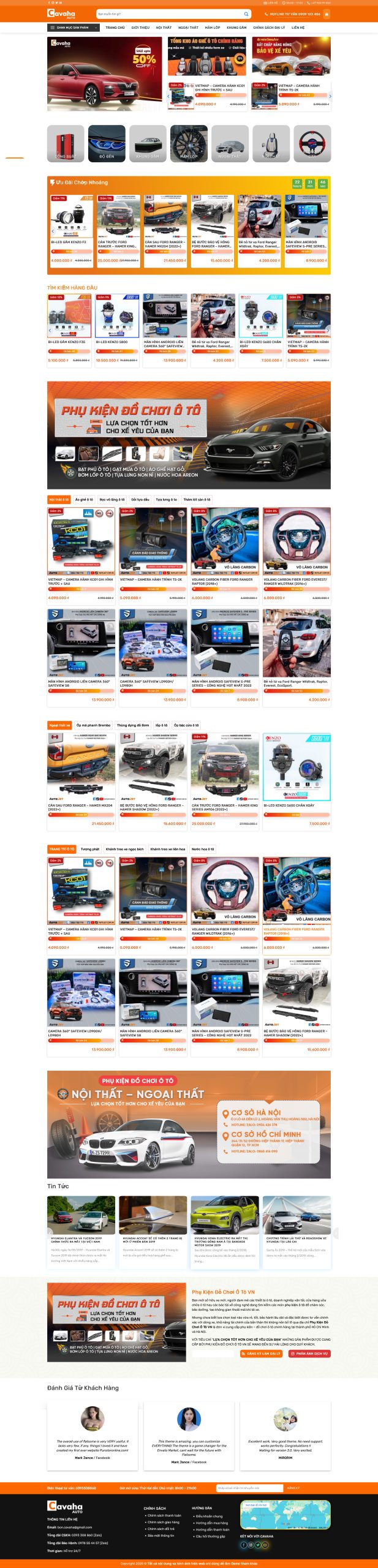
 Source Code Mẫu Website bán đồ chơi xe hơi 4 chuẩn đẹp
1 ×
Source Code Mẫu Website bán đồ chơi xe hơi 4 chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.788.000₫Giá hiện tại là: 788.000₫. -
×
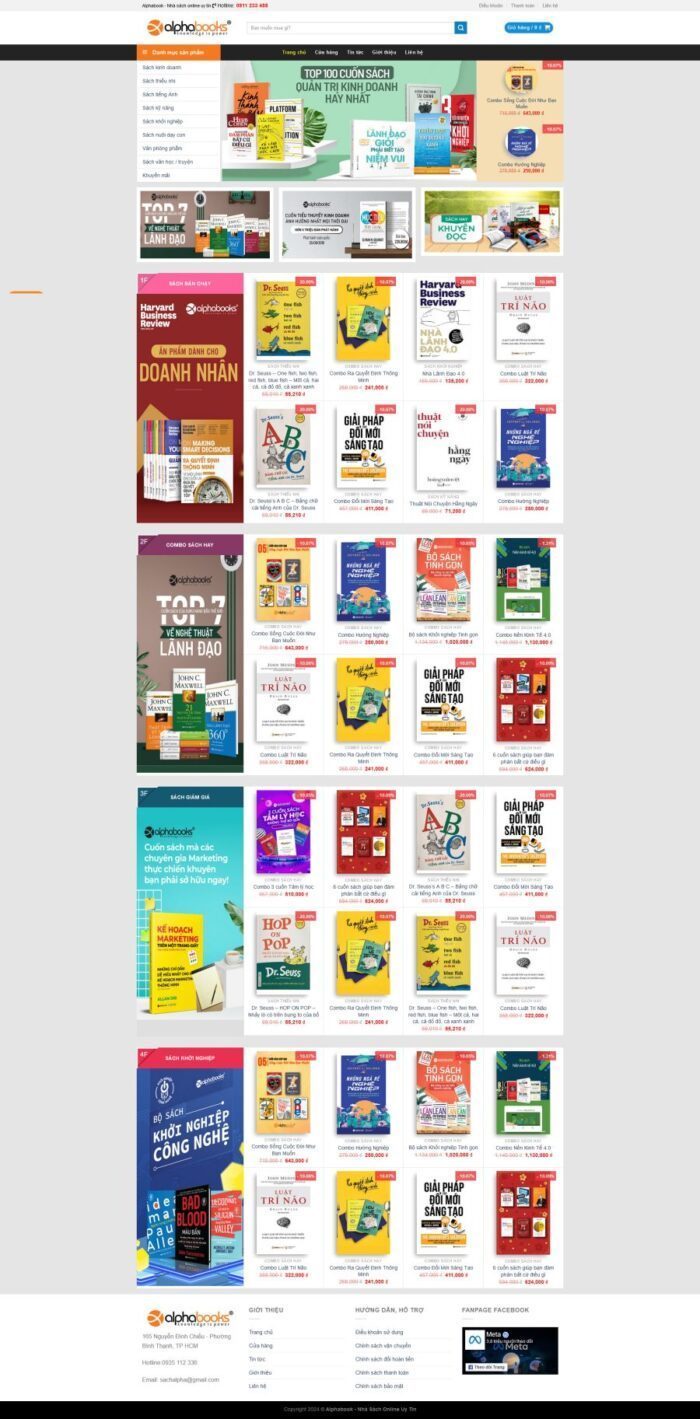
 Source Code Mẫu Website bán sách chuẩn đẹp 2
1 ×
Source Code Mẫu Website bán sách chuẩn đẹp 2
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
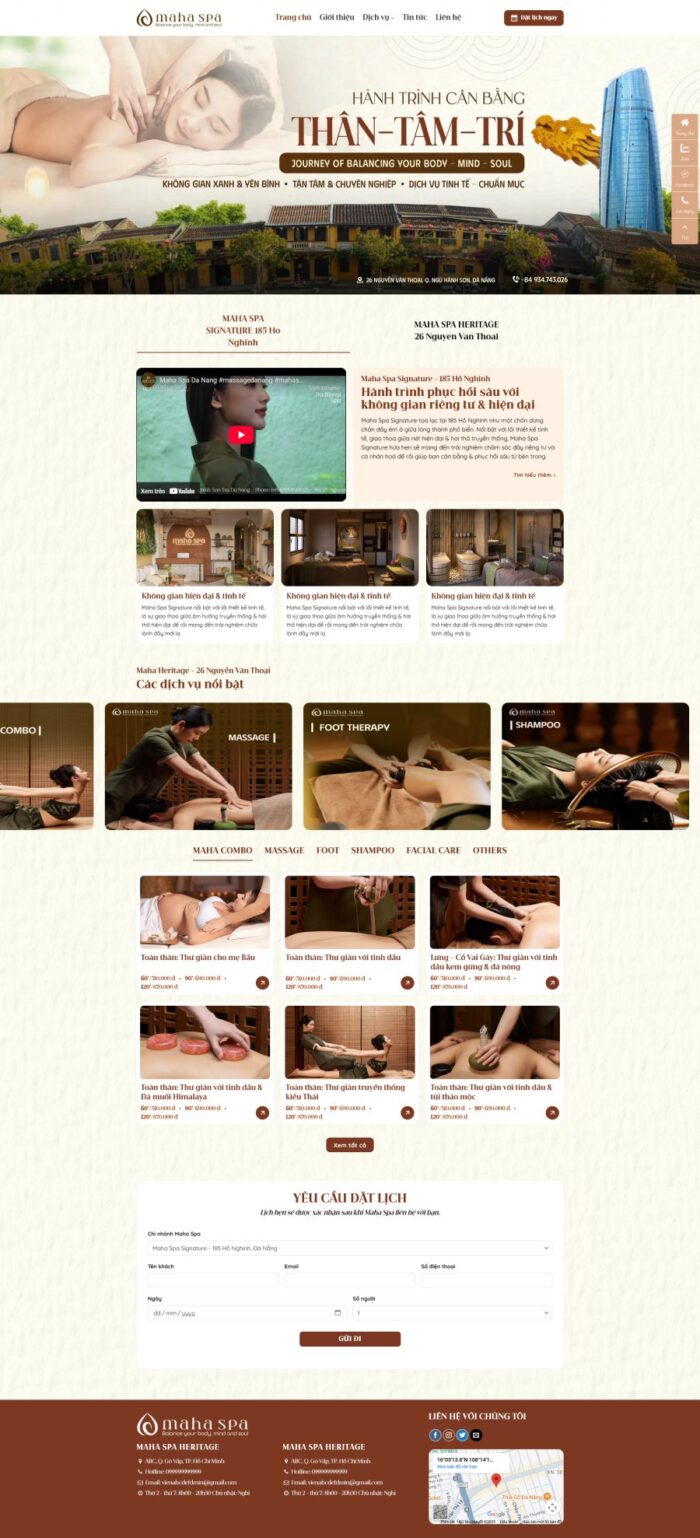
 Source Code Mẫu Website giới thiệu cơ sở massage, spa, chăm sóc sức khoẻ chuẩn đẹp
1 ×
Source Code Mẫu Website giới thiệu cơ sở massage, spa, chăm sóc sức khoẻ chuẩn đẹp
1 ×1.800.000₫Giá gốc là: 1.800.000₫.900.000₫Giá hiện tại là: 900.000₫. -
×
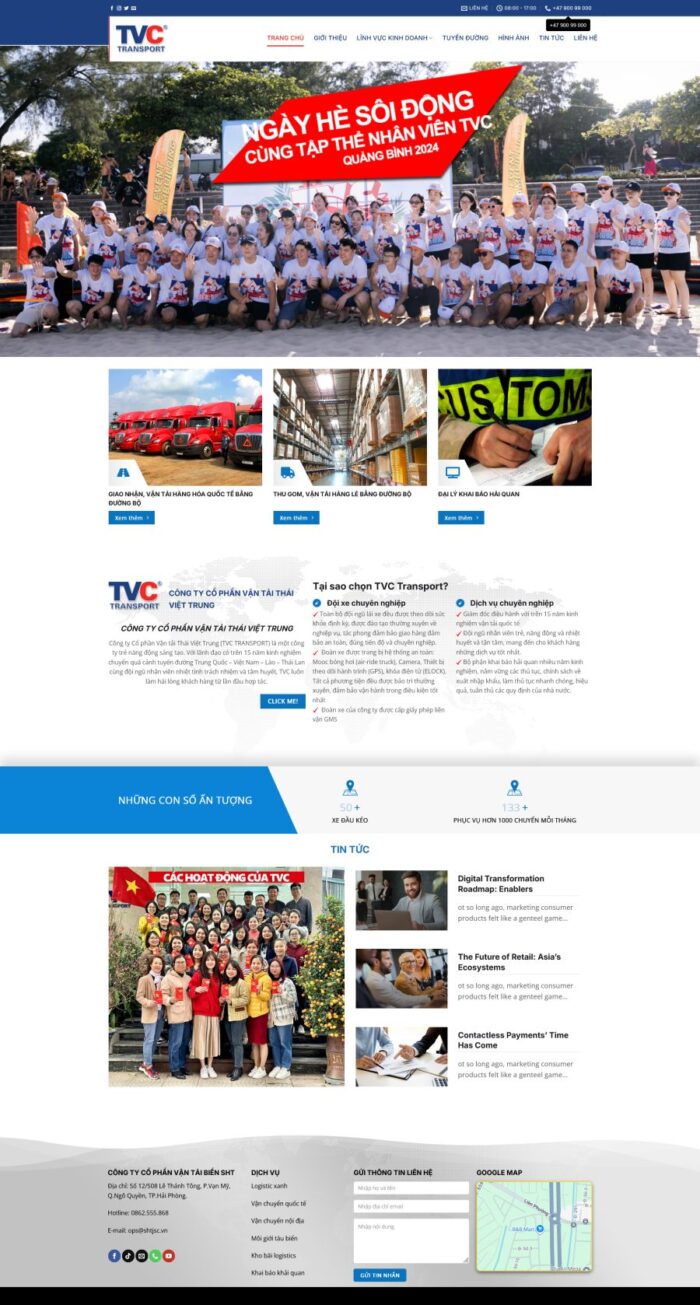
 Source Code Mẫu Website dịch vụ vận tải vận chuyển 3 chuẩn đẹp
1 ×
Source Code Mẫu Website dịch vụ vận tải vận chuyển 3 chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.488.000₫Giá hiện tại là: 488.000₫. -
×
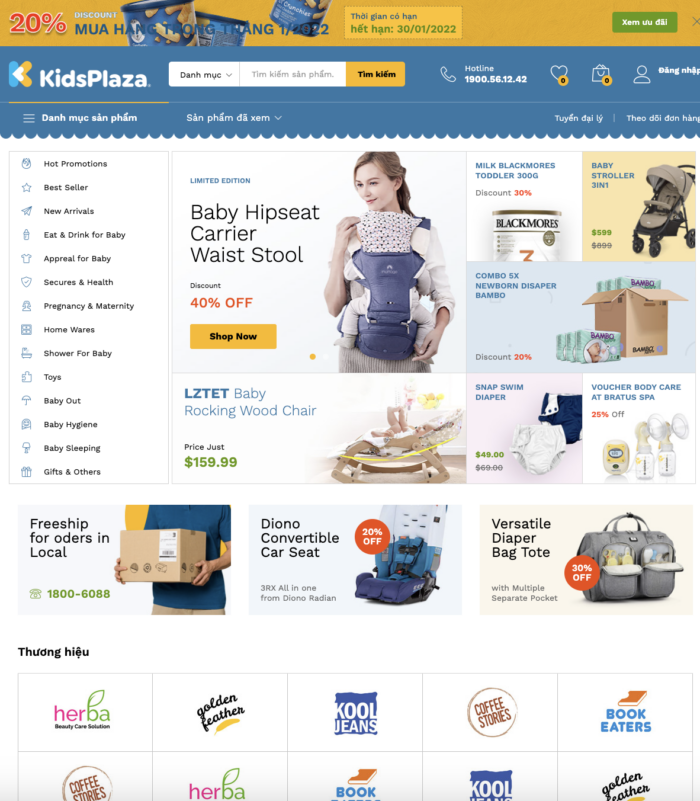
 Mẫu Website Elementor bán đồ mẹ và bé chuẩn đẹp
1 ×
Mẫu Website Elementor bán đồ mẹ và bé chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
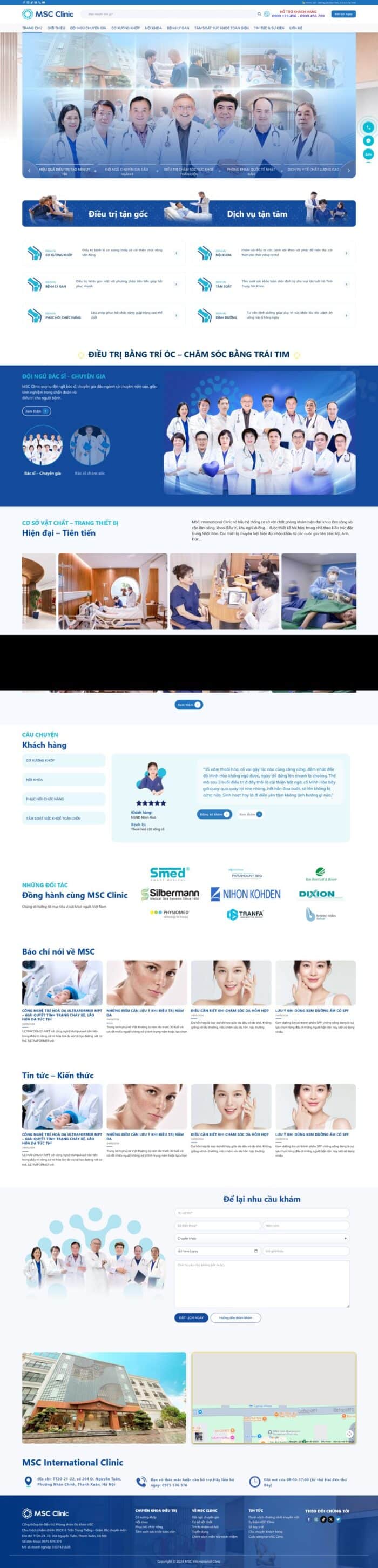
 Source Code Mẫu Website Phòng Khám Bệnh Viện Đa Khoa 21 chuẩn đẹp
1 ×
Source Code Mẫu Website Phòng Khám Bệnh Viện Đa Khoa 21 chuẩn đẹp
1 ×1.800.000₫Giá gốc là: 1.800.000₫.1.200.000₫Giá hiện tại là: 1.200.000₫. -
×
 Source Code Mẫu Website bán sách văn phòng phẩm chuẩn đẹp
1 ×
Source Code Mẫu Website bán sách văn phòng phẩm chuẩn đẹp
1 ×1.200.000₫Giá gốc là: 1.200.000₫.588.000₫Giá hiện tại là: 588.000₫. -
×
 Elementor PRO 3.30.0 mới nhất kèm Pro Templates
1 × TẶNG MIỄN PHÍ
Elementor PRO 3.30.0 mới nhất kèm Pro Templates
1 × TẶNG MIỄN PHÍ -
×
 All in One WP Migration Unlimited Extension 1 × TẶNG MIỄN PHÍ
All in One WP Migration Unlimited Extension 1 × TẶNG MIỄN PHÍ -
×
 Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
1 ×
Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
1 ×388.000₫Giá gốc là: 388.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ. -
×
 Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 1 ×
Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 1 ×300.000₫Giá gốc là: 300.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ.
Tổng số phụ: 23.752.000₫

 Source Code Mẫu Website bán xe máy điện chuẩn đẹp
Source Code Mẫu Website bán xe máy điện chuẩn đẹp  Source Code Mẫu Website bán tour du lịch chuẩn đẹp
Source Code Mẫu Website bán tour du lịch chuẩn đẹp  Source Code Mẫu Website shop bán nước hoa ô tô chuẩn đẹp
Source Code Mẫu Website shop bán nước hoa ô tô chuẩn đẹp  Source Code Mẫu Website trung tâm đào tạo anh ngữ chuẩn đẹp
Source Code Mẫu Website trung tâm đào tạo anh ngữ chuẩn đẹp  Source Code Mẫu Website phòng khám tiêm chủng 2 chuẩn đẹp
Source Code Mẫu Website phòng khám tiêm chủng 2 chuẩn đẹp  Source Code Mẫu Website bán thời trang 48 nhiều chức năng cao cấp chuẩn đẹp
Source Code Mẫu Website bán thời trang 48 nhiều chức năng cao cấp chuẩn đẹp  Source Code Mẫu Website phòng khám dịch vụ y tế 5 chuẩn đẹp
Source Code Mẫu Website phòng khám dịch vụ y tế 5 chuẩn đẹp  Source Code Mẫu Website bán thời trang trẻ em 47 chuẩn đẹp
Source Code Mẫu Website bán thời trang trẻ em 47 chuẩn đẹp  Source Code Mẫu Website bán phụ kiện lông mi giả chuẩn đẹp
Source Code Mẫu Website bán phụ kiện lông mi giả chuẩn đẹp  Source Code Mẫu Website phòng tập gym fitness 6 chuẩn đẹp
Source Code Mẫu Website phòng tập gym fitness 6 chuẩn đẹp  Source Code Mẫu Website giống tập đoàn bds thiên khôi chuẩn đẹp
Source Code Mẫu Website giống tập đoàn bds thiên khôi chuẩn đẹp  Source Code Mẫu Website quán bar club chuẩn đẹp
Source Code Mẫu Website quán bar club chuẩn đẹp  Source Code Mẫu Website bán khóa cửa vân tay chuẩn đẹp
Source Code Mẫu Website bán khóa cửa vân tay chuẩn đẹp  Source Code Mẫu Website bán sâm ngọc linh chuẩn đẹp
Source Code Mẫu Website bán sâm ngọc linh chuẩn đẹp  Source Code Mẫu Website agency 4 có chức năng bán theme source code chuẩn đẹp
Source Code Mẫu Website agency 4 có chức năng bán theme source code chuẩn đẹp  Source Code Mẫu Website bán máy bơm nước chuẩn đẹp
Source Code Mẫu Website bán máy bơm nước chuẩn đẹp  Dịch vụ nâng cấp website thông thường thành website bán khóa học online đầy đủ chức năng
Dịch vụ nâng cấp website thông thường thành website bán khóa học online đầy đủ chức năng  Source Code website xổ số chuẩn đẹp tối ưu tốc độ
Source Code website xổ số chuẩn đẹp tối ưu tốc độ  Source Code Mẫu Website bán thời trang Diznew 46 chuẩn đẹp
Source Code Mẫu Website bán thời trang Diznew 46 chuẩn đẹp  Source Code Mẫu Website bán theme plugin sản phẩm số chuẩn đẹp
Source Code Mẫu Website bán theme plugin sản phẩm số chuẩn đẹp  Source Code Mẫu Website bán vật tư cơ khí máy móc chuẩn đẹp
Source Code Mẫu Website bán vật tư cơ khí máy móc chuẩn đẹp  Source Code Mẫu Website bất động sản 54 chuẩn đẹp
Source Code Mẫu Website bất động sản 54 chuẩn đẹp  Source Code Mẫu Website bán bia mộ đá điêu khắc 3 chuẩn đẹp
Source Code Mẫu Website bán bia mộ đá điêu khắc 3 chuẩn đẹp  Source Code Mẫu Website shop bán đàn nhạc cụ chuẩn đẹp
Source Code Mẫu Website shop bán đàn nhạc cụ chuẩn đẹp  Source Code Mẫu Website bán đồ chơi xe hơi 4 chuẩn đẹp
Source Code Mẫu Website bán đồ chơi xe hơi 4 chuẩn đẹp  Source Code Mẫu Website bán sách chuẩn đẹp 2
Source Code Mẫu Website bán sách chuẩn đẹp 2  Source Code Mẫu Website giới thiệu cơ sở massage, spa, chăm sóc sức khoẻ chuẩn đẹp
Source Code Mẫu Website giới thiệu cơ sở massage, spa, chăm sóc sức khoẻ chuẩn đẹp  Source Code Mẫu Website dịch vụ vận tải vận chuyển 3 chuẩn đẹp
Source Code Mẫu Website dịch vụ vận tải vận chuyển 3 chuẩn đẹp  Mẫu Website Elementor bán đồ mẹ và bé chuẩn đẹp
Mẫu Website Elementor bán đồ mẹ và bé chuẩn đẹp  Source Code Mẫu Website Phòng Khám Bệnh Viện Đa Khoa 21 chuẩn đẹp
Source Code Mẫu Website Phòng Khám Bệnh Viện Đa Khoa 21 chuẩn đẹp  Source Code Mẫu Website bán sách văn phòng phẩm chuẩn đẹp
Source Code Mẫu Website bán sách văn phòng phẩm chuẩn đẹp  Elementor PRO 3.30.0 mới nhất kèm Pro Templates
Elementor PRO 3.30.0 mới nhất kèm Pro Templates  All in One WP Migration Unlimited Extension
All in One WP Migration Unlimited Extension  Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome  Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn
Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn