-
×
 Source Code Theme WordPress du lịch 15
1 ×
Source Code Theme WordPress du lịch 15
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
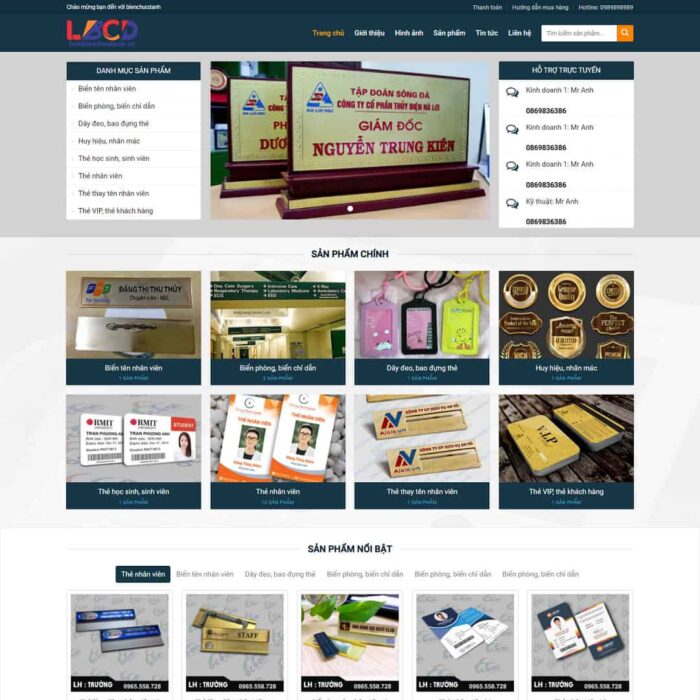
 Source Code Theme WordPress dịch vụ làm biển chức danh, thẻ văn phòng
1 ×
Source Code Theme WordPress dịch vụ làm biển chức danh, thẻ văn phòng
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
 Source Code Theme WordPress công ty tổ chức sự kiện 05
1 ×
Source Code Theme WordPress công ty tổ chức sự kiện 05
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
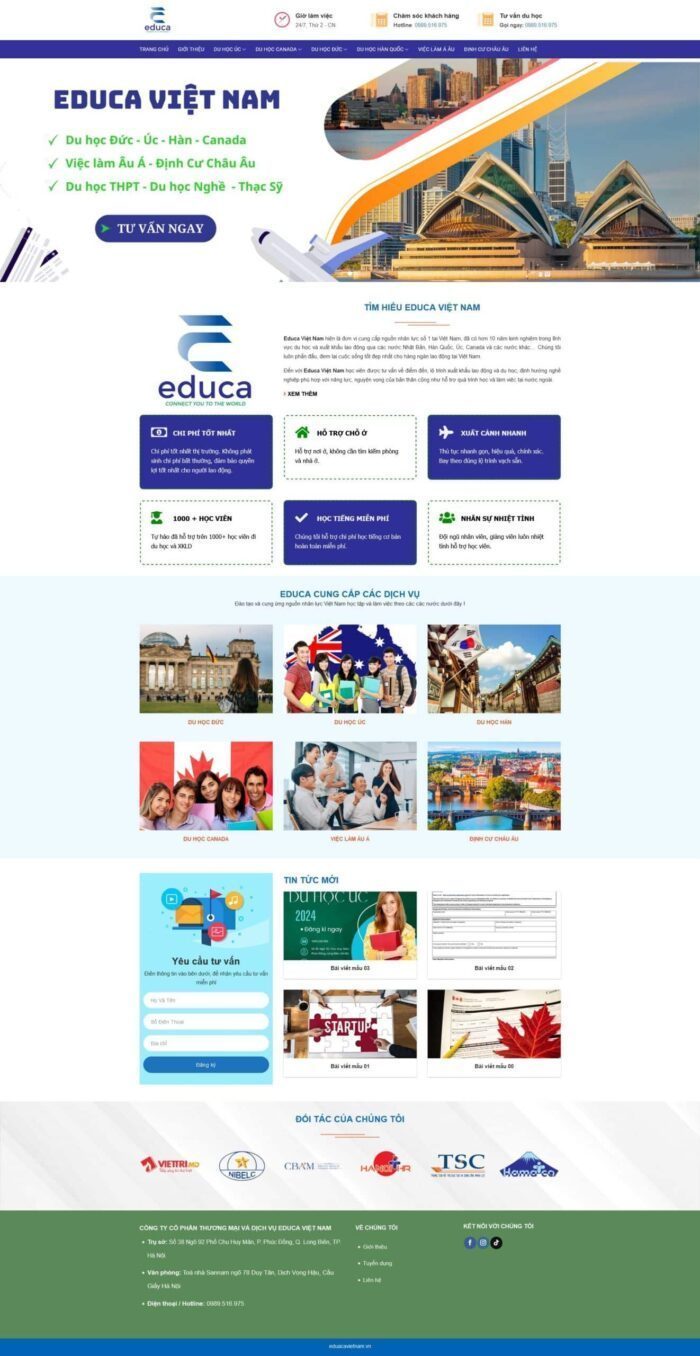
 Source Code Mẫu Website bán dịch vụ đào tạo du học 02 chuẩn đẹp
1 ×
Source Code Mẫu Website bán dịch vụ đào tạo du học 02 chuẩn đẹp
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
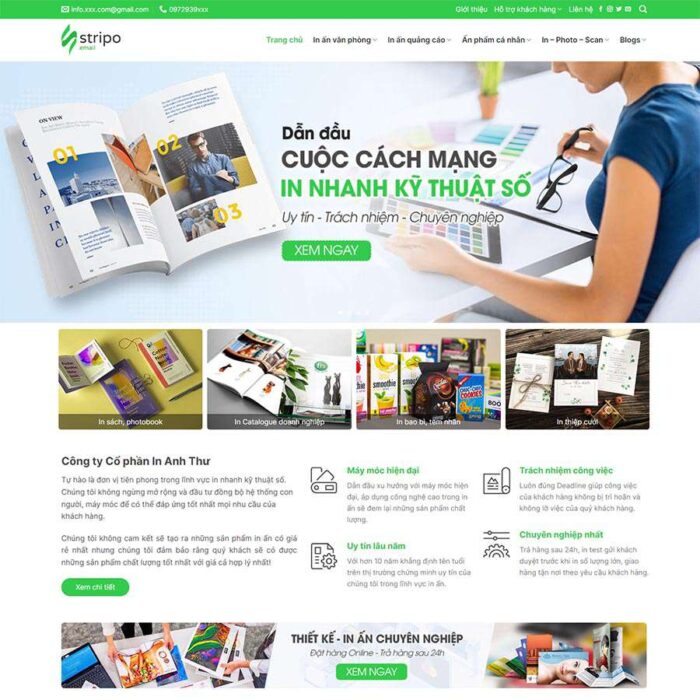
 Source Code Theme WordPress dịch vụ in ấn, thiết kế 04
1 ×
Source Code Theme WordPress dịch vụ in ấn, thiết kế 04
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
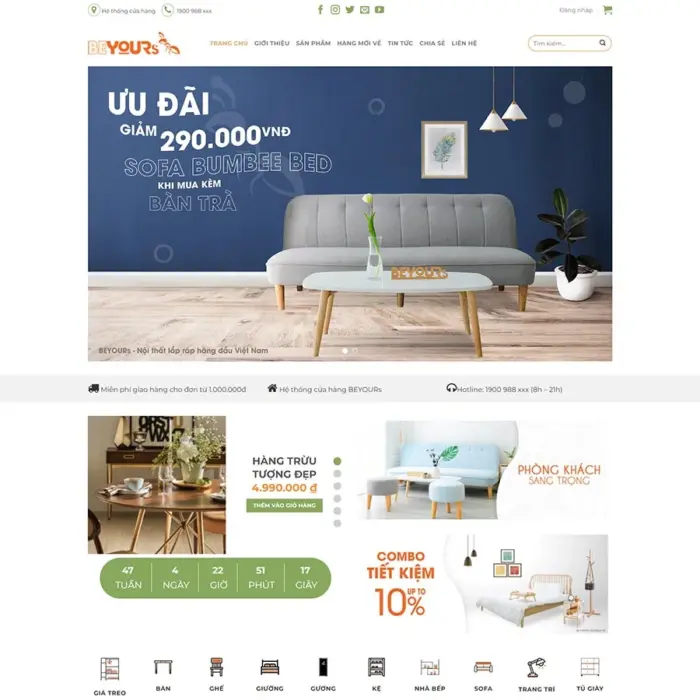
 Source Code Mẫu Website nội thất 31 chuẩn đẹp
1 ×
Source Code Mẫu Website nội thất 31 chuẩn đẹp
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
 Source Code Mẫu Website công ty in ấn 05 chuẩn đẹp
1 ×
Source Code Mẫu Website công ty in ấn 05 chuẩn đẹp
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
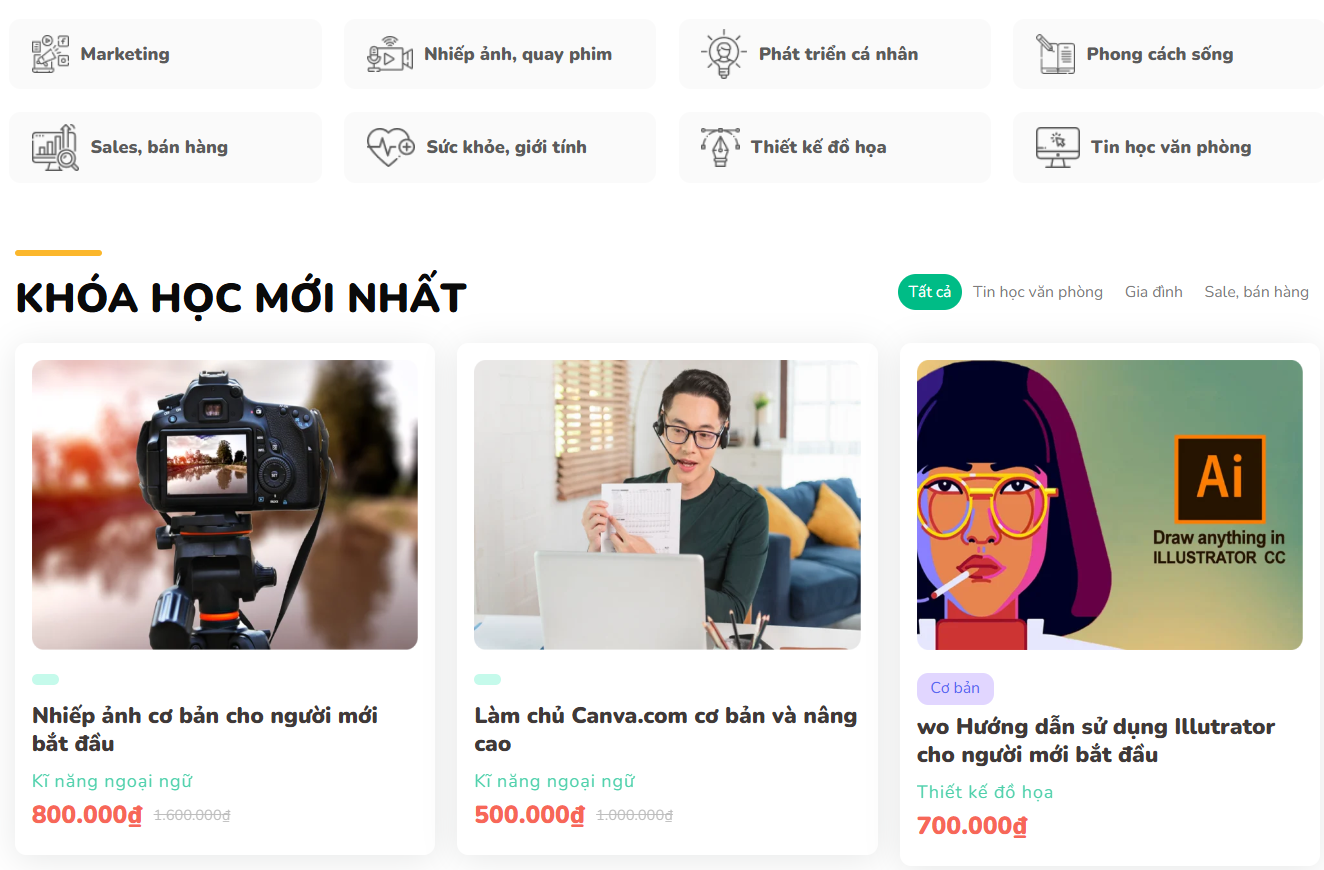
 Source Code Mẫu Website bán khóa học đào tạo online 04 chuẩn đẹp
1 ×
Source Code Mẫu Website bán khóa học đào tạo online 04 chuẩn đẹp
1 ×1.500.000₫Giá gốc là: 1.500.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
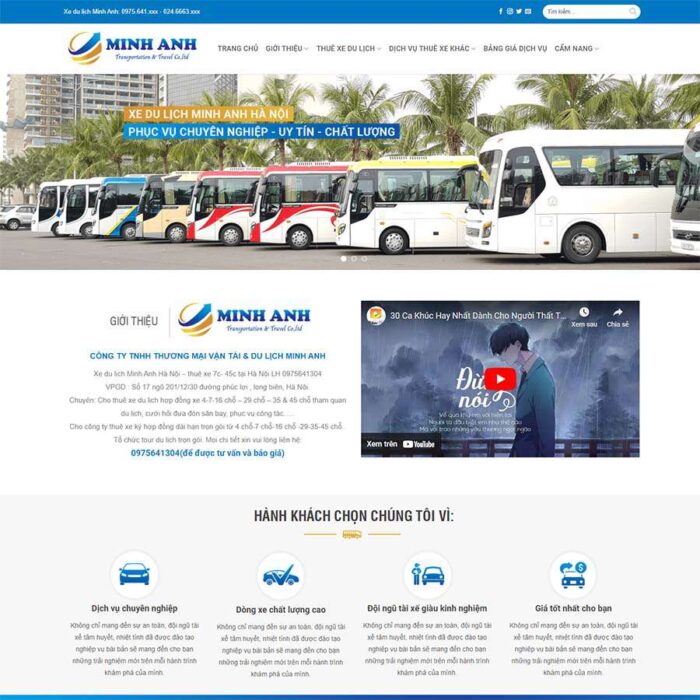
 Source Code Theme wordpress dịch vụ thuê xe 05
1 ×
Source Code Theme wordpress dịch vụ thuê xe 05
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
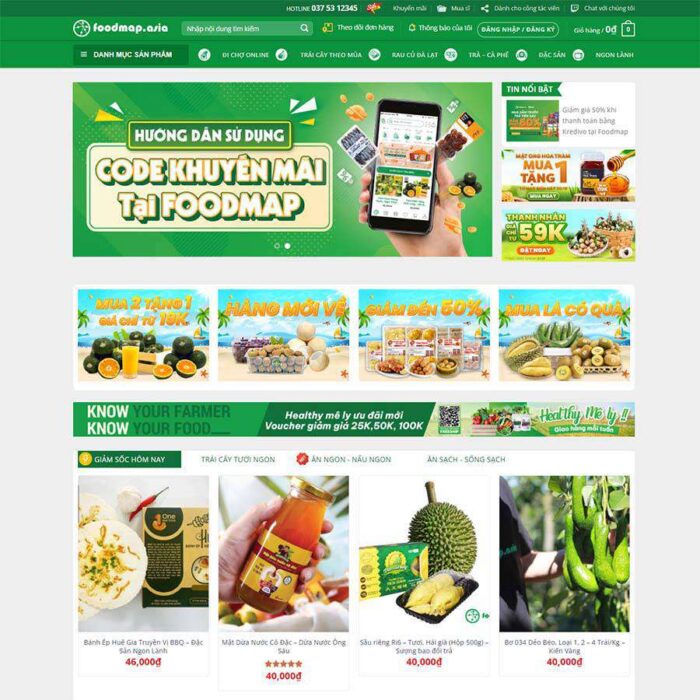
 Source Code Theme WordPress thực phẩm 18
1 ×
Source Code Theme WordPress thực phẩm 18
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
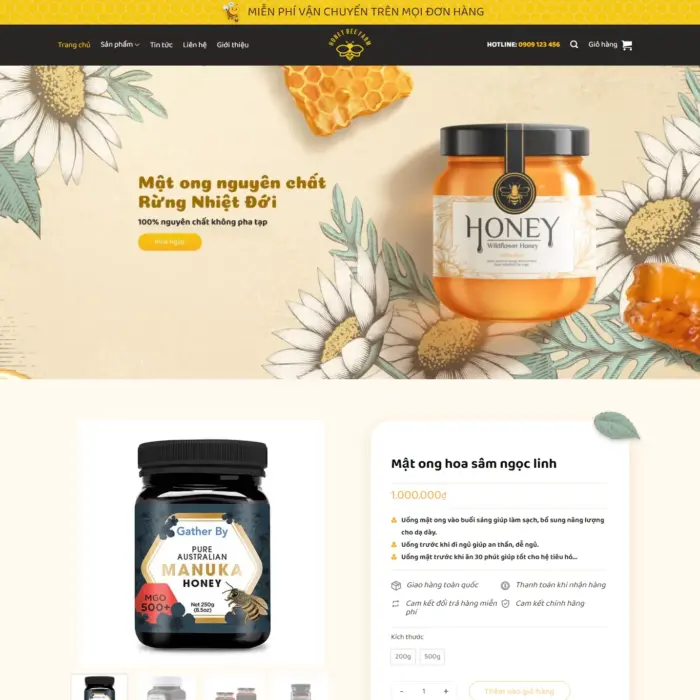
 Source Code Mẫu Website Bán mật ong chuẩn đẹp
1 ×
Source Code Mẫu Website Bán mật ong chuẩn đẹp
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
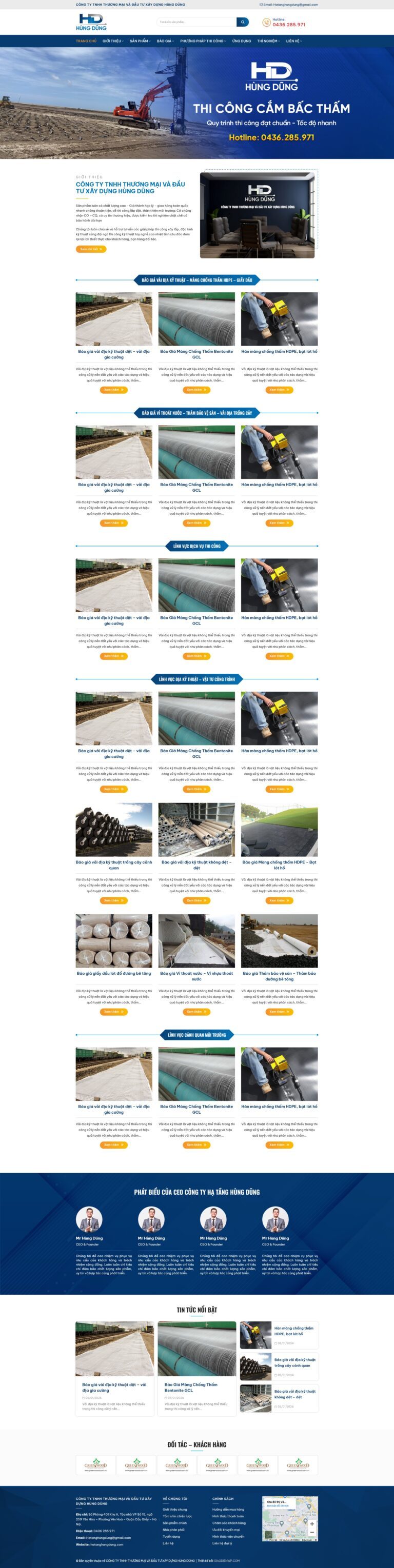
 Source Code Mẫu Website bán vật tư công trình xây dựng chuẩn đẹp
1 ×
Source Code Mẫu Website bán vật tư công trình xây dựng chuẩn đẹp
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
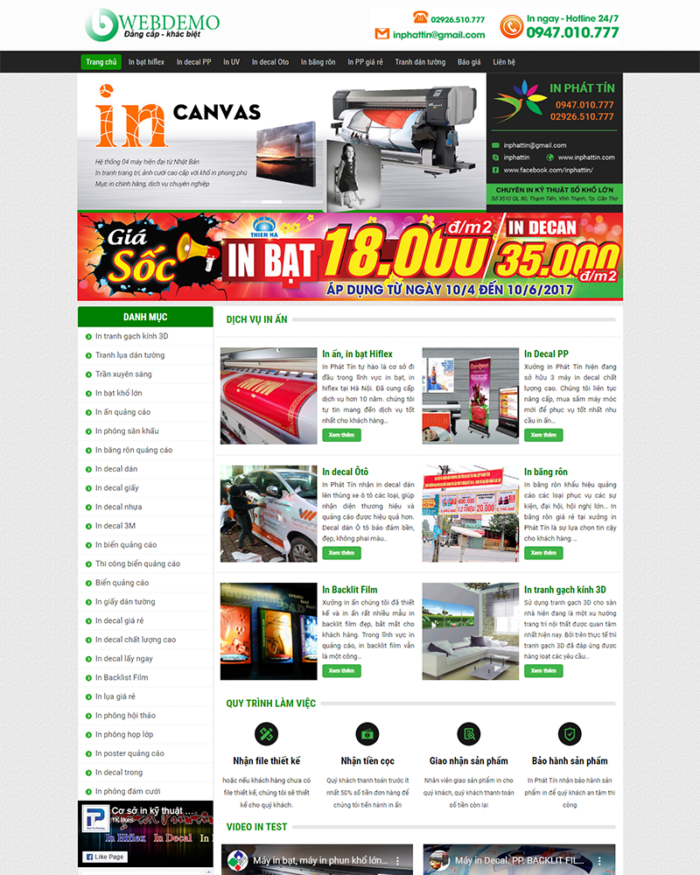
 Mẫu website dịch vụ in ấn wordpress
1 ×
Mẫu website dịch vụ in ấn wordpress
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
 Source Code Theme WordPress cửa hàng bán rượu
1 ×
Source Code Theme WordPress cửa hàng bán rượu
1 ×1.500.000₫Giá gốc là: 1.500.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
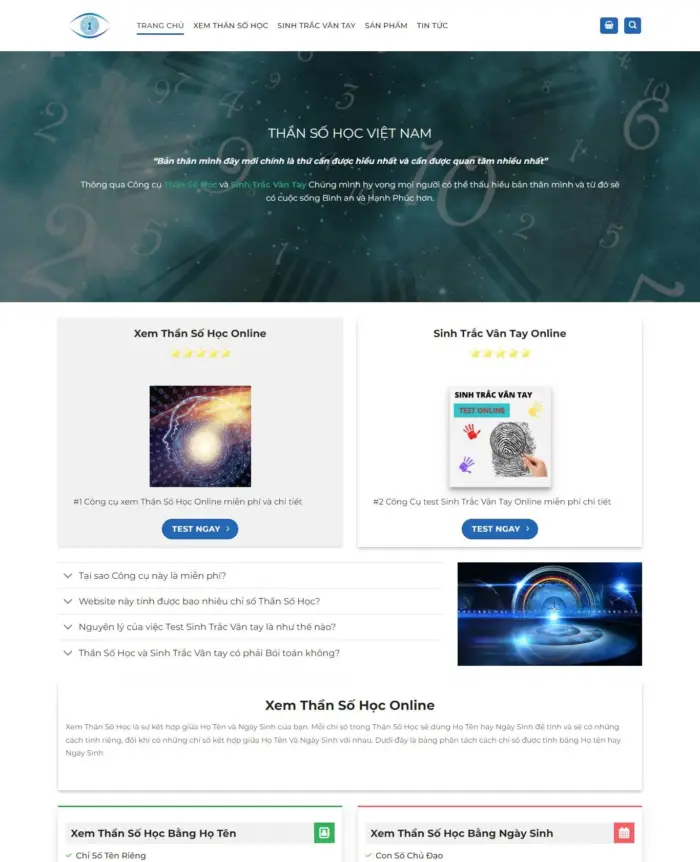
 Source Code Mẫu Website bán dịch vụ thần số học chuẩn đẹp
1 ×
Source Code Mẫu Website bán dịch vụ thần số học chuẩn đẹp
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
 Source Code Mẫu Website bán bánh trung thu 3 chuẩn đẹp
1 ×
Source Code Mẫu Website bán bánh trung thu 3 chuẩn đẹp
1 ×800.000₫Giá gốc là: 800.000₫.388.000₫Giá hiện tại là: 388.000₫. -
×
 Flatsome Multi Purpose Responsive WooCommerce Theme 16 ×
Flatsome Multi Purpose Responsive WooCommerce Theme 16 ×88.000₫Giá gốc là: 88.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ. -
×
 All in One WP Migration Unlimited Extension 16 ×
All in One WP Migration Unlimited Extension 16 ×88.000₫Giá gốc là: 88.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ. -
×
 Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
16 ×
Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
16 ×388.000₫Giá gốc là: 388.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ. -
×
 Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 16 ×
Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn 16 ×300.000₫Giá gốc là: 300.000₫.TẶNG MIỄN PHÍGiá hiện tại là: TẶNG MIỄN PHÍ.
Tổng số phụ: 6.208.000₫

 Source Code Theme WordPress dịch vụ làm biển chức danh, thẻ văn phòng
Source Code Theme WordPress dịch vụ làm biển chức danh, thẻ văn phòng  Source Code Theme WordPress công ty tổ chức sự kiện 05
Source Code Theme WordPress công ty tổ chức sự kiện 05  Source Code Mẫu Website bán dịch vụ đào tạo du học 02 chuẩn đẹp
Source Code Mẫu Website bán dịch vụ đào tạo du học 02 chuẩn đẹp  Source Code Theme WordPress dịch vụ in ấn, thiết kế 04
Source Code Theme WordPress dịch vụ in ấn, thiết kế 04  Source Code Mẫu Website nội thất 31 chuẩn đẹp
Source Code Mẫu Website nội thất 31 chuẩn đẹp  Source Code Mẫu Website công ty in ấn 05 chuẩn đẹp
Source Code Mẫu Website công ty in ấn 05 chuẩn đẹp  Source Code Mẫu Website bán khóa học đào tạo online 04 chuẩn đẹp
Source Code Mẫu Website bán khóa học đào tạo online 04 chuẩn đẹp  Source Code Theme wordpress dịch vụ thuê xe 05
Source Code Theme wordpress dịch vụ thuê xe 05  Source Code Theme WordPress thực phẩm 18
Source Code Theme WordPress thực phẩm 18  Source Code Mẫu Website Bán mật ong chuẩn đẹp
Source Code Mẫu Website Bán mật ong chuẩn đẹp  Source Code Mẫu Website bán vật tư công trình xây dựng chuẩn đẹp
Source Code Mẫu Website bán vật tư công trình xây dựng chuẩn đẹp  Mẫu website dịch vụ in ấn wordpress
Mẫu website dịch vụ in ấn wordpress  Source Code Theme WordPress cửa hàng bán rượu
Source Code Theme WordPress cửa hàng bán rượu  Source Code Mẫu Website bán dịch vụ thần số học chuẩn đẹp
Source Code Mẫu Website bán dịch vụ thần số học chuẩn đẹp  Source Code Mẫu Website bán bánh trung thu 3 chuẩn đẹp
Source Code Mẫu Website bán bánh trung thu 3 chuẩn đẹp  Flatsome Multi Purpose Responsive WooCommerce Theme
Flatsome Multi Purpose Responsive WooCommerce Theme  All in One WP Migration Unlimited Extension
All in One WP Migration Unlimited Extension  Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome
Khóa học Bí Kíp Xây Dựng Website Bán Hàng Trực Tuyến với WordPress và Theme Flatsome  Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn
Dịch vụ Cài đặt Website giống Demo từ file source code có sẵn