Ưu Đãi Flash Sale Siêu Rẻ! Source Code Mẫu Website Chỉ Từ 388K. Tặng Kèm Theme Plugin Pro Và Miễn Phí Công Cài Đặt! Hỗ Trợ Tận Tình Nhanh Chóng!
Hướng dẫn kỹ thuật quản trị website WordPress tại ThemeVip
Danh sách các bài hướng dẫn phổ biến trên ThemeVip
0/ Hướng dẫn cài đặt website giống demo sau khi mua Source code mẫu website cài sẵn.
Cách 0:
Mặc dù bạn có thể dễ dàng tự cài đặt với File Mẫu tải về nhưng ThemeVip vẫn tặng kèm Dịch vụ Cài đặt Website giống Demo, để ngay cả những người mới không am hiểu kỹ thuật cũng có thể dễ dàng làm website nhanh chóng theo mẫu. Hãy liên hệ với ThemeVip để được hỗ trợ Miễn Phí.
Cách 1:
Nếu file download bạn nhận về là File .wpress thì xem hướng dẫn cài đặt website siêu nhanh với Source Code .wpress thông qua plugin All in One WP Migration TẠI ĐÂY
Cách 2:
Nếu file download bạn nhận về gồm 1 Folder và 1 file .sql thì xem hướng dẫn cài đặt Website nhanh chóng với Source Code được đóng gói kèm mã nguồn WordPress TẠI ĐÂY
Cách 3:
Nếu file download bạn nhận về gồm 1 Folder và 1 file .sql thì xem hướng dẫn cài đặt website nhanh chóng với Source Code được đóng gói dạng thư mục Wp-content WordPress TẠI ĐÂY
1/ Video hướng dẫn cách chỉnh sửa website mẫu tại Themevip
2/ Hướng dẫn chi tiết cách quản trị website sau khi cài xong theo mẫu sẵn tại ThemeVip.

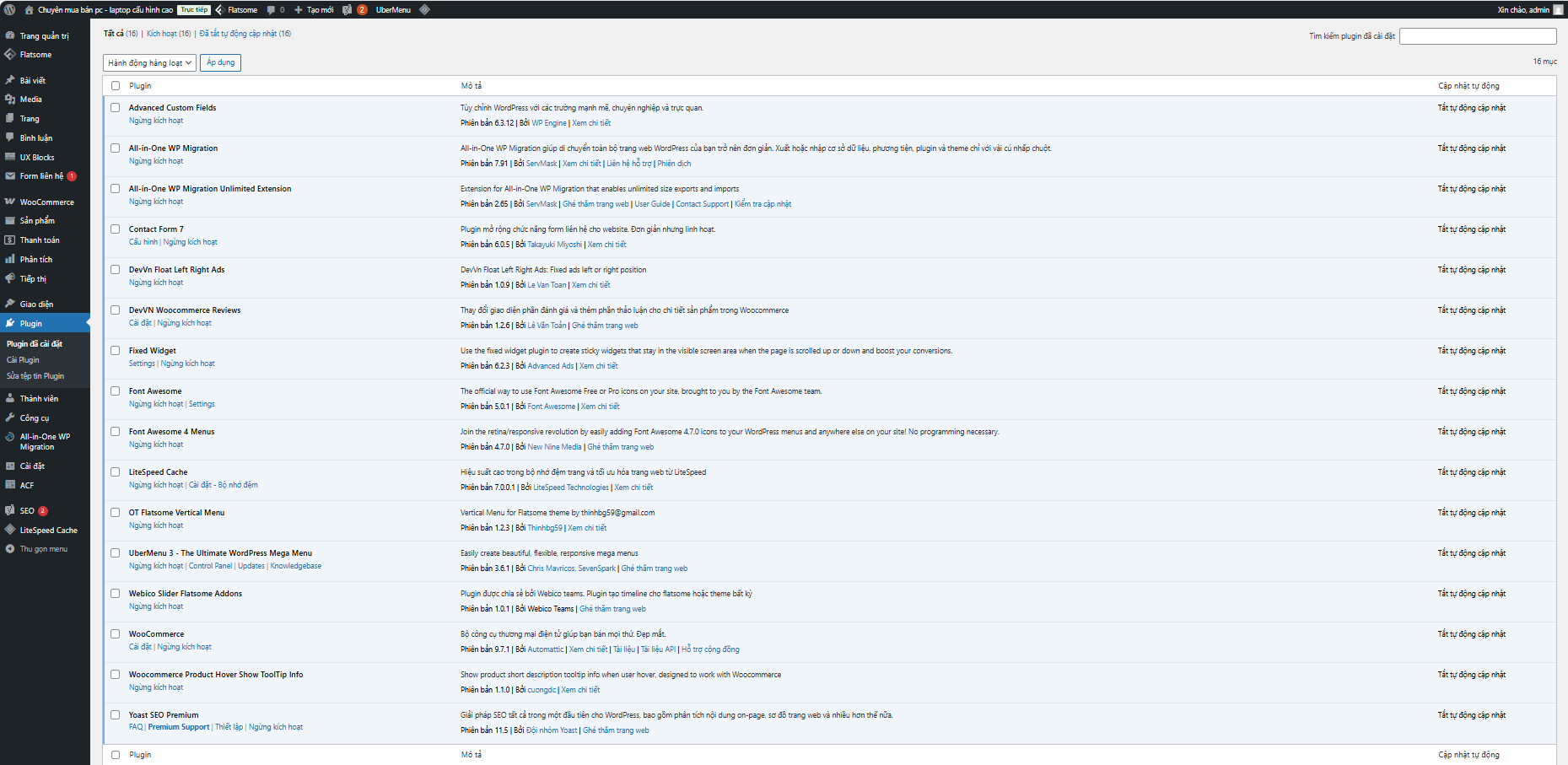
Ví dụ Hình ảnh phía trên là chụp màn hình giao diện quản trị của 1 website bán máy tính laptop theo Source Code Theme WordPress bán máy tính, laptop
Tại đây bạn sẽ quản lý toàn bộ website.
- Cách truy cập trang quản trị:
- Mở trình duyệt (Chrome, Firefox…) và gõ đường link: domain.com/wp-admin (thay “domain.com” bằng tên miền của bạn).
- Nhập tên đăng nhập và mật khẩu. Nếu chưa có mật khẩu, bạn có thể xem cách đặt lại mật khẩu tại đây
- Sau khi đăng nhập, bạn sẽ thấy giao diện như trong hình, gồm:
- Thanh menu bên trái: Chứa các mục như “Bảng Tin”, “Bài Viết”, “Plugin”… để bạn quản lý website.
- Phần nội dung bên phải: Hiển thị chi tiết nội dung bạn đang làm việc (trong hình là danh sách plugin).
Themevip sẽ giải thích từng mục trong thanh menu bên trái và các phần quan trọng khác, đảm bảo bạn hiểu rõ từng chức năng để bắt đầu quản lý website một cách tự tin. Cùng Themevip khám phá ngay bây giờ nhé!
1. Sửa Icon Trình Duyệt (Favicon) và Logo website
- Vào Giao Diện → Tùy chỉnh (Appearance → Customize).
- Chọn Header → Logo & Site Identity.
- Sửa Logo:
- Tìm Logo → nhấn Select Logo.
- Tải lên logo mới (kích thước khoảng 300x100px, PNG), ví dụ: “Greenex_2025.png”.
- Điều chỉnh chiều rộng nếu cần (ví dụ: 250px).
- Sửa Icon Trình Duyệt:
- Tìm Site Icon (nếu có trong mục này) → nhấn Select Site Icon.
- Tải lên favicon (512x512px, PNG/JPG), ví dụ: “greenex_favicon.png”.
- Nhấn Select.
- Nhấn Publish để lưu.
2. Bài Viết Website WordPress
Bài Viết (Posts) là các nội dung dạng blog, thường xuyên cập nhật trên website, như bài tin tức, mẹo vặt, hoặc giới thiệu sản phẩm.
- Cách tạo bài viết mới:
- Nhấn Bài Viết → Viết bài mới trên thanh menu bên trái.
- Điền các thông tin:
- Tiêu đề: Ví dụ “Top 5 Sản Phẩm Bán Chạy Nhất Tháng Này”.
- Nội dung: Viết nội dung bài viết ở ô lớn bên dưới. Bạn có thể thêm hình ảnh, video bằng nút Thêm Media (nút trên thanh công cụ soạn thảo).
- Chuyên mục: Bên phải màn hình, chọn chuyên mục (như “Tin tức”, “Sản phẩm”). Nếu chưa có, nhấn “Thêm chuyên mục mới”.
- Thẻ: Thêm thẻ (tags) để phân loại bài viết, ví dụ: “sản phẩm hot”, “khuyến mãi”.
- Hình ảnh đại diện: Cũng ở bên phải, nhấn Đặt hình ảnh đại diện để tải lên hình minh họa.
- Nhấn Đăng bài (nút màu xanh bên phải) để đăng bài lên website. Nếu chưa muốn đăng, nhấn Lưu nháp.
- Quản lý bài viết:
- Vào Bài Viết → Tất cả bài viết để xem danh sách các bài đã đăng.
- Muốn chỉnh sửa, nhấn vào tên bài viết hoặc nút “Chỉnh sửa”.
- Muốn xóa, nhấn “Xóa” (bài viết sẽ vào thùng rác, bạn có thể khôi phục nếu cần).
- Chuyên mục và Thẻ:
- Chuyên mục: Vào Bài Viết → Chuyên mục để tạo hoặc chỉnh sửa chuyên mục (như “Tin tức”, “Sản phẩm”).
- Thẻ: Vào Bài Viết → Thẻ để thêm thẻ phân loại.
Ví dụ cụ thể: Bạn muốn đăng bài “Gợi Ý Quà Tặng 20/10”. Vào Bài Viết → Viết bài mới, đặt tiêu đề, viết nội dung, chọn chuyên mục “Khuyến mãi”, thêm thẻ “quà tặng”, tải hình ảnh đại diện, rồi nhấn Đăng bài.
3. Media Website WordPress
Media (Thư Viện) là nơi lưu trữ tất cả hình ảnh, video, file PDF… mà bạn tải lên website.
- Cách sử dụng:
- Nhấn Media → Thư viện để xem danh sách file đã tải lên.
- Nhấn Thêm mới để tải file mới (hình ảnh, video…).
- Khi viết bài viết hoặc tạo trang, bạn có thể chèn media bằng cách nhấn Thêm Media trong trình soạn thảo.
- Quản lý file:
- Nhấn vào một file để xem chi tiết (tên, kích thước, ngày tải lên…).
- Có thể xóa hoặc chỉnh sửa thông tin file (như tiêu đề, mô tả).
Ví dụ cụ thể: Bạn muốn thêm hình ảnh sản phẩm vào bài viết. Vào Media → Thêm mới, tải ảnh lên, sau đó khi viết bài, nhấn Thêm Media và chọn ảnh vừa tải.
4. Trang Website WordPress
Trang (Pages) là các trang tĩnh trên website, không thay đổi thường xuyên, như “Giới Thiệu”, “Liên Hệ”, “Dịch Vụ”.
- Cách tạo trang mới:
- Nhấn Trang → Thêm mới.
- Điền thông tin:
- Tiêu đề: Ví dụ “Giới Thiệu Về Chúng Tôi”.
- Nội dung: Viết nội dung (có thể thêm hình ảnh, video…).
- Cài đặt trang: Bên phải, chọn “Trang mẹ” nếu cần (ví dụ: trang “Liên Hệ” là trang con của “Dịch Vụ”).
- Nhấn Đăng bài để đăng trang.
- Quản lý trang:
- Vào Trang → Tất cả các trang để xem danh sách.
- Nhấn “Chỉnh sửa” để sửa, hoặc “Xóa” để xóa trang.
- Thêm trang vào menu:
- Vào Giao Diện → Menu.
- Thêm trang vừa tạo vào menu (kéo thả để sắp xếp thứ tự).
- Nhấn Lưu menu.
Ví dụ cụ thể: Bạn muốn tạo trang “Liên Hệ”. Vào Trang → Thêm mới, đặt tiêu đề “Liên Hệ”, viết nội dung “Liên hệ qua email: info@yourwebsite.com”, rồi nhấn Đăng bài. Sau đó, vào Giao Diện → Menu để thêm trang “Liên Hệ” vào menu chính.
5. Bình Luận Website WordPress
Bình Luận (Comments) là nơi quản lý các bình luận của khách hàng để lại trên bài viết.
- Cách quản lý bình luận:
- Nhấn Bình Luận trên thanh menu.
- Xem danh sách bình luận:
- Chưa duyệt: Bình luận chờ bạn phê duyệt.
- Đã duyệt: Bình luận đã được hiển thị công khai.
- Thư rác: Bình luận spam.
- Nhấn “Phê duyệt” để hiển thị bình luận, hoặc “Xóa” để xóa.
Ví dụ cụ thể: Khách hàng để lại bình luận “Sản phẩm rất đẹp!” trên bài viết. Vào Bình Luận, nhấn “Phê duyệt” để hiển thị bình luận đó.
6. Plugin Website WordPress
Plugin là các công cụ mở rộng giúp thêm tính năng cho website. Trong hình bạn gửi, bạn đang ở mục Plugin (có dòng “Plugin đã cài” ở trên cùng).
- Cách quản lý plugin:
- Xem danh sách plugin: Trong hình, bạn thấy các plugin như:
- Advanced Custom Fields: Tạo trường tùy chỉnh cho bài viết/trang.
- Contact Form 7: Tạo form liên hệ.
- WooCommerce: Bán hàng online.
- Yoast SEO: Tối ưu SEO để bài viết lên top Google.
- LiteSpeed Cache: Tăng tốc độ website.
- Kích hoạt plugin: Nếu plugin đang tắt (có dòng “Kích hoạt” màu xanh), nhấn vào để bật.
- Tắt plugin: Nếu không dùng, nhấn “Tắt hoạt động”.
- Cài plugin mới:
- Nhấn Thêm mới (bên cạnh “Plugin đã cài”).
- Gõ tên plugin (ví dụ: “Elementor” để thiết kế trang dễ dàng, lưu ý theme Flatsome thì không nên dùng Elementor mà dùng Ux Builder).
- Nhấn Cài đặt ngay, sau đó Kích hoạt.
- Xem danh sách plugin: Trong hình, bạn thấy các plugin như:
Ví dụ cụ thể: Bạn muốn tạo form liên hệ. Kiểm tra plugin Contact Form 7 (trong hình đã có). Nếu đang tắt, nhấn “Kích hoạt”. Sau đó, vào Liên Hệ → Form liên hệ để tạo form mới, sao chép mã ngắn (shortcode) của form, và dán vào trang “Liên Hệ”.
7. Flatsome Theme Website WordPress
Flatsome là theme (giao diện) WordPress mà bạn đang sử dụng (trong hình có mục “Flatsome | Theme Options”).
- Chức năng của Flatsome:
- Là theme chuyên dụng để tạo website bán hàng, blog, hoặc giới thiệu doanh nghiệp.
- Hỗ trợ tùy chỉnh giao diện dễ dàng (màu sắc, bố cục, logo…).
- Tích hợp trình thiết kế UX Builder để kéo thả tạo trang.
- Cách sử dụng Flatsome:
- Nhấn Flatsome → Theme Options trên thanh menu.
- Tùy chỉnh:
- Header: Chỉnh thanh menu trên cùng (logo, màu sắc…).
- Style: Đổi màu sắc website (nền, chữ, nút…).
- Shop: Tùy chỉnh trang cửa hàng (nếu dùng WooCommerce).
- Nhấn Lưu để áp dụng.
- Sử dụng UX Builder:
- Khi chỉnh sửa trang (vào Trang → Tất cả các trang → chọn trang), nhấn nút Edit with UX Builder.
- Kéo thả các thành phần (hình ảnh, văn bản, nút…) để thiết kế trang.
Ví dụ cụ thể: Bạn muốn đổi màu nút “Mua hàng” thành màu đỏ. Vào Flatsome → Theme Options → Style → Colors, chọn màu đỏ cho nút, rồi nhấn Lưu.
8. Giao Diện Website WordPress
Giao Diện (Appearance) là nơi quản lý giao diện website (theme) và menu.
- Quản lý theme:
- Nhấn Giao Diện → Theme.
- Xem danh sách theme đã cài (như Flatsome trong hình).
- Để đổi theme, nhấn Kích hoạt trên theme mới.
- Nhấn Thêm mới để cài theme khác.
- Quản lý menu:
- Nhấn Giao Diện → Menu.
- Thêm trang, bài viết, hoặc liên kết vào menu (kéo thả để sắp xếp).
- Nhấn Lưu menu.
- Tùy chỉnh giao diện:
- Nhấn Giao Diện → Tùy chỉnh.
- Chỉnh trực tiếp: màu sắc, logo, bố cục…
Ví dụ cụ thể: Bạn muốn thêm trang “Giới Thiệu” vào menu chính. Vào Giao Diện → Menu, thêm trang “Giới Thiệu”, kéo thả để sắp xếp, rồi nhấn Lưu menu.
9. Người Dùng Website WordPress
Người Dùng (Users) là nơi quản lý tài khoản người dùng trên website.
- Quản lý người dùng:
- Nhấn Người Dùng → Tất cả người dùng.
- Xem danh sách người dùng (admin, tác giả, khách…).
- Nhấn “Chỉnh sửa” để sửa vai trò, hoặc “Xóa” để xóa tài khoản.
- Thêm người dùng mới:
- Nhấn Người Dùng → Thêm mới.
- Điền thông tin: tên đăng nhập, email, mật khẩu, vai trò (admin, tác giả…).
- Nhấn Thêm người dùng.
Ví dụ cụ thể: Bạn muốn thêm nhân viên quản lý bài viết. Vào Người Dùng → Thêm mới, điền thông tin, chọn vai trò “Tác giả”, rồi nhấn Thêm người dùng.
10. Công Cụ Website WordPress
Công Cụ (Tools) chứa các công cụ hỗ trợ quản lý website.
- Các công cụ chính:
- Nhập: Nhập dữ liệu từ website khác (như bài viết, trang…).
- Xuất: Xuất dữ liệu website để sao lưu hoặc chuyển sang website khác.
- Sức khỏe website: Kiểm tra tình trạng website (tốc độ, bảo mật…).
Ví dụ cụ thể: Bạn muốn sao lưu dữ liệu. Vào Công Cụ → Xuất, chọn “Tất cả nội dung”, rồi nhấn Tải xuống file xuất.
11. Cài Đặt Website WordPress
Cài Đặt (Settings) là nơi thiết lập các thông số chung cho website.
- Các mục chính:
- Tổng quan: Đặt tiêu đề website, mô tả, múi giờ.
- Đọc: Chọn trang chủ (trang tĩnh hoặc danh sách bài viết).
- Viết: Cài đặt định dạng bài viết.
- Thảo luận: Cài đặt bình luận (cho phép/không cho phép bình luận…).
- Media: Cài đặt kích thước hình ảnh.
- Đường dẫn tĩnh: Cài đặt cấu trúc URL (ví dụ: yourwebsite.com/ten-bai-viet).
Ví dụ cụ thể: Bạn muốn đặt múi giờ cho website. Vào Cài Đặt → Tổng quan, chọn múi giờ “UTC+7” (Việt Nam), rồi nhấn Lưu thay đổi.
12. WooCommerce Website WordPress
WooCommerce (trong hình có mục “WooCommerce”) là plugin giúp tạo cửa hàng online trên website.
- Cách sử dụng:
- Nhấn WooCommerce trên thanh menu.
- Quản lý:
- Sản phẩm: Thêm, sửa, xóa sản phẩm.
- Đơn hàng: Xem và xử lý đơn hàng của khách.
- Cài đặt: Thiết lập phương thức thanh toán, vận chuyển…
- Thêm sản phẩm mới:
- Vào Sản phẩm → Thêm mới.
- Điền thông tin: tên sản phẩm, giá, mô tả, hình ảnh…
- Nhấn Đăng bài.
Ví dụ cụ thể: Bạn muốn bán áo thun. Vào Sản phẩm → Thêm mới, đặt tên “Áo Thun Đẹp”, giá 200.000 VNĐ, thêm hình ảnh, rồi nhấn Đăng bài.
13. Một Số Mẹo Hữu Ích
- Cập nhật thường xuyên: Trong hình, có số “8” ở mục “Cập nhật”. Nhấn vào để cập nhật WordPress, theme, plugin.
- Sao lưu dữ liệu: Cài plugin “All in one” để sao lưu website.
- Hỏi nếu cần hỗ trợ: Liên hệ Themevip nếu bạn cần hướng dẫn thêm!
Chúc mừng bạn đã làm quen với giao diện quản trị WordPress! Themevip đã giải thích chi tiết từng mục: từ Bảng Tin, Bài Viết, Trang, Plugin, Flatsome, đến WooCommerce. Hy vọng bạn thấy dễ hiểu và tự tin quản lý website..
14. Cách Dùng UX Builder của Flatsome
UX Builder là một trình thiết kế kéo thả tích hợp trong theme Flatsome, giúp bạn tạo và chỉnh sửa các trang trên website một cách trực quan mà không cần biết lập trình. Với UX Builder, bạn có thể thiết kế trang chủ, trang sản phẩm, hoặc bất kỳ trang nào khác bằng cách kéo thả các thành phần như hình ảnh, văn bản, nút bấm…
Bước 1: Truy Cập UX Builder
- Từ giao diện quản trị WordPress, nhấn vào Trang (Pages) trên thanh menu bên trái.
- Chọn một trang bạn muốn chỉnh sửa:
- Nếu muốn chỉnh trang hiện có, nhấn Tất cả các trang, sau đó chọn trang (ví dụ: “Trang Chủ”) và nhấn “Chỉnh sửa”.
- Nếu muốn tạo trang mới, nhấn Thêm mới để tạo trang.
- Khi vào giao diện chỉnh sửa trang, bạn sẽ thấy nút Edit with UX Builder (Chỉnh sửa với UX Builder) – thường nằm ở giữa hoặc trên cùng của trình soạn thảo. Nhấn vào nút này.
- UX Builder sẽ mở ra một giao diện thiết kế trực quan, nơi bạn có thể kéo thả để chỉnh sửa trang.
Bước 2: Làm Quen Với Giao Diện UX Builder
Khi mở UX Builder, bạn sẽ thấy:
- Thanh công cụ trên cùng: Chứa các nút như “Lưu”, “Xem trước”, “Thêm phần tử” (Add Element), “Cài đặt”…
- Cột bên trái: Danh sách các phần tử (elements) mà bạn có thể kéo thả vào trang, như văn bản, hình ảnh, nút, sản phẩm…
- Phần chính giữa: Khu vực hiển thị trang bạn đang thiết kế. Bạn có thể kéo thả các phần tử vào đây và chỉnh sửa trực tiếp.
Bước 3: Thêm và Chỉnh Sửa Phần Tử
- Thêm phần tử mới:
- Nhấn vào nút Add Element (Thêm phần tử) trên thanh công cụ hoặc trong cột bên trái.
- Một danh sách các phần tử sẽ hiện ra, ví dụ:
- Section (Phần): Tạo một khu vực mới trên trang (như một đoạn banner, đoạn sản phẩm…).
- Text (Văn bản): Thêm đoạn văn bản.
- Image (Hình ảnh): Thêm hình ảnh.
- Button (Nút): Thêm nút bấm (như “Mua ngay”).
- Product (Sản phẩm): Hiển thị sản phẩm (nếu dùng WooCommerce).
- Kéo phần tử bạn muốn (ví dụ: “Text”) và thả vào khu vực chính giữa.
- Chỉnh sửa phần tử:
- Nhấn vào phần tử vừa thêm (ví dụ: đoạn văn bản), một bảng tùy chỉnh sẽ hiện ra bên trái.
- Tùy chỉnh:
- Nội dung: Gõ nội dung mới (ví dụ: “Chào mừng đến với cửa hàng của chúng tôi!”).
- Kiểu chữ: Chọn cỡ chữ, màu sắc, kiểu chữ (in đậm, nghiêng…).
- Căn chỉnh: Căn trái, giữa, phải.
- Sau khi chỉnh xong, nhấn Done (Xong) để lưu.
- Sắp xếp bố cục:
- Thêm một Section (Phần) để chia trang thành các khu vực (ví dụ: banner, sản phẩm nổi bật, footer…).
- Trong mỗi Section, bạn có thể thêm Row (Hàng) và Column (Cột) để chia nhỏ bố cục.
- Kéo thả các phần tử (văn bản, hình ảnh…) vào các cột.
Bước 4: Lưu và Xem Kết Quả
- Sau khi thiết kế xong, nhấn nút Save (Lưu) ở góc trên cùng bên phải.
- Nhấn Preview (Xem trước) để xem trang hiển thị như thế nào trên website.
- Nếu đã ưng ý, nhấn Publish (Đăng) để cập nhật trang lên website.
Ví Dụ Cụ Thể: Tạo Một Banner Đơn Giản
- Vào Trang → Tất cả các trang, chọn “Trang Chủ” và nhấn “Chỉnh sửa”.
- Nhấn Edit with UX Builder.
- Trong UX Builder, nhấn Add Element → chọn Section.
- Trong Section, thêm Row và chia thành 1 cột.
- Kéo phần tử Image (Hình ảnh) vào cột, tải lên hình banner (ví dụ: hình sản phẩm khuyến mãi).
- Kéo phần tử Text vào bên dưới hình, gõ “Khuyến mãi 50% – Mua ngay!”.
- Chỉnh màu chữ thành đỏ, cỡ chữ 24px, căn giữa.
- Nhấn Save và Publish để đăng trang.
Mẹo Khi Dùng UX Builder
- Sao chép phần tử: Nhấn chuột phải vào phần tử → chọn “Copy” để sao chép nhanh.
- Thêm hiệu ứng: Trong cài đặt phần tử, bạn có thể thêm hiệu ứng chuyển động (như làm hình ảnh mờ dần khi cuộn trang).
- Responsive: Nhấn biểu tượng máy tính/tablet/điện thoại trên thanh công cụ để xem trang hiển thị trên các thiết bị khác nhau và chỉnh sửa nếu cần.
15. Cách Cài Đặt WooCommerce Chi Tiết
WooCommerce là plugin giúp bạn tạo cửa hàng online trên website WordPress. Trong source code mẫu website cài sẵn tại Themevip thì thường đã cài và thiết lập Woocommer sẵn. Bây giờ, Themevip sẽ hướng dẫn bạn cách thiết lập WooCommerce để bắt đầu bán hàng.
Bước 1: Chạy Trình Thiết Lập WooCommerce (Setup Wizard) – Thường đã được thiết lập sẵn và bạn có thể bỏ qua bước này.
Khi bạn kích hoạt WooCommerce lần đầu, plugin sẽ tự động hiển thị một trình thiết lập (Setup Wizard). Nếu bạn đã bỏ qua, có thể chạy lại bằng cách:
- Từ giao diện quản trị, nhấn WooCommerce trên thanh menu bên trái.
- Nhấn Help (Trợ giúp) → Setup Wizard (Trình thiết lập).
- Làm theo các bước sau:
- Cài đặt cửa hàng:
- Điền địa chỉ cửa hàng (quốc gia, thành phố, mã bưu điện…).
- Chọn loại tiền tệ (ví dụ: VND – Đồng Việt Nam).
- Chọn đơn vị đo (kg, cm…).
- Phương thức thanh toán:
- Chọn phương thức bạn muốn hỗ trợ: Chuyển khoản ngân hàng, Thanh toán khi nhận hàng (COD), hoặc tích hợp cổng thanh toán (như PayPal, Stripe – cần cài thêm plugin).
- Ví dụ: Chọn “Chuyển khoản ngân hàng” và điền thông tin tài khoản của bạn.
- Vận chuyển:
- Thiết lập phí vận chuyển (miễn phí, cố định, hoặc theo khu vực).
- Ví dụ: Đặt phí vận chuyển cố định 30.000 VNĐ cho toàn quốc.
- Cài đặt bổ sung:
- WooCommerce sẽ gợi ý cài thêm plugin như “WooCommerce Services” (tính phí vận chuyển tự động) hoặc “Mailchimp” (gửi email marketing). Bạn có thể bỏ qua nếu chưa cần.
- Nhấn Continue (Tiếp tục) và hoàn tất thiết lập.
Bước 2: Tạo Sản Phẩm
- Vào Sản phẩm (Products) → Thêm mới.
- Điền thông tin sản phẩm:
- Tên sản phẩm: Ví dụ “Áo Thun Nam Đẹp”.
- Mô tả: Viết mô tả chi tiết (chất liệu, kích thước…).
- Mô tả ngắn: Viết mô tả ngắn gọn (hiển thị bên dưới tên sản phẩm).
- Dữ liệu sản phẩm (Product Data – ô bên dưới trình soạn thảo):
- Chọn loại sản phẩm: “Sản phẩm đơn giản” (Simple Product) hoặc “Sản phẩm có biến thể” (Variable Product – nếu có nhiều kích thước/màu sắc).
- Giá thông thường: Ví dụ 200.000 VNĐ.
- Giá khuyến mãi: Ví dụ 150.000 VNĐ (nếu có khuyến mãi).
- Kho hàng: Điền số lượng tồn kho (ví dụ: 50).
- Hình ảnh sản phẩm: Nhấn Đặt hình ảnh sản phẩm để tải ảnh chính, và Thư viện hình ảnh để thêm ảnh phụ.
- Chọn Danh mục sản phẩm (bên phải): Ví dụ “Áo thun”.
- Nhấn Đăng bài để đăng sản phẩm.
Bước 3: Tùy Chỉnh Cửa Hàng
- Vào WooCommerce → Cài đặt (Settings).
- Tùy chỉnh các mục:
- Tổng quan: Kiểm tra lại địa chỉ, tiền tệ.
- Sản phẩm: Cài đặt cách hiển thị sản phẩm (số sản phẩm trên mỗi trang, kích thước hình ảnh…).
- Vận chuyển:
- Thêm vùng vận chuyển (ví dụ: “Toàn quốc”).
- Đặt phí: Miễn phí hoặc cố định (ví dụ: 30.000 VNĐ).
- Thanh toán:
- Kích hoạt phương thức thanh toán (Chuyển khoản, COD…).
- Điền thông tin tài khoản ngân hàng nếu dùng “Chuyển khoản”.
- Email: Cài đặt email gửi khách hàng (xác nhận đơn hàng, thông báo vận chuyển…).
- Nhấn Lưu thay đổi sau mỗi mục.
Bước 4: Tạo Trang Cửa Hàng
WooCommerce tự động tạo các trang cần thiết (Cửa hàng, Giỏ hàng, Thanh toán, Tài khoản của tôi) khi cài đặt. Để kiểm tra:
- Vào Trang → Tất cả các trang.
- Tìm các trang như “Shop” (Cửa hàng), “Cart” (Giỏ hàng), “Checkout” (Thanh toán).
- Nếu không có, bạn có thể tạo mới và thêm shortcode tương ứng để hiển thị.
Bước 5: Quản Lý Đơn Hàng
- Vào WooCommerce → Đơn hàng (Orders).
- Xem danh sách đơn hàng:
- Chờ xử lý: Đơn hàng mới, chưa thanh toán.
- Đang xử lý: Đơn hàng đã thanh toán, đang chuẩn bị giao.
- Hoàn thành: Đơn hàng đã giao thành công.
- Nhấn vào đơn hàng để xem chi tiết (sản phẩm, thông tin khách hàng, địa chỉ giao hàng…).
- Cập nhật trạng thái (ví dụ: từ “Đang xử lý” sang “Hoàn thành”) và nhấn Lưu.
Ví Dụ Cụ Thể: Thiết Lập Cửa Hàng Bán Áo Thun
- Chạy Setup Wizard: Đặt địa chỉ (Hà Nội, Việt Nam), tiền tệ (VND), phí vận chuyển (30.000 VNĐ), phương thức thanh toán (Chuyển khoản + COD).
- Thêm sản phẩm: Vào Sản phẩm → Thêm mới, tạo sản phẩm “Áo Thun Nam Đẹp”, giá 200.000 VNĐ, thêm hình ảnh, chọn danh mục “Áo thun”, rồi nhấn Đăng bài.
- Tùy chỉnh: Vào WooCommerce → Cài đặt, đặt phí vận chuyển 30.000 VNĐ, kích hoạt thanh toán COD.
- Kiểm tra trang Cửa hàng: Vào Trang → Tất cả các trang, mở trang “Shop” để xem danh sách sản phẩm.
Mẹo Khi Dùng WooCommerce
- Tích hợp cổng thanh toán: Nếu muốn dùng ví điện tử (Momo, ZaloPay…), cài thêm plugin như “WooCommerce Momo Payment”.
- Tối ưu SEO: Dùng plugin Yoast SEO (trong hình đã có) để tối ưu sản phẩm.
- Thêm mã giảm giá: Vào WooCommerce → Mã giảm giá để tạo mã (ví dụ: giảm 10% cho đơn hàng đầu tiên).
16. Hỗ trợ nâng cao
- Xem gói hỗ trợ nâng cao: TẠI ĐÂY
- Mẹo: Chỉ nên sửa những thông tin quan trọng, không nên tự sửa nhiều nêú không am hiểu kỹ thuật.
Xem thêm các bài hướng dẫn chi tiết dưới đây:
Hướng dẫn chi tiết cách sử dụng Theme Flatsome chuyên nghiệp
Flatsome là một trong những theme WordPress phổ biến và bán chạy nhất, được thiết ...
Hướng dẫn 4 bước tự tạo Website siêu nhanh và chuyên nghiệp sẵn sàng kinh doanh online ngay
Tạo website để kinh doanh online không còn là việc khó khăn hay tốn kém ...
AI Writer – Công Cụ Tự Động Hóa Viết Bài Chuẩn SEO Hiệu Quả
Trong thế giới digital ngày nay, nội dung là vua. Để duy trì và phát ...
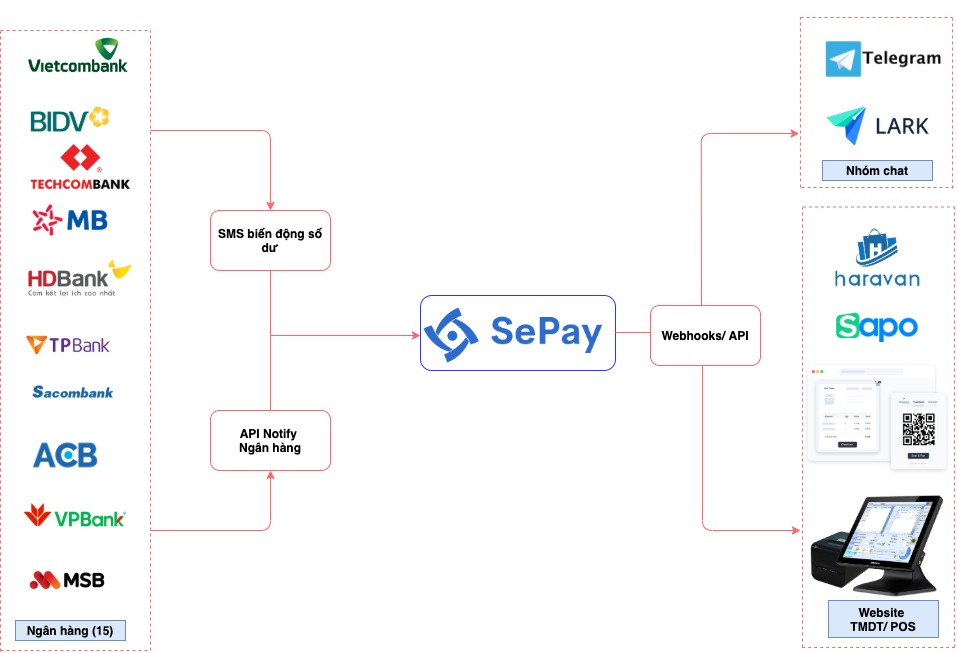
Hướng dẫn tích hợp Sepay thanh toán tự động cho website bán hàng online
Thanh toán tự động là gì? Thanh toán tự động là quá trình xử lý ...
Hướng dẫn cài đặt Google Search Console tăng khả năng Website lên top tìm kiếm
Để Google có thể thu thập và hiển thị website của bạn trên kết quả ...
Top 5 Plugin Tạo Nút Liên Hệ Cho Website WordPress Phù Hợp Cho Người Việt Nam
Việc tạo các nút liên hệ trên trang web là rất quan trọng để cải ...
Tạo chế độ bảo trì để sửa website trước khi công bố chính thức
Chế độ bảo trì WordPress (WordPress Maintenance Mode) là một trạng thái tạm thời của ...
Hướng dẫn cách cài đặt plugin WordPress chuẩn xác nhất
Plugin WordPress là các gói mở rộng giúp thêm hoặc nâng cao tính năng cho ...
Cấu hình SMTP để kích hoạt tính năng gửi Email tự động trên Website WordPress
Mặc định, các website cài từ file mẫu sẽ ở trạng thái “ngắt kết nối” ...
Các thiết lập quan trọng sau khi cài mẫu website wordpress cài sẵn.
Sau khi cài đặt website WordPress, có một số bước quan trọng bạn cần thực ...
Hướng dẫn sử dụng website WordPress cơ bản cho người mới bắt đầu
Nếu bạn đang bắt đầu hành trình tạo dựng một website cá nhân, blog, hay ...
Hướng dẫn đổi mật khẩu và email quản trị Admin WordPress dễ dàng
Khi bạn mua website mẫu sẵn hoặc import file .wpress từ All-in-One WP Migration, thường ...